IOS学习四:基础控件Label,textfield,button等使用
本来应该早写这个学习笔记的。
但是写blog真是件痛苦得事。
今天刚面试了一个来IOS开发的同学。我觉得我得加紧进度啦。
学习进度:本例子是学习4天后红柚子第一个完整例子代码,基本把oc基础看完后实践的,
其实发现这个例子完完全全是为熟悉IB插件拖来拉去布局而来的。
这边申明两个方面,也是面试3个同学后给的提议,也是论坛上很多给的提议:
1.不建议使用IB文件来布局,界面文件还是需要代码写,后期维护起来简单。并且在拖来拖去时遗漏一个输出口就很悲剧。
而且大牛们都建议纯代码写,这点我也考虑到如何保持界面得美观,因为代码得话我没法实时查看布局效果,这个绝对是ANdroid开发
时一个很大额问题,不过ios上基本没事,因为ios屏幕得统一性,一般情况下美工绘制完界面后会把每个控件得坐标都给你。
当然,喜欢xib文件得也可以,甚至storyboarder。只是说,要有代码熟练书写控件得能力。
2.ARC机制,问了下最近部分培训出来的,基本是iso5.0+xcode4.2,其实这些新特性都引入了。
本来应该是个好事,但是,有个同学说,他们老师暂时不建议直接用ARC机制,首先,这样会渐渐丧失内存管理的概念(当然u作为一个从java过来的人,谈不上丧失
因为本来就没有),其次是在ios开发中会大量引入第三方库,那些库在没有支持ARC机制下,那么整个项目可能就会出现问题。因此在开发中要自己考虑周到,
当然,我是希望这个机制最终能被我开发者完全接受,毕竟省力是一件讨好的事。
正题:
我们先用xcode建立一个最简单得例子
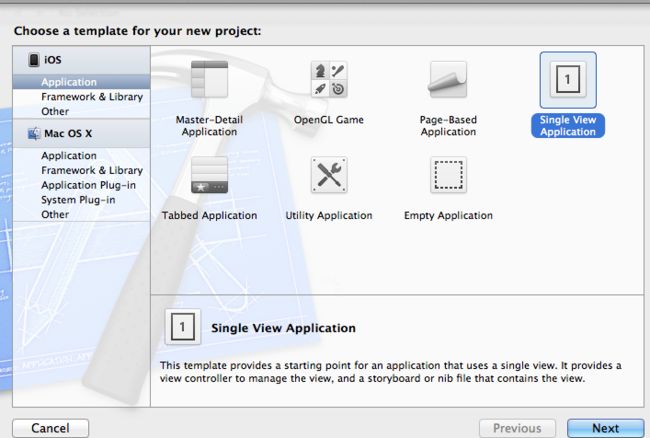
1.打开xcode引导新建一个Project,我这边选这个模板
然后填写一些项目的基本命名和属性
第一个项目名,第二项类似于android中得包名,貌似是app唯一标识。
第四项,类前缀,默认是没有,写上后模板生成得几个类前默认带个这个前缀。
说下最后三个复选框。
第一个就是我们说的新特性之一,用storyboards管理布局文件。
第二个arc机制
第三个自动生成一个测试用例。
这次我全不选,不过我学的时候选了ARC,完全不用释放内存。这回是听了那几个朋友的建议,初学者要给自己较好的编码意识。
2.创建完后我们来大致看下目录结构分析,然后应用是如何启动的
一般我们在看一个整体应用时,我们都会去了解这个应用到底是怎么起来的(Android比如简单的就是一个入口activity。当然在往前点可能说是Applicaton)
ios中,则是在用户点击应用后,会进入这个main函数。然后我们看了下这个函数唯一能让我们关联得就是NonoAppDelegate这个类
(我这边比较俗,既看一个应用启动流程时,我保证代码能把我整个应用窜起来,不考虑后台到底怎么怎么进程,loop啊,队列什么的,目前对我们来说太深奥了)。
好了,这个main之后能跳到我们的代理类了。
我们看下代理类中内容
// // NonoAppDelegate.h // TestOne // Created by Nono on 12-4-25. // Copyright (c) 2012年 NonoWithLilith. All rights reserved. // #import <UIKit/UIKit.h> @class NonoViewController; @interface NonoAppDelegate : UIResponder <UIApplicationDelegate> @property (strong, nonatomic) UIWindow *window; @property (strong, nonatomic) NonoViewController *viewController; @end以上这是头文件。
@synthesize window = _window;
@synthesize viewController = _viewController;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
// Override point for customization after application launch.
self.viewController = [[[NonoViewController alloc] initWithNibName:@"NonoViewController" bundle:nil] autorelease];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}
实现文件我们就看部分。
该实现方法是应用启动完后,加载一个窗口,然后在窗口上添加各种View。
这边说个小注意点。
在main函数时,我们会看到两种书写:
第一种:
int main(int argc, char *argv[])
{
@autoreleasepool {
return UIApplicationMain(argc, argv, nil, nil);
}
}
第二种:
int main(int argc, char *argv[])
{
@autoreleasepool {
return UIApplicationMain(argc, argv, nil, NSStringFromClass([NonoAppDelegate class]));
}
}
我们可以看到UIApplicationMain方法参数不一样。
对于这个,这哥们得博文写的比较明了了:《Main方法得讨论》
http://blog.csdn.net/nicktang/article/details/6796932
3.
以上基本一个带窗口单空白视图的得应用就起来了。现在,我们集合IB控件往该视图上添加一些常用的基础控件
首先我们在NonoViewController.h定义一些属性控件申明输出口,以及按钮IBAction连接入口
#import <UIKit/UIKit.h>
#define kSwitchIndex 0
@interface NonoViewController : UIViewController<UIActionSheetDelegate>
{
UITextField *userNameText ;
UITextField *passWordText ;
UILabel *sliderLabel;
UISlider *slider;
UISwitch *switchButton;
UIButton *button;
}
@property (nonatomic , retain) IBOutlet UITextField *userNameText;
@property (nonatomic , retain) IBOutlet UITextField *passWordText;
@property (nonatomic , retain) IBOutlet UILabel *sliderLabel;
@property (nonatomic , retain) IBOutlet UISwitch *switchButton;
@property (nonatomic , retain) IBOutlet UIButton *button;
-(IBAction)textFieldDoneExting:(id)sender;
-(IBAction)backgroundTap:(id)sender;
-(IBAction)sliderChanged:(id)sender;
-(IBAction)segementButton:(id)sender;
-(IBAction)switchchanged:(id)sender;
-(IBAction)buttonOnclick:(id)sender;
@end
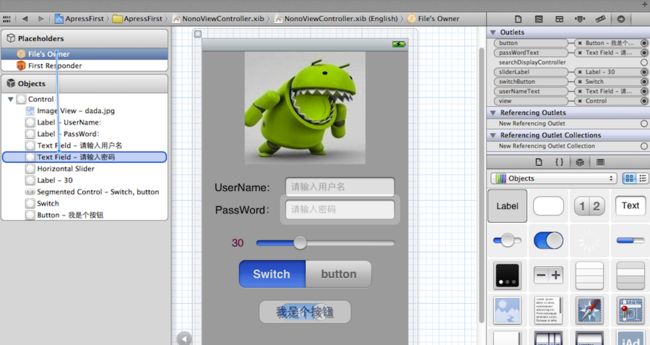
然后我们来看对应 xib文件
然后我们来看怎拖拉来与代码中的输出口连接起来。
这边我们先看下xib文件得一些显示:
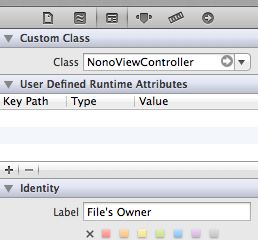
首先是这个filesOwner,文件拥有者,其实就是下面这些控件对象的拥有者,而我们知道,
拥有这些对象的就是我们的NonoViewController

