第二章、小控件实例 tableview,button(iOS学习笔记,从零开始。)
源代码再此下载: http://download.csdn.net/detail/hherima/5108415
第一、UIButton,按钮
头文件修改如下:
@interface Myview : UIView
{
UIImage* image1;
UIImage* image2;
//button
UIButton* button;
}
- (void)initButton; //自定义函数,用于出事后按钮
- (NSInteger)buttonClick; //用于注册按钮事件,
源文件修改如下:
//button issue
- (void)initButton
{
button = [UIButtonbuttonWithType:UIButtonTypeRoundedRect];
//
button.frame =CGRectMake(20,350,280,40);
//
button.backgroundColor = [UIColorclearColor];
//
[buttonsetTitle:@"点击"forState:UIControlStateNormal];
/*
* 默认情况下,当按钮高亮的情况下,图像的颜色会被画深一点,如果这下面的这个属性设置为no,
* 那么可以去掉这个功能
*/
button.adjustsImageWhenHighlighted =NO;
/*跟上面的情况一样,默认情况下,当按钮禁用的时候,图像会被画得深一点,设置NO可以取消设置*/
button.adjustsImageWhenDisabled =NO;
/*下面的这个属性设置为yes的状态下,按钮按下会发光*/
//button.showsTouchWhenHighlighted = YES;
/*给button添加事件,事件有很多种,我会单独开一篇博文介绍它们,下面这个时间的意思是
按下按钮,并且手指离开屏幕的时候触发这个事件,跟web中的click事件一样。
触发了这个事件以后,执行butClick:这个方法,addTarget:self的意思是说,这个方法在本类中
也可以传入其他类的指针*/
[buttonaddTarget:selfaction:@selector(buttonClick)forControlEvents:UIControlEventTouchUpInside];
//显示控件
[selfaddSubview:button];
}
//当点击按钮时候,弹出一个对话框
- (NSInteger)buttonClick
{
UIAlertView* alterView = [[UIAlertViewalloc]initWithTitle:@"dialoage"message:@"click"delegate:selfcancelButtonTitle:@"好的"otherButtonTitles:nil,nil];
[alterViewshow];
return0;
}
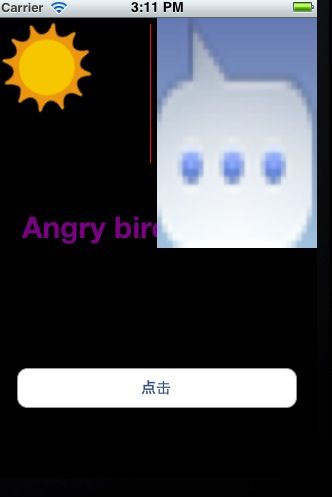
如图1所示:
(上图1)
第二、添加一个tableView就是也就是通常说的列表(list)
头文件。如下
@interface ViewController :UIViewController<UITableViewDelegate,UITableViewDataSource>
{
UITableView *tv;
NSMutableArray *ar;
BOOL cell0_ison;
BOOL cell1_ison;
BOOL cell2_ison;
BOOL cell3_ison;
BOOL cell4_ison;
BOOL cell5_ison;
}
@end
#import "ViewController.h"
@interface ViewController ()
@end
staticNSInteger numberOfRow = 6;
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
tv = [[UITableViewalloc] initWithFrame:CGRectMake(0,0, 320,480) style:UITableViewStyleGrouped];
tv.delegate =self;
tv.dataSource =self;
[self.viewaddSubview:tv];
//
ar = [[NSMutableArrayalloc]initWithObjects:@"0",@"1",@"2",@"3",@"4",@"5",nil];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *identifier =@"Identifier";
UITableViewCell *cell = [tvdequeueReusableCellWithIdentifier:identifier];
if (!cell) {
cell = [[UITableViewCellalloc]initWithStyle:UITableViewCellStyleSubtitle
reuseIdentifier:identifier];
cell.selectionStyle =UITableViewCellSelectionStyleNone;
}
cell.textLabel.text = [arobjectAtIndex:indexPath.row];
return cell;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *currentCell = [selftableView:tableView cellForRowAtIndexPath:indexPath];
if ([currentCell.textLabel.textisEqualToString:@"0" ])
{
if (cell0_ison ==NO)
{
NSString *book = @"book0";
[arinsertObject:book atIndex:indexPath.row+1];
numberOfRow++;
[tableView insertRowsAtIndexPaths:[NSArrayarrayWithObject:indexPath]withRowAnimation:UITableViewRowAnimationBottom];
}
else
{
[arremoveObjectAtIndex:indexPath.row+1];
numberOfRow--;
[tableView deleteRowsAtIndexPaths:[NSArrayarrayWithObject:indexPath]withRowAnimation:UITableViewRowAnimationBottom];
}
cell0_ison = !cell0_ison;
}
if ([currentCell.textLabel.textisEqualToString:@"1" ])
{
if (cell1_ison ==NO)
{
NSString *book = @"book1";
[arinsertObject:book atIndex:indexPath.row+1];
numberOfRow++;
