【cocos2d-x】Win7下配置Cocos2d-x开发环境
一、下载安装包
先去Cocos2d-x官网下载安装包,最新版本为cocos2d-2.1.5
http://www.cocos2d-x.org/news/134
二、解压安装包
下载完成后,解压文件,解压后文件目录如下:
三、生成解决方案
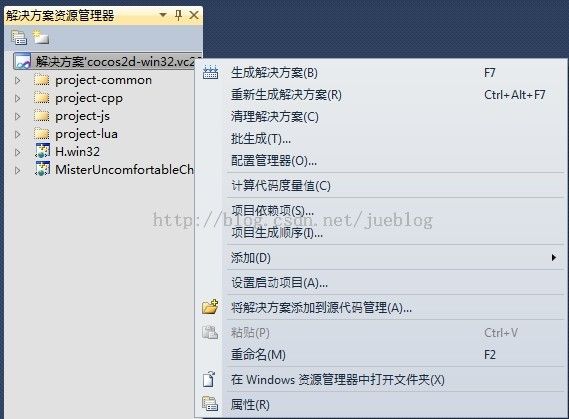
双击cocos2d-win32.vc2010.sln(如果你使用的是vs2012,那么只双击cocos2d-win32.vc2012.sln),然后右键点解决方案,再点生成解决方案。
这个过程因个人电脑速度而异。
生成解决方案完成之后,如果没有错误的话,你应该会得到如下图所示:
四、运行cocos2d-x
可以运行一下cocos2d-x,看看效果。右建点击解决方案管理中的HelloCPP项目,然后设置为启动项目,如下图所示:
主菜单中选择"调试"—"开始执行(不调试)",如下图:
运行结果:
五、安装VS模板
找到Cocos2d-x解压目录下的template文件夹,接着进入msvc目录下:
双击InstallWizardForVS2010.js文件,进行安装。
如果你是使用其它版本,就相应地双击其它版本的js文件。
双击之后,会有如下截屏出现,表示安装成功。
六、JS无法安装的解决方案
若安装了Dreamweaver,导致JS模板无法安装。
系统默认的js的引擎被改变了,,而非系统默认的 wscript.exe。
可用以下方案解决。
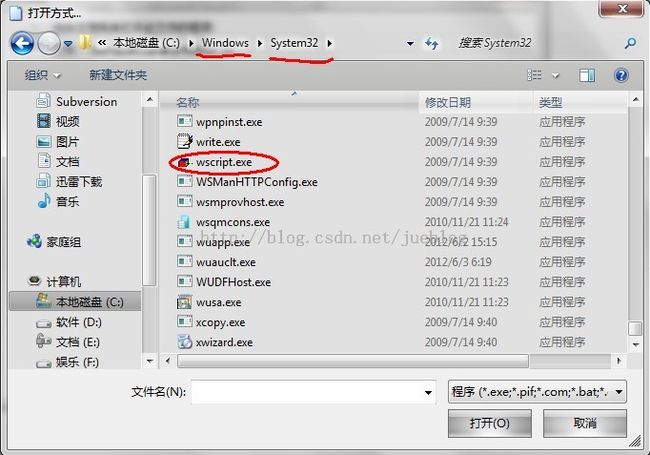
修改js文件的打开方式为 wscript.exe(位于System32下)
七、新建HelloWorld工程
右键解决方案,选择添加--->>新建项目。
选择cocos2d-x模板,输入工程名,根据需要选择好工程路径。确定即可。
右键工程,设置为启动项目。
执行。