笔记8:Color
在Pen及Brush中都会用到Color结构
常用的是由ARGB组成。A表明透明度,R红色,G绿色,B蓝色。
系统又定义了很多种颜色。
Color属性:
'01.Color的构造与方法
'构造:已知构造与自定义构造
Imports System.Drawing
Imports System.Drawing.Text
Public Class Form1
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim col1 As Color = Color.Red
Dim col2 As Color = Color.FromArgb(100, Color.Blue)
Dim col3 As Color = Color.FromKnownColor(KnownColor.Chocolate) '从已知颜色中获取(如:系统标题色,窗体背景色等)
Dim col4 As Color = Color.FromName("InfoText") '取knownColor中字串颜色,若无此字串,则取色为FromArgb(0,0,0,0)
Dim br1 As New SolidBrush(col1)
Dim br2 As New SolidBrush(col2)
Dim br3 As New SolidBrush(col3)
Dim br4 As New SolidBrush(col4)
Dim s As String
Dim gr As Graphics = Me.CreateGraphics
gr.FillEllipse(br1, New Rectangle(0, 0, 100, 100))
gr.FillEllipse(br2, New Rectangle(50, 0, 100, 100))
gr.FillEllipse(br3, New Rectangle(25, 50, 100, 100))
s = "亮度:" & col1.GetBrightness & vbCrLf _
& "哈希码:" & col1.GetHashCode & vbCrLf _
& "色调:" & col1.GetHue & vbCrLf _
& "饱合度:" & col1.GetSaturation & vbCrLf _
& "32位ARGB:" & col1.ToArgb & vbCrLf _
& "实例Type:" & col1.GetType.ToString & vbCrLf _
& "可读字串:" & col1.ToString
gr.DrawString(s, Me.Font, br4, New Point(10, 150))
End Sub
End Class
'02、枚举颜色
'KnownColor是枚举类型,索引0-167,通过FromKnownColor把索引转成对应颜色Color
Imports System.Drawing
Public Class Form1
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim col(15) As KnownColor
Dim count As Int32 = 0
Dim myColor As Color = Color.FromArgb(255, 200, 0, 100)
Dim sel As KnownColor
Dim oneColor As Color
Dim gr As Graphics = Me.CreateGraphics
For sel = 0 To KnownColor.YellowGreen '枚举从0索引,每次增1递加(knowncolor共168种,最后yellowgreen为167)
oneColor = Color.FromKnownColor(sel)
If oneColor.GetBrightness < myColor.GetBrightness Then
col(count) = sel
count += 1
If count > 15 Then Exit For
End If
Next
Dim x, y As Int32
x = y = 0
For count = 0 To 15
Dim br As New SolidBrush(Color.FromKnownColor(col(count))) 'knownColor实质上int32
gr.FillRectangle(br, New Rectangle(x, y, 50, 20))
If y < 210 Then
y += 30
Else
x = 100
y += 30 - 210
End If
Next
End Sub
End Class
ToArgb方法
此方法返回Color对象的32位Argb值(int32),32位的Argb值的字节顺序是AARRGGBB,
其中:AA是alpha分量值,r,g,b分别对应红、绿、蓝分量
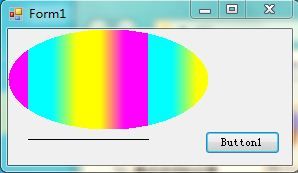
RGB色及多色渐变
可以用FromArgb取得自定义颜色
通过ColorBlend设置好多色及位置数组后,在渐变笔刷中设置Interpolation多色渐变
Imports System.Drawing
Imports System.Drawing.Drawing2D
Public Class Form1
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim gr As Graphics = Me.CreateGraphics
'渐变方向(由起点到终点)
Dim StartPoint As New Point(20, 110)
Dim EndPoint As New Point(140, 110)
'多色数组及位置比例数组
Dim myColors As Color() = {Color.FromArgb(0, 255, 255), Color.FromArgb(0, 255, 255), _
Color.FromArgb(255, 255, 0), Color.FromArgb(255, 255, 0), _
Color.FromArgb(255, 0, 255), Color.FromArgb(255, 0, 255)}
Dim myPositions As Single() = {0.0F, 0.2F, 0.4F, 0.6F, 0.8F, 1.0F}'0-1,必须从0开始到1结束
Dim myBlend As New ColorBlend '定义多种颜色及位置比例的对象
myBlend.Colors = myColors
myBlend.Positions = myPositions
Dim lgbr As New LinearGradientBrush(StartPoint, EndPoint, Color.Green, Color.Red)
