- 【iOS】MVC设计模式
Magnetic_h
iosmvc设计模式objective-c学习ui
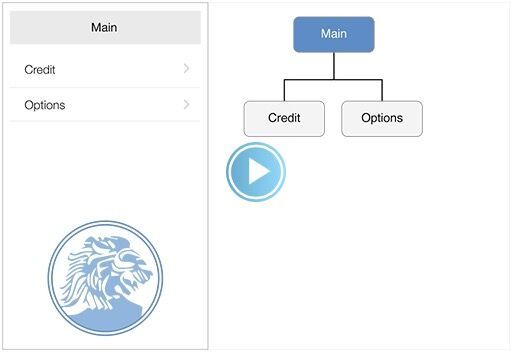
MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod
- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- c++ 的iostream 和 c++的stdio的区别和联系
黄卷青灯77
c++算法开发语言iostreamstdio
在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in
- ios GCD
_Waiting_
1.GCD任务和队列学习GCD之前,先来了解GCD中两个核心概念:任务和队列。任务:就是执行操作的意思,换句话说就是你在线程中执行的那段代码。在GCD中是放在block中的。执行任务有两种方式:同步执行(sync)和异步执行(async)。两者的主要区别是:是否等待队列的任务执行结束,以及是否具备开启新线程的能力。同步执行(sync):同步添加任务到指定的队列中,在添加的任务执行结束之前,会一直等
- iOS内存管理简单理解
烧烤有点辣
什么是引用计数引用计数(ReferenceCount)是一个简单而有效的管理对象生命周期的方式。当我们创建一个新对象的时候,它的引用计数为1,当有一个新的指针指向这个对象时,我们将其引用计数加1,当某个指针不再指向这个对象是,我们将其引用计数减1,当对象的引用计数变为0时,说明这个对象不再被任何指针指向了,这个时候我们就可以将对象销毁,回收内存。由于引用计数简单有效,除了Objective-C和S
- Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
- iOS下拉放大效果
RobinZhao
好多下拉放大的实现方式是在tableView上面添加一个view,同时更改tableView.contentInset,下拉时改变view的frame来实现。今天用另外一种方式实现,效果如下:加油.gif具体实现方法:通过tableViewCell结合xib来实现,具体代码如下HomeViewController.m代码#import"HomeViewController.h"#import"He
- axios 请求封装
web Rookie
工作前端javascriptajax
文章目录1.前言2.axios下载3.代码实现4.实际使用1.前言本文是对于axios的二次封装处理,axios是一个基于Promise的网络请求库,作用于node.js和浏览器中;本文对于axios中的封装着重于直接使用,如果想要学习axios相关知识可以先行离开,后续在对其进行完善2.axios下载npminstallaxios3.代码实现//request.tsimportaxios,{Ax
- 1-1.Jetpack 之 Navigation 简单编码模板
我命由我12345
Android-Jetpack简化编程javajava-eeandroid-studioandroidstudio安卓androidjetpack
一、Navigation1、Navigation概述Navigation是Jetpack中的一个重要成员,它主要是结合导航图(NavigationGraph)来控制和简化Fragment之间的导航,即往哪里走,该怎么走2、Navigate引入在模块级build.gradle中引入相关依赖implementation'androidx.navigation:navigation-fragment:2
- 函数可以返回数组吗?有哪3种返回方法呢?如代码种的func2、func3、func4都可以返回数组。func1为什么会报错呢?关于返回数组需要注意哪些呢?
神笔馬良
java算法数据结构
问题描述:根据下列代码回答下列问题。//Createdby黑马程序员.#include"iostream"usingnamespacestd;/**函数返回数组,就是返回指针,要注意:*-不可返回局部数组(在函数内创建的数组),如果要返回需要*-static修饰*-动态内存创建(new[]、delete[])*-返回全局(在函数外创建的对象)**不推荐函数返回数组,因为要么手动delete、要么s
- 技术周总结 09.09~09.15周日(C# WinForm WPF)
打破砂锅问到底007
wpfc#WinForm
文章目录一、09.09周一1.1)问题01:Windows桌面开发中,WPF和WinForm的区别和联系?联系:区别:二、09.12周四2.1)问题01:visualstudio的相关快捷键有哪些?通用快捷键编辑导航调试窗口管理2.2)问题02:publicpartialclassChoosePLReason:CommonBaseForm2.3)问题03:介绍WindowsForms中的Syste
- ios私钥证书(p12)导入失败,Windows OpenSSl 1.1.1 下载
书边事.
