C#打造一个开源webgis(三)地图服务系统
地图服务系统,就是客户端发送数据请求时,服务器端实时处理空间数据,并把生成的数据,以服务形式发送给客户端,然后客户端就能看到地图或获取到数据。
商用中最有名的就是ArcServer,而在开源界就是MapServer和GeoServer,下面将分别介绍一下。
MapServer
1、安装
可以上官网下载自行编译。对于window用户,可下载已编译安装包ms4w,其安装过程很简单,下载ms4w,解压缩到硬盘任意目录(目录名最好不要包含中文字符),打开命令提示符窗口,切换到ms4w所在目录,键入 apache-install即可。(提示:如果机器上安装有Apache或IIS,运行apache-install之前,请将它们关闭。ms4w安装 后不会和原有的Apache冲突。)
看到如下信息,说明安装成功。
Installing the Apache MS4W Web Server service
The Apache MS4W Web Server service is successfully installed.
Testing httpd.conf....
Errors reported here must be corrected before the service
can be started.
The Apache MS4W Web Server service is starting.
The Apache MS4W Web Server service was started successfully.
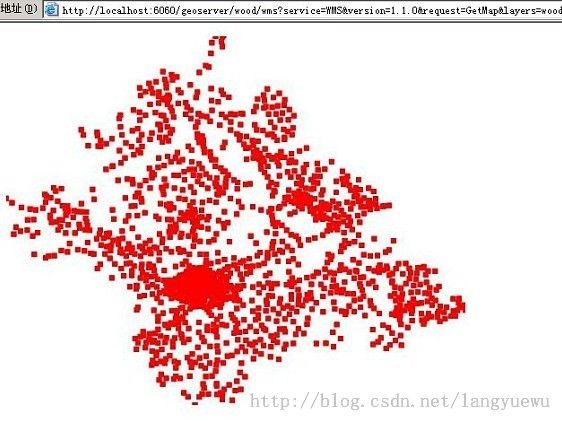
安装完成后,使用浏览器访问 http://127.0.0.1/cgi-bin/mapserv.exe,(如果本地地址给IIS或其它占用了,可加上端口号,同时ms4w里面的apache也配下端口号)MapServer返回如下提示信息
No query information to decode. QUERY_STRING is set, but empty.
2、发布地图数据
类似于Arcgis Server和GeoServer,MapServer采用零代码编写的配置文件方式管理地图发布,配置文件被称为Mapfile,后缀名为map。它有三种编写方式:1)参考官方文档Mapfile章节,手工编写。这种方式要求开发人员对Mapfile的编写规则非常熟悉,否则很容易出错。
2)类似Arcgis Server和GeoServer提供的Web图形化配置界面,MapServer有一个对应的开源项目MapLab,提供基于Web的图形化配置界面。 不过个人感觉,MapLab的易用性远逊于Arcgis Server和GeoServer。
3)使用开源桌面平台QGIS,自动生成Mapfile文件。 对于新手,推荐使用第三种方式。 (个人觉得也不是很灵活)。
如果只是想看看效果的话,可以官网下载一个demo数据包,叫workshop,然后根据解压目录下的readme文件操作,当编辑"itasca.map"以适配网站配置时,要注意三个很恶心的内容:WMS_ONLINERESOURCE改成网站绝对路径,IMAGEPATH改为绝对文件路径,IMAGEURL 为网站相对路径。
3、二次开发
mapObj pMap = new mapObj ("" );