【Android开发】图形图像处理技术-旋转、缩放、倾斜和平移图像
一.旋转图像
使用Android提供的android.graphics.Matrix类的setRotate()、postRotate()和preRotate()方法,可以对图像进行旋转。
由于这三种方法处理方法名不同外,语法格式等均相同,下面将以setRotate()方法为例来进行介绍。setRotate()方法有以下两种语法格式:
1.setRotate(float degress)
使用该语法可以控制Matrix进行旋转,float类型的参数用于指定旋转的角度。例如,创建一个Matrix的对象,并将其旋转30度,可以使用下面的代码:
Matrix matrix=new Matrix();//创建一个Matrix的对象
matrix.setRotate(30);//将Matrix的对象旋转30度
创建一个Matrix的对象并对其进行旋转后,还需要应用该Matrix对图像或组件进行控制。在Canvas类中提供了一个drawBitmap(Bitmap bitmap,Matrix matrix,Paint paint)方法,可以在绘制图像的同时应用Matrix上的变化。例如,需要将一个图像旋转30度后绘制到画布上,可以使用下面的代码:
Paint paint=new Paint();
Bitmap bitmap=BitmapFactory.decodeResource(MainActivity.this.getResources(),R,drawable.img1);
Matrix matrix=new Matrix();
matrix.setRotate(30);
canvas.drawBitmap(bitmap,matrix,paint);
下面写一个实例来实现应用Matrix旋转图像:
用来显示自定义的绘图类的布局文件
res/layout/main.xml:
打开MainActivity,在文件中创建名为MyView的内部类,继承android.view.View类,并添加构造方法和重写onDraw(Canvas canvas)方法,在里面进行作图:
首先定义一个画笔,并绘制一张背景图像,然后在(0,0)点的位置绘制要旋转图像的原图,再绘制以(0,0)点为轴心旋转30度的图像,最后绘制以(187,187)点为轴心旋转90度的图像
MainActivity:
运行实例,效果如图所示

1.setScale(float sx,float sy)
使用该语法格式可以对Matrix进行缩放,参数sx和sy用于指定X轴和Y轴的缩放比例。例如,创建一个Matrix对象,并将其在X轴上缩放30%,在Y轴上缩放20%,可以使用下面的代码:
Matrix m=new Matrix();
m.setScale(0.3f,0.2f);
2.setScale(float sx,float sy,float px,float py)
控制Matrix以px和py为轴心进行缩放。例如,创建一个Matrix对象,并将其以(100,100)为轴心在X轴和Y轴上缩放30%,可以使用下面的代码:
Matrix m=new Matrix();
m.setScale(0.3f,0.3f,100,100);
下面写一个实例来实现应用Matrix缩放图像:
用来显示自定义的绘图类的布局文件
res/layout/main.xml:
打开MainActivity,在文件中创建名为MyView的内部类,继承android.view.View类,并添加构造方法和重写onDraw(Canvas canvas)方法,在里面进行作图:
首先定义一个画笔,并绘制一张背景图像,然后绘制以(0,0)点为轴心,在X轴和Y轴上均缩放200%的图像,在绘制以(156,156)为轴心,在X轴和Y轴上均缩放40%的图像,最后在(0,0)点的位置绘制要缩放的图像的原图
MainActivity:
运行实例,效果如图所示
使用Android提供的android.graphics.Matrix类的setSkew()、postSkew()和preSkew()方法,可以对图像进行缩放。
1.setSkew(float kx,float ky)
使用该语法格式可以对Matrix进行倾斜,参数kx和ky用于指定X轴和Y轴的上对的倾斜量。例如,创建一个Matrix对象,并将其在X轴上倾斜0.3,在Y轴上不倾斜,可以使用下面的代码:
Matrix m=new Matrix();
m.setSkew(0.3f,0);
2.setScale(float kx,float ky,float px,float py)
控制Matrix以px和py为轴心进行倾斜。例如,创建一个Matrix对象,并将其以(100,100)为轴心在X轴和Y轴上均倾斜0.1,可以使用下面的代码:
Matrix m=new Matrix();
m.setSkew(0.1f,0.1f,100,100);
下面写一个实例来实现应用Matrix倾斜图像:
用来显示自定义的绘图类的布局文件
res/layout/main.xml:
打开MainActivity,在文件中创建名为MyView的内部类,继承android.view.View类,并添加构造方法和重写onDraw(Canvas canvas)方法,在里面进行作图:
首先定义一个画笔,并绘制一张背景图像,然后绘制以(0,0)点为轴心,在X轴上倾斜2,在Y轴上倾斜1的图像,在绘制以(178,169)为轴心,在X轴上倾斜-0.5的图像,最后在(0,0)点的位置绘制要倾斜的图像的原图
MainActivity:
运行实例,效果如图所示

1.setTranslate(float dx,float dy)
参数dx和dy用于指定将Matrix移动到的位置的x和y坐标。
例如,创建一个Matrix的对象,并将其平移到(100,50)的位置,可以使用下面的代码:
Matrix matrix=new Matrix();
matrix.setTranslate(100,50);
下面写一个实例来实现应用Matrix平移图像:
用来显示自定义的绘图类的布局文件
res/layout/main.xml:
打开MainActivity,在文件中创建名为MyView的内部类,继承android.view.View类,并添加构造方法和重写onDraw(Canvas canvas)方法,在里面进行作图:
首先定义一个画笔,并绘制一张背景图像,然后在(0,0)点的位置绘制要缩放的图像的原图,再创建一个Matrix的对象,并将其旋转30度后平移到指定位置,最后绘制应用Matrix变换的图像,具体代码如下
MainActivity:
使用Android提供的android.graphics.Matrix类的setRotate()、postRotate()和preRotate()方法,可以对图像进行旋转。
由于这三种方法处理方法名不同外,语法格式等均相同,下面将以setRotate()方法为例来进行介绍。setRotate()方法有以下两种语法格式:
1.setRotate(float degress)
使用该语法可以控制Matrix进行旋转,float类型的参数用于指定旋转的角度。例如,创建一个Matrix的对象,并将其旋转30度,可以使用下面的代码:
Matrix matrix=new Matrix();//创建一个Matrix的对象
matrix.setRotate(30);//将Matrix的对象旋转30度
创建一个Matrix的对象并对其进行旋转后,还需要应用该Matrix对图像或组件进行控制。在Canvas类中提供了一个drawBitmap(Bitmap bitmap,Matrix matrix,Paint paint)方法,可以在绘制图像的同时应用Matrix上的变化。例如,需要将一个图像旋转30度后绘制到画布上,可以使用下面的代码:
Paint paint=new Paint();
Bitmap bitmap=BitmapFactory.decodeResource(MainActivity.this.getResources(),R,drawable.img1);
Matrix matrix=new Matrix();
matrix.setRotate(30);
canvas.drawBitmap(bitmap,matrix,paint);
下面写一个实例来实现应用Matrix旋转图像:
用来显示自定义的绘图类的布局文件
res/layout/main.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/frameLayout1"
android:orientation="vertical"
>
</FrameLayout>
打开MainActivity,在文件中创建名为MyView的内部类,继承android.view.View类,并添加构造方法和重写onDraw(Canvas canvas)方法,在里面进行作图:
首先定义一个画笔,并绘制一张背景图像,然后在(0,0)点的位置绘制要旋转图像的原图,再绘制以(0,0)点为轴心旋转30度的图像,最后绘制以(187,187)点为轴心旋转90度的图像
MainActivity:
package com.example.test;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.View;
import android.widget.FrameLayout;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//获取布局文件中添加的帧布局管理器
FrameLayout fl=(FrameLayout)findViewById(R.id.frameLayout1);
//将自定义的MyView视图添加到帧布局
fl.addView(new MyView(this));
}
public class MyView extends View{
public MyView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint=new Paint();//定义一个画笔
Bitmap bitmap=BitmapFactory.decodeResource(MainActivity.this.getResources(), R.drawable.background);
canvas.drawBitmap(bitmap, 0, 0, paint);//绘制背景图像
Bitmap bitmap_img1=BitmapFactory.decodeResource(MainActivity.this.getResources(), R.drawable.img1);
canvas.drawBitmap(bitmap_img1, 0, 0, paint);//绘制原图
//应用setRotate(float degress)方法旋转图像
Matrix matrix=new Matrix();
matrix.setRotate(30);//以(0,0)点为轴心旋转30度
canvas.drawBitmap(bitmap_img1, matrix, paint);//绘制图像并应用matrix的变换
//应用setRotate(float degrees,float px,float py)方法旋转图像
Matrix m=new Matrix();
m.setRotate(90, 187, 187);
canvas.drawBitmap(bitmap_img1, m, paint);
super.onDraw(canvas);
}
}
}
运行实例,效果如图所示

二.缩放图像
使用Android提供的android.graphics.Matrix类的setScale()、postScale()和preScale()方法,可以对图像进行缩放。1.setScale(float sx,float sy)
使用该语法格式可以对Matrix进行缩放,参数sx和sy用于指定X轴和Y轴的缩放比例。例如,创建一个Matrix对象,并将其在X轴上缩放30%,在Y轴上缩放20%,可以使用下面的代码:
Matrix m=new Matrix();
m.setScale(0.3f,0.2f);
2.setScale(float sx,float sy,float px,float py)
控制Matrix以px和py为轴心进行缩放。例如,创建一个Matrix对象,并将其以(100,100)为轴心在X轴和Y轴上缩放30%,可以使用下面的代码:
Matrix m=new Matrix();
m.setScale(0.3f,0.3f,100,100);
下面写一个实例来实现应用Matrix缩放图像:
用来显示自定义的绘图类的布局文件
res/layout/main.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/frameLayout1"
android:orientation="vertical"
>
</FrameLayout>
打开MainActivity,在文件中创建名为MyView的内部类,继承android.view.View类,并添加构造方法和重写onDraw(Canvas canvas)方法,在里面进行作图:
首先定义一个画笔,并绘制一张背景图像,然后绘制以(0,0)点为轴心,在X轴和Y轴上均缩放200%的图像,在绘制以(156,156)为轴心,在X轴和Y轴上均缩放40%的图像,最后在(0,0)点的位置绘制要缩放的图像的原图
MainActivity:
package com.example.test;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.View;
import android.widget.FrameLayout;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//获取布局文件中添加的帧布局管理器
FrameLayout fl=(FrameLayout)findViewById(R.id.frameLayout1);
//将自定义的MyView视图添加到帧布局
fl.addView(new MyView(this));
}
public class MyView extends View{
public MyView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint=new Paint();//定义一个画笔
paint.setAntiAlias(true);//设置抗锯齿
Bitmap bitmap_bg=BitmapFactory.decodeResource(MainActivity.this.getResources(), R.drawable.backgroud);
canvas.drawBitmap(bitmap_bg, 0, 0, paint);//绘制背景
Bitmap bitmap_rabbit=BitmapFactory.decodeResource(MainActivity.this.getResources(), R.drawable.rabbit);
//应用setScale(float sx,float sy)方法缩放图像
Matrix m1=new Matrix();
m1.setScale(2f, 2f);//以(0,0)点为轴心在X轴和Y轴上均缩放200%
canvas.drawBitmap(bitmap_rabbit, m1, paint);//绘制图像并应用matrix的变换
//应用setScale(float sx,float sy,float px,float py)方法缩放图像
Matrix m2=new Matrix();
m2.setScale(0.4f, 0.4f,156,156);//以(156,156)点为轴心在X轴和Y轴上均缩放40%
canvas.drawBitmap(bitmap_rabbit, m2, paint);//绘制图像并应用matrix的变换
canvas.drawBitmap(bitmap_rabbit, 0, 0, paint);//绘制原图
super.onDraw(canvas);
}
}
}
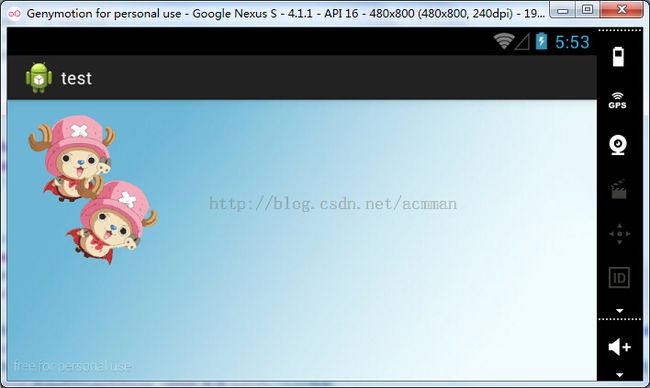
运行实例,效果如图所示
使用Android提供的android.graphics.Matrix类的setSkew()、postSkew()和preSkew()方法,可以对图像进行缩放。
1.setSkew(float kx,float ky)
使用该语法格式可以对Matrix进行倾斜,参数kx和ky用于指定X轴和Y轴的上对的倾斜量。例如,创建一个Matrix对象,并将其在X轴上倾斜0.3,在Y轴上不倾斜,可以使用下面的代码:
Matrix m=new Matrix();
m.setSkew(0.3f,0);
2.setScale(float kx,float ky,float px,float py)
控制Matrix以px和py为轴心进行倾斜。例如,创建一个Matrix对象,并将其以(100,100)为轴心在X轴和Y轴上均倾斜0.1,可以使用下面的代码:
Matrix m=new Matrix();
m.setSkew(0.1f,0.1f,100,100);
下面写一个实例来实现应用Matrix倾斜图像:
用来显示自定义的绘图类的布局文件
res/layout/main.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/frameLayout1"
android:orientation="vertical"
>
</FrameLayout>
打开MainActivity,在文件中创建名为MyView的内部类,继承android.view.View类,并添加构造方法和重写onDraw(Canvas canvas)方法,在里面进行作图:
首先定义一个画笔,并绘制一张背景图像,然后绘制以(0,0)点为轴心,在X轴上倾斜2,在Y轴上倾斜1的图像,在绘制以(178,169)为轴心,在X轴上倾斜-0.5的图像,最后在(0,0)点的位置绘制要倾斜的图像的原图
MainActivity:
package com.example.test;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.View;
import android.widget.FrameLayout;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//获取布局文件中添加的帧布局管理器
