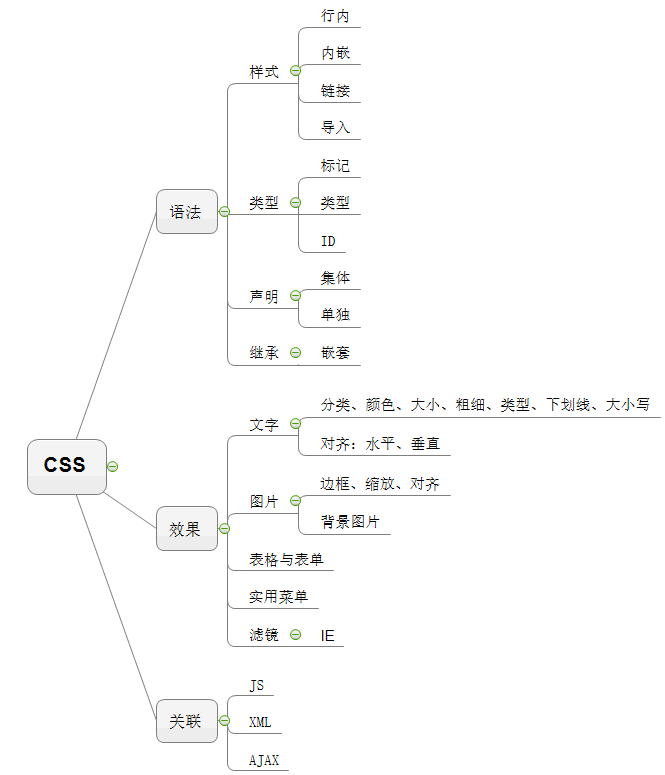
CSS学习(一)—基础
一、定义
CSS 即 级联样式表 (Cascading Style Sheets),它是一种用来表现HTML或XML等文件样式的计算机语言。
博文介绍:
Html、CSS、Div联系
浅入浅出—CSS
CSS相对地址与绝对地址
二、盒子模型
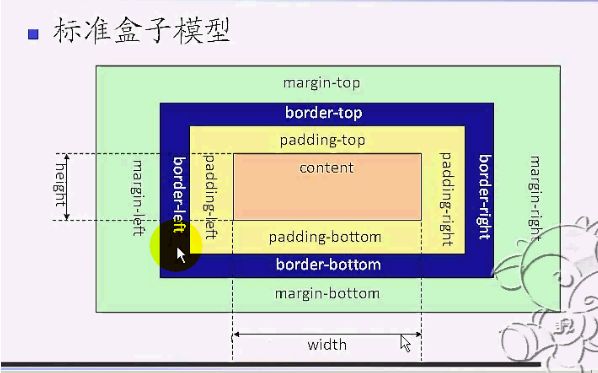
具备的属性:内容(content)、填充(padding)、边框(border)、边界(margin)。如下图所示:
盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型。
IE 盒子模型的height和weight包含paddding和border
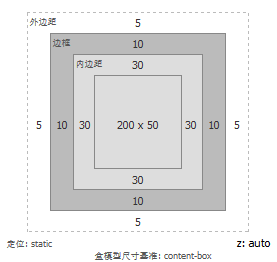
实例:
html:
<linkhref="Love.css" type="text/css" rel="stylesheet">
<divclass="second">
mylover
</div>
CSS:
.second{
width:200px;
height:50px;
padding:30px;
border:10pxsolid #f00;
margin:5px;
}
三、样式
1、行内
应用内嵌样式到各个网页元素。
<html>
<head>
<title>我的博客</title>
</head>
<body>
<pstyle=" width:200px;height:50px;padding:30px;border:10px solid#f00;margin:5px;">mylover</style>
</body>
</html>
2、内嵌
把样式表放到页面的<head>区里,这些定义的样式就应用到页面中了,样式表是用<style>标记插入的
<html>
<head>
<title>我的博客</title>
</head>
<style>
.p{
width:200px;
height:50px;
padding:30px;
border:10pxsolid #f00;
margin:5px;
}
</style>
<body>
mylover
</body>
</html>
3、链接
把样式表保存为一个样式表文件,即链接到一个单独的CSS文件
html:
<linkhref="Love.css" type="text/css" rel="stylesheet">
<divclass="second">
mylover
</div>
CSS:
.second{
width:200px;
height:50px;
padding:30px;
border:10pxsolid #f00;
margin:5px;
}
4、导入
导入外部样式表是指在内部样式表的<style>里导入一个外部样式表,导入时用@import
<head>
<style type=”text/css”>
<!--
@import “mystyle.css”
其他样式表的声明
-->
</style>
</head>
注意:链接与导入的区别
链接:会在装载页面主体部分之前装载css文件,文件一出来就会有样式
导入:会在整个页面装载完成后再装载css文件,体积过大情况下,样式会后出现,不协调;CSS文件过多的情况下,导入占优势,仅导入一次。
优先级:嵌套>行内>外部
四、类型
1、标记
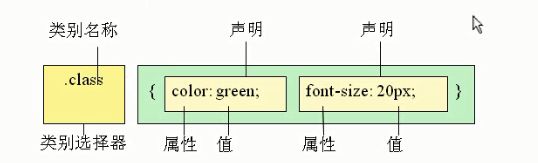
2、类别选择器
.one{
color:red;
Font-size:18px;
}
3、ID选择器
#one{
Font-weight:bold;
}
区别:
(1)p是网页中的段落标记
(2)在标签选择器中,如果遇到这样一个问题。
有三个段落,要求一段是红色,一段是蓝色,一段是青色?
标签选择器是不可能实现的,所以引入了类别选择器(CLASS选择器)
(3)ID一个页面只可以使用一次, CLASS可以多次使用。
ID是一个标签,用于区分不同的结构和内容,就如同名字一样,如果一个班有2个人同名,老师在点名的时候,就会出现混淆
CLASS是一个样式,可以套在任何结构和内容上。
注意:目前的浏览器还都允许用多个相同ID,一般情况下也能正常显示,不过当你需要用JavaScript通过id来控制div时就会出现错误。因为两者ID有冲突
五、div与Span区别
div:标记不同行
span:标记同一行
小结:这部分比较基础,多敲些实例就会明晰好多,后续博文会介绍CSS的浮动、相对定位和绝对定位!