购物网第二阶段总结笔记5:用户个人资料修改页面、密码修改页面、用户积分页面、用户统计信息页面
【一】:用户个人资料修改:通过用户名提取用户其他资料:
在第二阶段笔记4中,可知通过内置票据认证的User.Identity.Name可以取得已经登陆的用户名,则我们可以通过这个用户名从数据库中取得此用户的其他资料,并显示出来。
1:我们在myzl.aspx的cs代码中,可以通过用户名,取得此用户的实体类,由于UserDAO不存在此函数,因此我们需要在UserDAO中重载一个函数,可以通过用户名取得用户的Model。
只需要把动软代码生成器生成的函数:
/// <summary>
/// 得到一个对象实体
/// </summary>
public MyShop.Model.User GetModel(int id)
{
}
修改一下即可。
修改后的如下:
//根据用户名获取此用户的Model
public Model.User GetModel(string username)
{
StringBuilder strSql = new StringBuilder();
strSql.Append("select id,username,password,createDate,question,answer,isopenemail,realname,cardid,sex,age,province,city,address,phone,postcode,qq,url,intro,type,interge,amount,email from Shop_user ");
strSql.Append(" where username=@username ");
Database db = DatabaseFactory.CreateDatabase();
DbCommand dbCommand = db.GetSqlStringCommand(strSql.ToString());
db.AddInParameter(dbCommand, "username", DbType.String, username);
MyShop.Model.User model = null;
using (IDataReader dataReader = db.ExecuteReader(dbCommand))
{
if (dataReader.Read())
{
model = ReaderBind(dataReader);
}
}
return model;
}
2:把用户资料提取出来显示到页面中:
小知识点:
①:RadioButtonList的使用方法:
第一步:为每一个ListItem 添加一个Value属性,并为之赋值
<asp:RadioButtonList ID="radlsex" runat="server" RepeatDirection="Horizontal"
RepeatLayout="Flow">
<asp:ListItem Value="1">男</asp:ListItem>
<asp:ListItem Value="0">女</asp:ListItem>
<asp:ListItem Value="2">保密</asp:ListItem>
</asp:RadioButtonList>
第二步:后台cs代码:
ListItem li = radlsex.Items.FindByValue(user.sex.ToString());//通过FindByValue找出指定的值的子控件
if (li!=null)
{
li.Selected = true;//把该子控件设置为选定
}
②:RadioButton的使用方法:
第一步:aspx代码:
<asp:RadioButton ID="radisopen1" runat="server" Text="公开" />
<asp:RadioButton ID="radisopen0" runat="server" Text="不公开" />
第二步:cs代码:
//邮箱是否公开
txtemail.Text = user.email;
if (user.isopenemail==1)
{
radisopen1.Checked = true;
}
else
{
radisopen0.Checked = false;
}
③:DropDownList的用法:
第一步:aspx代码:
<asp:DropDownList ID="ddlprovince" runat="server">
<asp:ListItem>--省份--</asp:ListItem>
<asp:ListItem>河南</asp:ListItem>
<asp:ListItem>山东</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="ddlcity" runat="server">
<asp:ListItem>--城市--</asp:ListItem>
<asp:ListItem>郑州</asp:ListItem>
<asp:ListItem>周口</asp:ListItem>
</asp:DropDownList>
第二步:cs代码:
//显示省份城市
ListItem liaddr = ddlprovince.Items.FindByText(user.province);
if (liaddr!=null)
{
liaddr.Selected = true;
}
liaddr = ddlcity.Items.FindByText(user.city);
if (liaddr != null)
{
liaddr.Selected = true;
}
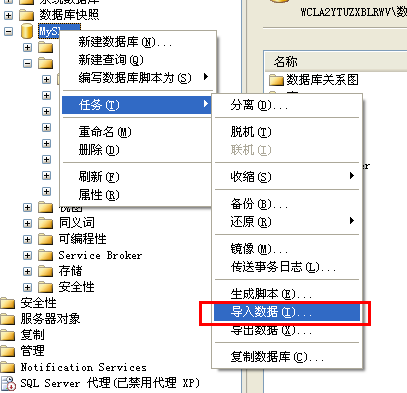
④:为DropDownList省市使用数据库:
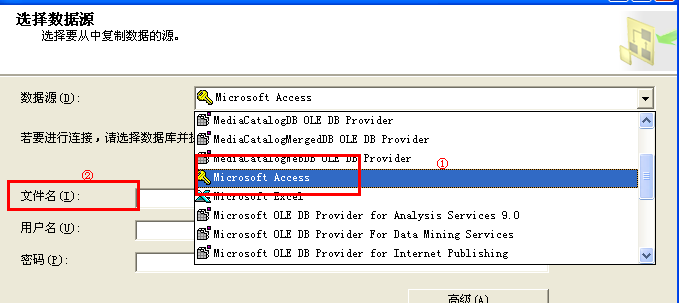
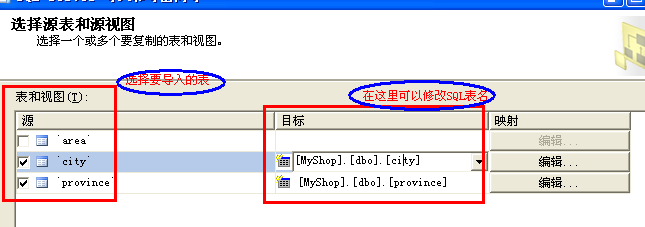
第一步:把asscess数据库导入到Sql数据库中:
第二步:用动软代码生成器生成代码。
第三步:为DropDownList绑定数据源。
//绑定省市下拉列表
ddlprovince.DataTextField = "province";
ddlprovince.DataValueField = "provinceid";
ddlprovince.DataSource = new MyShop.DAL.China_provinceDAO().GetList("");