[tableView insertRowsAtIndexPaths:[NSArrayarrayWithObject:indexPath]withRowAnimation:UITableViewRowAnimationBottom];
}
else
{
[arremoveObjectAtIndex:indexPath.row+1];
numberOfRow--;
[tableView deleteRowsAtIndexPaths:[NSArrayarrayWithObject:indexPath]withRowAnimation:UITableViewRowAnimationBottom];
}
cell1_ison = !cell1_ison;
}
if ([currentCell.textLabel.textisEqualToString:@"2" ])
{
if (cell2_ison ==NO)
{
NSString *book = @"book2";
[arinsertObject:book atIndex:indexPath.row+1];
numberOfRow++;
[tableView insertRowsAtIndexPaths:[NSArrayarrayWithObject:indexPath]withRowAnimation:UITableViewRowAnimationBottom];
}
else
{
[arremoveObjectAtIndex:indexPath.row+1];
numberOfRow--;
[tableView deleteRowsAtIndexPaths:[NSArrayarrayWithObject:indexPath]withRowAnimation:UITableViewRowAnimationBottom];
}
cell2_ison = !cell2_ison;
}
if ([currentCell.textLabel.textisEqualToString:@"3" ])
{
if (cell3_ison ==NO)
{
NSString *book = @"book3";
[arinsertObject:book atIndex:indexPath.row+1];
numberOfRow++;
[tableView insertRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationBottom];
}
else
{
[ar removeObjectAtIndex:indexPath.row+1];
numberOfRow--;
[tableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationBottom];
}
cell3_ison = !cell3_ison;
}
if ([currentCell.textLabel.text isEqualToString:@"4" ])
{
if (cell4_ison == NO)
{
NSString *book =@"book4";
[ar insertObject:book atIndex:indexPath.row+1];
numberOfRow++;
[tableView insertRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationBottom];
}
else
{
[ar removeObjectAtIndex:indexPath.row+1];
numberOfRow--;
[tableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationBottom];
}
cell4_ison = !cell4_ison;
}
if ([currentCell.textLabel.text isEqualToString:@"5" ])
{
if (cell5_ison == NO)
{
NSString *book =@"book5";
[ar insertObject:book atIndex:indexPath.row+1];
numberOfRow++;
[tableView insertRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationBottom];
}
else
{
[ar removeObjectAtIndex:indexPath.row+1];
numberOfRow--;
[tableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationBottom];
}
cell5_ison = !cell5_ison;
}
[tableView reloadData];
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *currentCell = [selftableView:tableView cellForRowAtIndexPath:indexPath];
if ([currentCell.textLabel.textisEqualToString:@"0" ]|| [currentCell.textLabel.textisEqualToString:@"1"] || [currentCell.textLabel.textisEqualToString:@"2"] || [currentCell.textLabel.textisEqualToString:@"3"] || [currentCell.textLabel.textisEqualToString:@"4"] || [currentCell.textLabel.textisEqualToString:@"5"])
{
return 40.0f;
}
else
{
return 80.0f;
}
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
returnnumberOfRow;
}
@end
运行结果如图2
(上图2)
第三、给tableview添加滑动删除
//先要设Cell可编辑
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath
{
return YES;
}
//定义编辑样式
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
{
[tableView setEditing:YESanimated:YES];
returnUITableViewCellEditingStyleDelete;
}
//进入编辑模式,按下出现的编辑按钮后
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
[tableViewsetEditing:NO animated:YES];
//删除当前行
[arremoveObjectAtIndex:indexPath.row];
numberOfRow--;
[tableView deleteRowsAtIndexPaths:[NSArrayarrayWithObject:indexPath]withRowAnimation:UITableViewRowAnimationBottom];
}
显示结果如图3:
点击“delete”后,当期那2行就被删除了。
源代码再此下载: http://download.csdn.net/detail/hherima/5108415