其他
ios私钥证书(p12)导入失败如果你用的OpenSSL版本是v3那么恭喜你V3必然报这个错,解决办法将OpenSSL3降低成v1。WindowsOpenSSl1.1.1下载阿里云网盘下载地址:OpenSSLV1
- 网上商城项目总结报告
WEB前端程序贵
前端
网上商城项目总结报告1:掌握的知识通过网上商城这个实战项目的开发,不仅了解到了一个项目的业务逻辑,而且掌握了实现相关业务功能的方法。通过这个实战项目,了解到了模块化开发项目的基础结构的搭建,以及项目文件的管理方式。通过这个实战项目,运用封装的接口api文档实现了客户端服务器之间的交互知识。通过封装的axios实例对象与方法,向服务器请求数据,然后渲染页面。通过运用localStorage本地储存的
- 网上商城项目总结 续
猫只i
javaweb电子商城结构
前台1.用户登录注册邮箱验证校验用户名是否存在验证码自动登录2.导航条自定义标签库采用异步读取数据(使用gson将集合转换json数据)Redis服务器3.首页热门商品查询展示4.分类列表分页查询5.商品详情用cookie实现浏览记录6.购物车实现商品添加到购物车商品的查询,添加,修改,删除清空购物车7.提交订单添加订单(订单详情)确认订单(易宝支付)8.我的订单9.Fliter定义权限拦截(提交
- Linux dmesg命令:显示开机信息
fafadsj666
linux数据库数据挖掘机器学习大数据
通过学习《Linux启动管理》一章可以知道,在系统启动过程中,内核还会进行一次系统检测(第一次是BIOS进行加测),但是检测的过程不是没有显示在屏幕上,就是会快速的在屏幕上一闪而过那么,如果开机时来不及查看相关信息,我们是否可以在开机后查看呢?答案是肯定的,使用dmesg命令就可以。无论是系统启动过程中,还是系统运行过程中,只要是内核产生的信息,都会被存储在系统缓冲区中,已经为大家精心准备了大数据
- (小白入门)Windows环境下搭建React Native Android开发环境
码农老黑
前端ReactNative移动开发Androidstudio
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架React在原生移动应用平台的衍生产物,目前支持iOS和Android两大平台。RN的环境搭建在RN的中文社区有所介绍,但是对于小白来说还是有些太过简略了。RN中文社区详见参考,本文不涉及的问题也许在其中能够有所解答。ReactNative思想底层引擎是JavaSc
- 北斗赋能万物互联:新质生产力的强劲驱动力
GeoSaaS
地理信息智慧城市机器人物联网人工智能无人机
在数字化转型的大潮中,中国自主研制的北斗卫星导航系统,作为国家重大空间基础设施,正以前所未有的力量推动着万物互联时代的到来,成为新质生产力发展的重要基石。本文将深入剖析北斗系统如何以其独特的技术优势和广泛应用场景,为各行业注入新的活力,加速经济社会的智能化升级。一、北斗系统的战略地位与技术演进自2000年第一颗北斗导航卫星成功发射以来,北斗系统经历了从试验系统到全球组网的历史性跨越,如今已成为与G
- 招银网络&大疆&元象一面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,XHR、axios和fetch这三者的区别是什么?axios和fetch的底层实现是什么?axios拦截器是什么?axios提供了哪些配置或功能,是fetch和XHR中没有的?你的回答中不要写出示例代码。XHR、axios和fetch的区别XHR(XMLHttpRequest)历史:XHR是最早的AJAX技术,由微软在1999年引入,后来被标准化。兼容性:几乎所有现代浏览器
- 思科路由器交换机密码破解过程详解
zhane_hao
路由启动过程加电自检(POST)加载bootstrap代码检查配置寄存器寻找CiscoIOS加载CiscoIOS寻找配置文件加载配置文件若没有配置文件,进入Setup模式,进行初始化配置运行路由器操作系统查看命令•showversion:检查配置寄存器的值,硬件配置,IOS版本•showflash:检查Flash中的IOS,或是flash大小,使用情况(占用多少,剩下多少)•showstartup
- 定制优化Nextcloud镜像
攻城狮_正
Nextcloud是一款开源免费的私有云存储网盘项目,可以让你快速便捷地搭建一套属于自己或团队的云同步网盘,从而实现跨平台跨设备文件同步、共享、版本控制、团队协作等功能。它的客户端覆盖了Windows、Mac、Android、iOS、Linux等各种平台,也提供了网页端以及WebDAV接口,所以你几乎可以在各种设备上方便地访问你的云盘。Nextcloud基于PHP语言开发,可以使用Nginx+PH
- iOS使用SDWebview加载图片失败?