接下来我们看链接操作:
(擦,截这个图我得xcode死掉了好几次 = =。)
很很简单,我们知道filesowner其实就是我们得NonoViewController类,里面有我们申明得几个输出口,要很xib文件建立链接
其实就是我们在该类中定义一个对象,我们需要指向一个实例,该实例就是xib文件中我们拖进去得控件。
好,现在我们点击filesower,然后按住control键,移动鼠标箭头就会出现一个蓝色的线,随便链接到下面的一个控件松开鼠标,
会自动提示你,NonoViewController中得哪几个指针(输出口)可以指向这个控件。这样就把代码和xib文件的对象一一联系起来了。
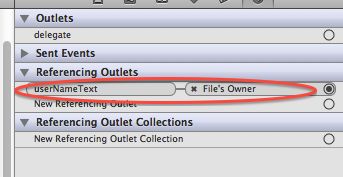
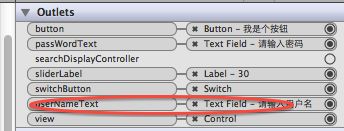
我们可以看最右边的属性图,可以看出有个Outlets标签,里面刊例浏览当前控件的链接情况。
同时还有个reference outlets,其实刚和和上面相反,这个看字面意思就是引用得输出口
此刻我们以一个输入用户名得textField举例,我们知道filesOwner中(也就是NonoViewController)有用户名的输出口,指向了xib中的输入用户名。

