golang(5):编写WebSocket服务,client和html5调用
本文的原文连接是: http://blog.csdn.net/freewebsys/article/details/46882777 转载请必须注明出处!
1。关于websocket
HTML5定义了WebSocket协议,能更好的节省server资源和带宽并达到实时通讯。
在JavaEE7中也实现了WebSocket协议。
在 WebSocket API,浏览器和server仅仅须要要做一个握手的动作。然后,浏览器和server之间就形成了一条高速通道。
两者之间就直接能够数据互相传送。
參考:
http://baike.baidu.com/link?
url=gSdXNTHdO4W0jS-lqdo3VOL0VDTyTh7YLXV1amAT5cEsMIgn5u0Sbay4fMJeqOiX4vaWn9E4ttit3Dxv2A_KGK
2,安装websocket
使用的golang官方的net包以下的websocket,地址:
https://github.com/golang/net
首先设置go_path变量,參考:
http://blog.csdn.net/freewebsys/article/details/46695513
下载net包,安装websocket模块
#所有模块下载
go get github.com/golang/net
#做下软连接把github目录以下的映射到golang.org下,否则其它模块如html安装不上。
ln -s /usr/local/go_path/src/github.com/golang/net /usr/local/go_path/src/golang.org/x/net
#安装websocket模块
go install golang.org/x/net/websocket这个模块的包结构都统一成golang.org/x/net。使用import “golang.org/x/net/websocket”引入。
文档在:(godoc是很不错的站点,所有golang的文档都在上面。
)
https://godoc.org/golang.org/x/net/websocket
3。代码和执行
代码:
https://github.com/golang-samples/websocket
server代码:终于还是挂在httpserver上面的。
package main
import (
"golang.org/x/net/websocket"
"fmt"
"log"
"net/http"
)
func echoHandler(ws *websocket.Conn) {
msg := make([]byte, 512)
n, err := ws.Read(msg)
if err != nil {
log.Fatal(err)
}
fmt.Printf("Receive: %s\n", msg[:n])
send_msg := "[" + string(msg[:n]) + "]"
m, err := ws.Write([]byte(send_msg))
if err != nil {
log.Fatal(err)
}
fmt.Printf("Send: %s\n", msg[:m])
}
func main() {
http.Handle("/echo", websocket.Handler(echoHandler))
http.Handle("/", http.FileServer(http.Dir(".")))
err := http.ListenAndServe(":8080", nil)
if err != nil {
panic("ListenAndServe: " + err.Error())
}
}
clientwebsocket调用代码:
package main
import (
"golang.org/x/net/websocket"
"fmt"
"log"
)
var origin = "http://127.0.0.1:8080/"
var url = "ws://127.0.0.1:8080/echo"
func main() {
ws, err := websocket.Dial(url, "", origin)
if err != nil {
log.Fatal(err)
}
message := []byte("hello, world!你好")
_, err = ws.Write(message)
if err != nil {
log.Fatal(err)
}
fmt.Printf("Send: %s\n", message)
var msg = make([]byte, 512)
m, err := ws.Read(msg)
if err != nil {
log.Fatal(err)
}
fmt.Printf("Receive: %s\n", msg[:m])
ws.Close()//关闭连接
}
client使用websocket.Dial(url, “”, origin) 进行websocket连接,可是origin參数并没有实际调用。
使用websocket进行数据的发送和接受。
很有意思的事情是,假设client和服务端都是用go写,用的都是websocket这个对象。
函数调用都是一样的。仅仅只是一个写一个读数据而已。
4。html5调用
使用jquery了。用百度的cdn:
http://cdn.code.baidu.com/
html5页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Sample of websocket with golang</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script> $(function() { var ws = new WebSocket("ws://localhost:8080/echo"); ws.onmessage = function(e) { $('<li>').text(event.data).appendTo($ul); }; var $ul = $('#msg-list'); $('#sendBtn').click(function(){ var data = $('#name').val(); ws.send(data); }); }); </script>
</head>
<body>
<input id="name" type="text"/>
<input type="button" id="sendBtn" value="send"/>
<ul id="msg-list"></ul>
</body>
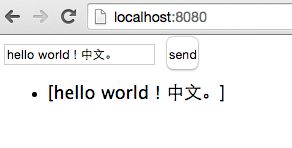
</html>当点击button按钮之后,websocket收到onmessage事件,然后把数据显示到页面。

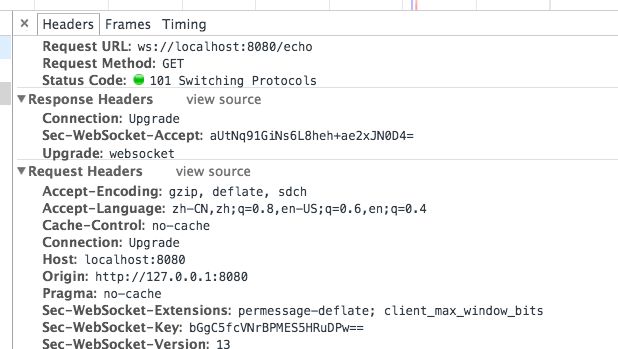
浏览器显示websocket连接状态。
5,总结
本文的原文连接是: http://blog.csdn.net/freewebsys/article/details/46882777 转载请必须注明出处!
使用golang开发websocket很easy。
很方便。由于nodejs做server的时候会出现server负载突然高的情况。并且nodejs的库很杂和多,解决起来可能比較麻烦。
我还是比較倾向于用golang开发。