AnderQZ
今天调试遇到一个很无奈的问题,就是出现了image无法加载出来。最后才发现是图片使用了中文命名,真TM的坑!SDWebimage没办法识别中文,必须要encode才行!
- Dev-C++头文件小Bug
蒟蒻pzjdsg666
bugc语言c++
Dev-C++应该是大家最常用的C++软件了吧,但它有几个小Bug。1、“万能头”众所周知,“万能头”在官方比赛中不能使用(你要用没人拦着你~呵呵),但在Dev-C++可以使用。所以,我们可以省掉好多头文件!如下:#includeusingnamespacestd;2、C语言头文件在Dev-C++中,你竟然可以使用C语言头文件(惊不惊喜~意不意外~)如下:#include3、iostream竟然包
- uniapp+uview-plus实现微信小程序自定义tabbar
yx_back
小程序前端uniappuni-app微信小程序uview-plus
参考文档微信小程序相关开发文档链接:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html虽然是uniapp框架但是实现方式和原生小程序相似实现思路1、app.json里面tabBar添加配置custom:true,其他和非自定义设置一样2、在components文件夹里添加Tabb
- 3ds Max 2018 进阶快捷键操作笔记
阿松2333
笔记3dsmax
1.视图与界面控制Alt+W:切换当前视口最大化。工作时常需要在多个视口之间切换,该快捷键帮助快速专注于某一视口细节。F3:切换线框模式与实体模式。方便随时观察模型的结构和表面,特别是在检查复杂几何形状时非常有用。F4:显示网格边缘。在实体模式下显示线框,常用于优化模型的边缘流畅度。Ctrl+X:进入专家模式,隐藏所有UI元素,保留视口。适合全屏工作,最大化利用屏幕空间。视图导航Alt+中键拖动:
- python毕业设计作品:python闲置物品二手交易平台系统设计与实现毕业设计源代码(Django框架)
黄菊华老师
毕设资料python二手交易平台系统
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
- vue axios跨域访问相关问题 | axios默认发送‘application/x-www-form-urlencoded‘格式数据 | Content-Type is not allowed b
就是爱吃肉ro
#Vue&uni-appaxiosajaxcors跨域vuex-www-form-url
文章目录概述报错1Content-TypeisnotallowedbyAccess-Control-Allow-Headersinpreflightrespon报错2返回状态码500好久没更博客了,最近一直搞框架搞项目,好多问题也都没有记录下来…好吧,那从今天起来,继续开始保持记录的好习惯,先写一下在axios上踩下了这么多坑.概述通过以下两个报错,来介绍解决使用axios来进行网络请求中的遇到的
- html ios 滚动条隐藏,CSS溢出滚动和隐藏滚动条(iOS)
社长从来不假装
htmlios滚动条隐藏
6个答案:答案0:(得分:5)我只是玩了这个codepen(https://codepen.io/devstreak/pen/dMYgeO),看来如果你为下面的所有三个属性设置background-color到transparent,滚动(在这个例子中)同时删除box-shadows),根本看不到滚动条:#style-1::-webkit-scrollbar-track{//-webkit-box
- Python中的“Try...Except...Finally”:掌握异常处理的艺术
小鹿( ﹡ˆoˆ﹡ )
Pythonpython开发语言Python
在编程的世界里,错误与异常就像是旅途中的迷雾,虽然不可避免,但通过正确的导航工具,我们可以安全地穿越。Python作为一种广泛使用的编程语言,提供了丰富的工具来帮助我们处理这些异常情况,其中之一便是“Try…Except…Finally”结构。本文将带你深入了解这一机制的核心概念、实际应用以及如何利用它来提升代码的健壮性和可维护性,无论你是刚入门的新手还是经验丰富的开发人员,都能从中受益匪浅。引言
- vue axios 如何读取项目下的json文件
战族狼魂
前端vue.jsjsonjavascript
在Vue项目中,使用axios读取本地的JSON文件可以通过将JSON文件放置在public目录中,然后通过axios发起请求读取。步骤:将JSON文件放置在public目录下:Vue项目中的public目录是静态资源目录,项目编译后这些文件可以通过URL直接访问。将你的JSON文件,比如data.json,放在public目录中。使用axios读取JSON文件:在你的Vue组件中,通过axios
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found