lgbr.InterpolationColors = myBlend '设置多色渐变
gr.FillEllipse(lgbr, New Rectangle(0, 0, 200, 100))
gr.DrawLine(Pens.Black, StartPoint, EndPoint)
End Sub
End Class
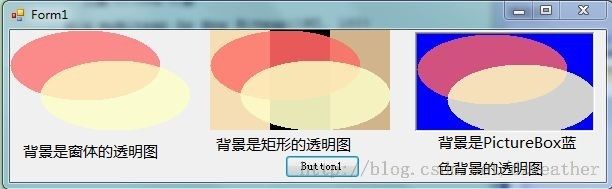
复合Alpha (制作透明图)
即生成的位图,在另一处显示时,此位图是透明还是不透明。
若要透明则须复合Alpah混合模式控制。
此时,需要构造空白Bitmap对象,并由它构造Graphics对象。
这时的Graphics对象的CompositingMode属性(枚举)指示:
SourceCopy 指定显示颜色时,将改写背景色(不透明)
SourceOver 指定显示颜色时,将与背景色混合(透明)
'05、复合Alpha,即生成透明图
Imports System.Drawing
Imports System.Drawing.Drawing2D
Public Class Form1
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim gr As Graphics = Me.CreateGraphics
Dim bt As New Bitmap(180, 100)
Dim btgr As Graphics = Graphics.FromImage(bt)
Dim redbr As New SolidBrush(Color.FromArgb(210, 255, 100, 100))
Dim grebr As New SolidBrush(Color.FromArgb(210, 255, 255, 200))
'在位图上画
btgr.CompositingMode = Drawing2D.CompositingMode.SourceOver '关键:设置透明
btgr.FillEllipse(redbr, 0, 0, 150, 70)
btgr.FillEllipse(grebr, 30, 30, 150, 70)
Dim colbr As New SolidBrush(Color.Wheat)
gr.CompositingQuality = CompositingQuality.GammaCorrected '复合质量控制:灰度校正
'画三个矩形组成一个大的矩形图,用于后面再成图时显示透明效果
gr.FillRectangle(colbr, 200, 0, 60, 100)
colbr.Color = Color.Black
gr.FillRectangle(colbr, 260, 0, 60, 100)
colbr.Color = Color.Tan
gr.FillRectangle(colbr, 320, 0, 60, 100)
'把位图画上
gr.DrawImage(bt, 0, 0) '背景为窗体时
gr.DrawImage(bt, 200, 0) '背景为矩形(三个矩形组成)
PictureBox1.Image = bt
bt.Save("D:\1.jpg")
End Sub
End Class
06、颜色矩阵设置图像Alpha值(透明)
Bitmap类(继承自Image类)和ImageAttribute类可设置和获取Alpha值。
1、用ImageAttributes类修改图形的Alpha值
2、用Bitmap类SetPixel设置单个像素值
由于上面修改了Alpha值,所以也可以有透明效果。
'06、矩阵调整设置Alpha值,呈现透明效果
Imports System.Drawing
Imports System.Drawing.Imaging
Public Class Form1
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim gr As Graphics = Me.CreateGraphics
Dim bm As New Bitmap("D:\1.jpg")
'颜色调整矩阵5X5,分别为A,R,G,B,W,其中W固定为1
Dim MatrixItems As Single()() = {New Single() {1, 0, 0, 0, 0}, New Single() {0, 1, 0, 0, 0}, _
New Single() {0, 0, 1, 0, 0}, New Single() {0, 0, 0, 0.8F, 0}, _
New Single() {0, 0, 0, 0, 1}}
Dim colMatr As New Imaging.ColorMatrix(MatrixItems)
Dim imageAtt As New ImageAttributes
imageAtt.SetColorMatrix(colMatr, ColorMatrixFlag.Default, ColorAdjustType.Bitmap)
gr.DrawLine(New Pen(Color.Black, 25), New Point(160, 35), New Point(270, 35))
gr.DrawImage(bm, New Rectangle(50, 0, bm.Width, bm.Height), 0.0F, 0.0F, bm.Width, bm.Height, GraphicsUnit.Pixel, imageAtt)
End Sub
End Class
07、线性渐变的Gamma校正
前面多次用线性渐变举例,下面将使用线性渐变笔刷的Gamma校正。
Gamma校正,会使颜色的亮度更均匀。默认下,Gamma校正是禁止的。
'07、线性渐变
Imports System.Drawing
Imports System.Drawing.Drawing2D
Public Class Form1
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim gr As Graphics = Me.CreateGraphics
Dim lgbr As New LinearGradientBrush(New Point(0, 0), New Point(300, 0), Color.Black, Color.Wheat)
gr.FillRectangle(lgbr, New Rectangle(0, 10, 200, 50))
lgbr.GammaCorrection = True '启用灰度校正,颜色的亮度更均匀
gr.FillRectangle(lgbr, New Rectangle(0, 70, 200, 50))
End Sub
End Class