IOS 入门开发之分页栏TabBar的使用(四)
IOS 入门开发之分页栏TabBar的使用

雨松MOMO原创文章如转载,请注明:转载至我的独立域名博客雨松MOMO程序研究院,原文地址:http://www.xuanyusong.com/archives/602
一般TableBar放置在屏幕的最下方会有很多平级的按钮,用户可以击不同的按钮切换屏幕中显示的视图,TableBar可以使用系统自带的也可以自己继承重写它的方法实现自定义TableBar,今天我们主要讨论系统自带的TableBar的简单使用。

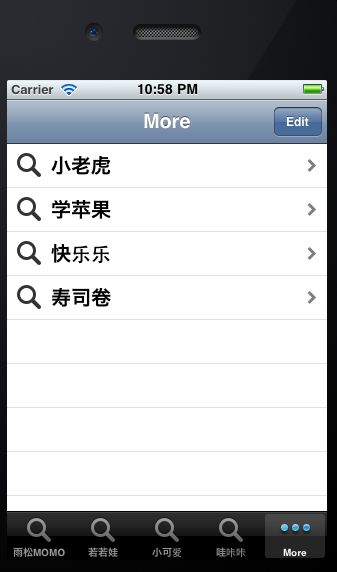
如上图所示,系统自带的TableBar屏幕中最多只可以放置5个,如果超过5个系统会自动生成一个More按钮,会将超出的以一个列表的形式展现出来,贴出代码我们分析一下。
NSMutableArray * controllers : 存放TableBar中的每一个Item,最后将它整体显示在屏幕中。
NSArray *item :存放着须要在分页栏中显示的名称,之后使用for循环依次遍历 ,将其添加入显示视图。
TableViewController :控制TableBar点击后的显示视图。
最后把它添加到显示视图当中。。
TableViewAppDelegate.m
如下图所示,多余的Item会以列表的形式展示。
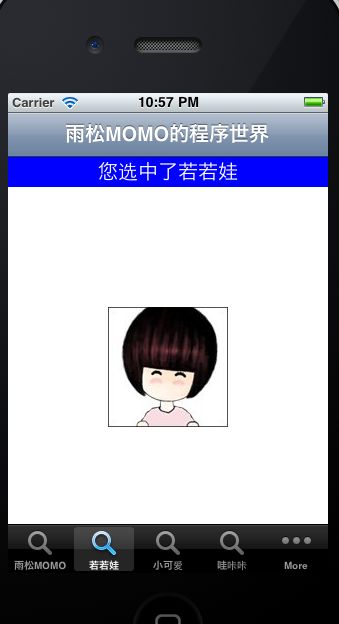
-(id) initController:(NSString *)str :用于初始化,将显示内容传入。创建TableBar的时候将名称作为参数传入这样每次切换的时候知道用户点击了那个按钮。这个例子用户切换点击按钮的时候将切换顶部的显示内容。
-(void)viewDidLoad:这个方法很重要,用户没按点击按钮都会重新加载,因为上面设置了每个Item的Controller都是TableViewController,如果每个页面显示的内容都不确定的话,可以多写几个Controller类来控制每一个Table页面的切换。
里面的代码我就不多解释了,之前的博文有详细的说明噢~
TableViewController.m
最后如果你还是觉得我写的不够详细 看的不够爽 不要紧我把源代码的下载地址贴出来 欢迎大家一起讨论学习雨松MOMO希望可以和大家一起进步。今天和同事出去踢球去了,出了好多汗太爽了~~ MOMO建议大家在工作之余多多加强锻炼,身体可是革命的本钱哦,哇咔咔~~
下载地址:http://www.xuanyusong.com/archives/602
NSMutableArray * controllers : 存放TableBar中的每一个Item,最后将它整体显示在屏幕中。
NSArray *item :存放着须要在分页栏中显示的名称,之后使用for循环依次遍历 ,将其添加入显示视图。
TableViewController :控制TableBar点击后的显示视图。
最后把它添加到显示视图当中。。
TableViewAppDelegate.m
#import "TableViewAppDelegate.h"
#import "TableViewController.h"
@implementation TableViewAppDelegate
@synthesize window = _window;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
NSMutableArray *controllers = [NSMutableArray array];
NSArray *item = [NSArray arrayWithObjects:@"雨松MOMO",@"若若娃",@"小可爱",@"哇咔咔",@"小老虎",@"学苹果",@"快乐乐",@"寿司卷", nil];
//数组数量
int count = [item count];
for (int i = 0; i < count; i++)
{
//创建TableViewController
TableViewController * tabViewController = [[TableViewController alloc]initController:[item objectAtIndex:i]];
//设置标题
[tabViewController setTitle:@"雨松MOMO的程序世界"];
//绑定tabViewController用来响应按钮点击事件
UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:tabViewController];
//设置标题
nav.title = [item objectAtIndex:i];
//设置图片
nav.tabBarItem.image = [UIImage imageNamed:@"title.png"];
//设置风格为默认风格
nav.navigationBar.barStyle = UIBarStyleDefault;
//添加这个UINavigationController
[controllers addObject:nav];
//释放对象
[nav release];
}
//创建UITabBarController,将显示的内容添加进去
UITabBarController *bar = [[UITabBarController alloc] init];
bar.viewControllers = controllers;
bar.customizableViewControllers = controllers;
//添加到显示窗口中
[self.window addSubview:bar.view];
// Override point for customization after application launch.
[self.window makeKeyAndVisible];
return YES;
}
@end
如下图所示,多余的Item会以列表的形式展示。
-(id) initController:(NSString *)str :用于初始化,将显示内容传入。创建TableBar的时候将名称作为参数传入这样每次切换的时候知道用户点击了那个按钮。这个例子用户切换点击按钮的时候将切换顶部的显示内容。
-(void)viewDidLoad:这个方法很重要,用户没按点击按钮都会重新加载,因为上面设置了每个Item的Controller都是TableViewController,如果每个页面显示的内容都不确定的话,可以多写几个Controller类来控制每一个Table页面的切换。
里面的代码我就不多解释了,之前的博文有详细的说明噢~
TableViewController.m
#import "TableViewController.h"
@implementation TableViewController
-(id) initController:(NSString *)str
{
self = [super init];
if(self)
{
//每次点击新的标签,将显示内容值赋给showString
showString = str;
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
//创建label视图
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 320, 30)];
//设置显示内容
label.text = [NSString stringWithFormat:@"%@%@",@"您选中了",showString];
//设置背景颜色
label.backgroundColor = [UIColor blueColor];
//设置文字颜色
label.textColor = [UIColor whiteColor];
//设置显示位置居中
label.textAlignment = UITextAlignmentCenter;
//设置字体大小
label.font = [UIFont fontWithName:[[UIFont familyNames] objectAtIndex:10] size:20];
//创建图片视图
UIImageView *imageview = [[UIImageView alloc] initWithFrame:
CGRectMake(100, 150, 120, 120)];
//设置图片的显示的资源路径
[imageview setImage:[UIImage imageNamed:@"0.jpg"]];
//添加到视图中
[self.view addSubview:label];
[self.view addSubview:imageview];
//释放对象
[label release];
[imageview release];
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
@end
最后如果你还是觉得我写的不够详细 看的不够爽 不要紧我把源代码的下载地址贴出来 欢迎大家一起讨论学习雨松MOMO希望可以和大家一起进步。今天和同事出去踢球去了,出了好多汗太爽了~~ MOMO建议大家在工作之余多多加强锻炼,身体可是革命的本钱哦,哇咔咔~~
下载地址:http://www.xuanyusong.com/archives/602