FrameLayout fl=(FrameLayout)findViewById(R.id.frameLayout1);
//将自定义的MyView视图添加到帧布局
fl.addView(new MyView(this));
}
public class MyView extends View{
public MyView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint=new Paint();//定义一个画笔
paint.setAntiAlias(true);//设置抗锯齿
Bitmap bitmap_bg=BitmapFactory.decodeResource(MainActivity.this.getResources(), R.drawable.backgroud);
canvas.drawBitmap(bitmap_bg, 0, 0, paint);//绘制背景
Bitmap bitmap_rabbit=BitmapFactory.decodeResource(MainActivity.this.getResources(), R.drawable.rabbit);
//应用setSkew(float kx,float ky)方法倾斜图像
Matrix m1=new Matrix();
m1.setSkew(2f, 1f);//以(0,0)点为轴心,在X轴上倾斜2,在Y轴上倾斜1的图像
canvas.drawBitmap(bitmap_rabbit, m1, paint);//绘制图像并应用matrix的变换
//应用setSkew(float kx,float ky,float px,float py)方法倾斜图像
Matrix m2=new Matrix();
m2.setSkew(-0.5f, 0f,178,169);//以(178,169)为轴心,在X轴上倾斜-0.5的图像
canvas.drawBitmap(bitmap_rabbit, m2, paint);//绘制图像并应用matrix的变换
canvas.drawBitmap(bitmap_rabbit, 0, 0, paint);//绘制原图
super.onDraw(canvas);
}
}
}
运行实例,效果如图所示

四.平移图像
使用Android提供的android.graphics.Matrix类的setTranslate()、postTranslate()和preTranslate()方法,可对图像进行平移。1.setTranslate(float dx,float dy)
参数dx和dy用于指定将Matrix移动到的位置的x和y坐标。
例如,创建一个Matrix的对象,并将其平移到(100,50)的位置,可以使用下面的代码:
Matrix matrix=new Matrix();
matrix.setTranslate(100,50);
下面写一个实例来实现应用Matrix平移图像:
用来显示自定义的绘图类的布局文件
res/layout/main.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/frameLayout1"
android:orientation="vertical"
>
</FrameLayout>
打开MainActivity,在文件中创建名为MyView的内部类,继承android.view.View类,并添加构造方法和重写onDraw(Canvas canvas)方法,在里面进行作图:
首先定义一个画笔,并绘制一张背景图像,然后在(0,0)点的位置绘制要缩放的图像的原图,再创建一个Matrix的对象,并将其旋转30度后平移到指定位置,最后绘制应用Matrix变换的图像,具体代码如下
MainActivity:
package com.example.test;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.View;
import android.widget.FrameLayout;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//获取布局文件中添加的帧布局管理器
FrameLayout fl=(FrameLayout)findViewById(R.id.frameLayout1);
//将自定义的MyView视图添加到帧布局
fl.addView(new MyView(this));
}
public class MyView extends View{
public MyView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint=new Paint();//定义一个画笔
paint.setAntiAlias(true);//设置抗锯齿
Bitmap bitmap_bg=BitmapFactory.decodeResource(MainActivity.this.getResources(), R.drawable.backgroud);
canvas.drawBitmap(bitmap_bg, 0, 0, paint);//绘制背景
Bitmap bitmap_rabbit=BitmapFactory.decodeResource(MainActivity.this.getResources(), R.drawable.rabbit);
canvas.drawBitmap(bitmap_rabbit, 0, 0, paint);//绘制原图
//应用setSkew(float kx,float ky)方法倾斜图像
Matrix m1=new Matrix();
m1.setRotate(30);
m1.postTranslate(100, 50);
canvas.drawBitmap(bitmap_rabbit, m1, paint);//绘制图像并应用matrix的变换
super.onDraw(canvas);
}
}
}
运行实例,效果如图所示
转载请注明出处:http://blog.csdn.net/acmman/article/details/45601821