那么对应得 我们选中userNameText这个控件后,他的reference outlet是在filesowner中
当你把这个关系理清楚后,那么布局与代码的链接就很简单了。
同样得,我们能看到如果是按钮类型的,会有个event动作得输出口,设计理念基本上理解上面这种后,这个是很容易明白的。
然后对于每个textfield,button什么的细节设置,都可以在右边得属性栏中修改。
5.以后我们基本就申明完一个控制类了,然后是实现类了。
不好意思,本来说重写下不用ARC机制的,当这会都11点了,没心情重写下,copy早几天写的那个讲究看下了
//
// NonoViewController.m
// ApressFirst
//
// Created by Nono on 12-4-17.
// Copyright (c) 2012年 NonoWithLilith. All rights reserved.
//
#import "NonoViewController.h"
@implementation NonoViewController
@synthesize userNameText;
@synthesize passWordText;//该定义会自动实现setter和getter方法
@synthesize sliderLabel;
@synthesize switchButton;
@synthesize button;
//定义得按钮事件1
-(IBAction)switchchanged:(id)sender
{
UIActionSheet *sheet = [[UIActionSheet alloc] initWithTitle:@"U will die!" delegate:self cancelButtonTitle:@"OK" destructiveButtonTitle:@"i know"
otherButtonTitles: nil];
[sheet showInView:self.view];
}
//定义的按钮事件2
-(IBAction)buttonOnclick:(id)sender
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"警告提示!" message:@"你点击了按钮!" delegate:self cancelButtonTitle:@"确定"
otherButtonTitles:@"测试下", nil];
[alert show];
}
-(IBAction)segementButton:(id)sender
{
if([sender selectedSegmentIndex] == kSwitchIndex)
{
switchButton.hidden = NO;
button.hidden = YES;
}else {
switchButton.hidden = YES;
button.hidden = NO;
}
}
-(IBAction)sliderChanged:(id)sender
{
UISlider *uiSlider = (UISlider*)sender;
int size = (int)uiSlider.value;
NSString *sizeText = [[NSString alloc] initWithFormat:@"%d",size];
sliderLabel.text = sizeText;
// [sizeText release];
}
-(IBAction)textFieldDoneExting:(id)sender
{
[sender resignFirstResponder];//放弃当前焦点
//隐藏键盘
}
-(void)actionSheet:(UIActionSheet *)actionSheet didDismissWithButtonIndex:(NSInteger)buttonIndex
{
NSLog(@"我靠!!!");
}
-(IBAction)backgroundTap:(id)sender
{
[userNameText resignFirstResponder];
[passWordText resignFirstResponder];
//点击背景后隐藏键盘
}
- (void)viewDidLoad
{
[super viewDidLoad];
// NSString *sizeValues = [[NSString alloc] initWithFormat:@"%d",slider.t]
// sliderLabel.text =
// Do any additional setup after loading the view, typically from a nib.
}
//- (void)dealloc
//{
//// [userNameText release];//如果引入得arc机制后该方法无需调用。
//// [passWordText release];
// [super dealloc];
//}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
@end
以上实现基本没什么太多内容。
方法中会有调用几个对话框控件
UIAlertView基本就是这么一个样子:

一般来说alert就是一个警告对话框,只要一个确认按键点击后对话框消失就好了,但是又时我们又会希望点击确认或是如上面我自己添加得测试下这个按钮
我们希望又相应得处理,那么就可以引入UIActionSheetDelegatede 委托,
同样样还用到一个UIActionSheet

同样是拥有相应得委托协议。
这些其实都是很具有通行的,一开始可能比较乱,看过2-3个后就觉得,原来如此。
然后我们看下这个方法:
-(IBAction)textFieldDoneExting:(id)sender
{
[sender resignFirstResponder];//放弃当前焦点
//隐藏键盘
}
ios中得输入不同于Android,他得显示和显示一般要手动去去做,这个方法我们是链接了我们定义的控件event方法。

上面这个方法在点击done时出发,类似与告诉程序,输入完了,取消键盘。
但是当我们对输入格式什么得做了默写限制时,比如,该输入框只能输入数字。
那貌似没有这个done操作了。
还好,一般ios默认或是长期得用户习惯取消键盘显示得操作就是点击键盘区域外得任意点取消键盘显示。
那么外面的区域其实是对应得xib中得view这个对象,此时我们需要将他强转化成UIController类型,因为只有此类型才会在属性中显示event链接选项。
然后我们给他设置一个touchdown事件出发相应得方法:
-(IBAction)backgroundTap:(id)sender
{
[userNameText resignFirstResponder];
[passWordText resignFirstResponder];
//点击背景后隐藏键盘
}
好了。睡觉。以上主要是怎么用ib来实现布局。很基础也很简单到此
(昨儿停电断网了,csdn博客怎么没有实时保存功能么,今天一看发现就前半部分了。晕哦)