JCFXBL与WebView整合打造安卓应用服务平台
JCFXBL与WebView整合打造安卓应用服务平台
本系列文章由ex_net(张建波)编写,转载请注明出处。
http://blog.csdn.net/ex_net/article/details/8829348
作者:张建波 邮箱: [email protected] 电话:13577062679 欢迎来电交流!
一、应用背景介绍
最近由于要开发一个运行在Android环境上的设区级的服务平台,由于里面的功能模块需要经常更新,因此就打算采用WEB方式来开发。简单来说,就是开发一个网站。只是这个网站是伪装在一个APK里的而已。
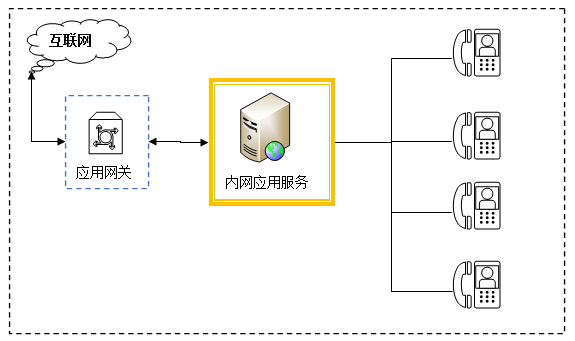
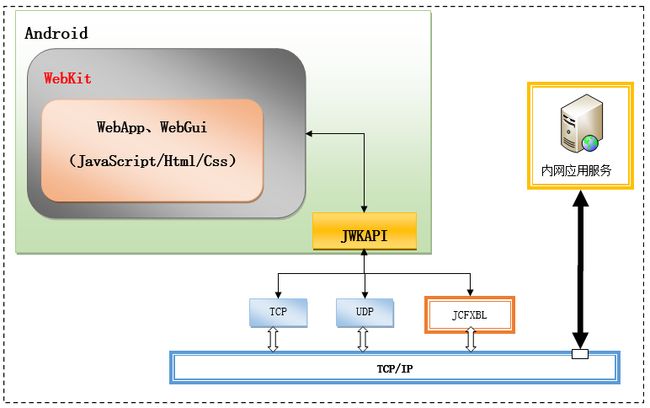
二、智能终端应用环境介绍
三、采用Html+JavaScript开发WebAPP的优缺点分析
优点:
(1)将TCP 或 UDP封装在Java函数里,然后提供JS调用接口,可以使得WebApp很方便的采用UDP或TCP与远程服务器进行socket通信;
(2)在移动终端(嵌入式)环境编程下,经常要获取MAC、IP、设备ID等等信息,如果仅仅靠JavaScript本身的代码是很难实现的,提供安卓本身的APK编程就可以很容易实现了;
(3)移植方便,如果要把这些WebAPP应用移植到IOS、或windows上,仅仅只需要重新实现这个“外壳”而已。
缺点
四、在JavaScript中通过JS函数调用APK里的Java方法
(1) APK程序WebView关键代码如下
webview1.getSettings().setJavaScriptEnabled(true); webview1.setWebChromeClient(new WebChromeClient()); webview1.addJavascriptInterface(this, "JavaObj");
(2)JavaScript调用APK里的Java函数关键代码
function btnTS_onclick(){
var obj = window.JavaObj;
obj.btn1Click();
}
程序效果说明:
通过在网页里添加一个Button按钮,当用户点击这个按钮时,他会调用APK本身的一个Button按钮的事件。
完整的APK代码如下:
package a.b;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.view.View.OnClickListener;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.widget.Button;
import android.widget.Toast;
public class WebtestActivity extends Activity {
/** Called when the activity is first created. */
WebView webview1;
Button button1;
Handler handler;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.main);
webview1 = (WebView) findViewById(R.id.webView1);
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "button1 is click",
Toast.LENGTH_SHORT).show();
}
});
handler = new Handler() {
public void handleMessage(Message msg) {
switch (msg.what) {
case 0:{
button1.performClick();
break;
}
}
}
};
webview1.getSettings().setJavaScriptEnabled(true);
webview1.setWebChromeClient(new WebChromeClient());
webview1.addJavascriptInterface(this, "JavaObj");
webview1.loadUrl("http://192.168.0.22/test.html");
}
public void btn1Click() {
Message msg = new Message();
msg.obj = "";
msg.what = 0;
handler.sendMessage(msg);
}
}
这个APK启动后,将在webview里注册一个JavaObj对象,注册完毕后,自动打开 test.html 这个网页。
在 test.html 这个页面里,按钮调用 btnTS_onclick()这个函数,就可以调用APK里的btn1Click().
function btnTS_onclick()
{
var obj = window.JavaObj;
obj.btn1Click();
}
五、效果截图如下:
六、注意事项
通过JavaScript调用APK里面的GUI控件时,要首先绑定一个事件代码,然后JS通过这个注册对象的事件代码间接调用
更多案例敬请期待...
(1)获取系统信息例子
(2)UDP案例
(3)TCP案例
(4)JCFXBL调用接口案例
推荐阅读:
X86环境下的Andoird 模拟器安装配置
使用VirtualBox安装Android 4.2.2 x86 http://blog.csdn.net/kunoy/article/details/8768205
关于Android x86的启动参数设置相关探讨 http://blog.csdn.net/kunoy/article/details/8783602