ddlprovince.DataBind();
ddlcity.DataTextField = "city";
ddlcity.DataValueField = "cityid";
ddlcity.DataSource = new MyShop.DAL.China_cityDAO().GetList("father='"+ddlprovince.SelectedValue+"'");
ddlcity.DataBind();第四步:为省下拉列表框增加点击事件,当点击省下拉列表框中的任意一个选项的时候,市下拉列表框随之更改:
//省下拉列表框点击事件
protected void ddlprovince_SelectedIndexChanged(object sender, EventArgs e)
{
BindCity();
}
private void BindCity()
{
ddlcity.DataTextField = "city";
ddlcity.DataValueField = "cityid";
ddlcity.DataSource = new MyShop.DAL.China_cityDAO().GetList("father='" + ddlprovince.SelectedValue + "'");
ddlcity.DataBind();
}
第五步:在DropDownList的aspx代码中,设置省下拉列表框的属性: AutoPostBack="true"。至此,已经能够把数据添加到数据库中了。
但是,在浏览器中重新打开myzl.aspx页面时候,显示的时候会出现问题。还需要第六步:
第六步:在显示页面之前,先把默认显示的列表项清除,然后重新绑定城市。
//显示省份城市
ListItem liaddr = ddlprovince.Items.FindByText(user.province);
ddlprovince.ClearSelection();//清除默认选择项,以防止重复选择出现错误
if (liaddr!=null)
{
liaddr.Selected = true;
BindCity();//重新绑定city,才能找到city
}
liaddr = ddlcity.Items.FindByText(user.city);
ddlcity.ClearSelection();//清除默认选择项,以防止重复选择出现错误
if (liaddr != null)
{
liaddr.Selected = true;
}
把用户资料显示到页面中
if (!IsPostBack)
{
//绑定省市下拉列表
ddlprovince.DataTextField = "province";
ddlprovince.DataValueField = "provinceid";
ddlprovince.DataSource = new MyShop.DAL.China_provinceDAO().GetList("");
ddlprovince.DataBind();
BindCity();
litusername.Text = User.Identity.Name;
MyShop.Model.User user = new MyShop.DAL.UserDAO().GetModel(User.Identity.Name);
if (user!=null)
{
littype.Text = user.type == "normal" ? "普通会员" : "VIP会员";
//邮箱是否公开
ListItem liisopen = radlisopen.Items.FindByValue(user.isopenemail.ToString());
if (liisopen!=null)
{
liisopen.Selected = true;
}
txtrealname.Text = user.realname;
txtcard.Text = user.cardid;
ListItem li = radlsex.Items.FindByValue(user.sex.ToString());//通过FindByValue找出指定的值的子控件
if (li!=null)
{
li.Selected = true;
}
txtaddress.Text = user.address;
txtage.Text = user.age.ToString();
txtintro.Text = user.intro;
txtphone.Text = user.phone;
txtpostcode.Text = user.postcode;
txturl.Text = user.url;
txtqq.Text = user.qq;
txtemail.Text = user.email;
//显示省份城市
ListItem liaddr = ddlprovince.Items.FindByText(user.province);
ddlprovince.ClearSelection();//清除默认选择项,以防止重复选择出现错误
if (liaddr!=null)
{
liaddr.Selected = true;
BindCity();//重新绑定city,才能找到city
}
liaddr = ddlcity.Items.FindByText(user.city);
ddlcity.ClearSelection();//清除默认选择项,以防止重复选择出现错误
if (liaddr != null)
{
liaddr.Selected = true;
}
}
}
}
2:修改用户资料
//修改用户资料
protected void btnsave_Click(object sender, EventArgs e)
{
string email = txtemail.Text.Trim();
string isemailopen = radlisopen.SelectedValue;
string realname = txtrealname.Text.Trim();
string address = txtaddress.Text.Trim();
string age = txtage.Text.Trim();
string cardid = txtcard.Text.Trim();
string url = txturl.Text.Trim();
string qq = txtqq.Text.Trim();
string phone = txtphone.Text.Trim();
string postcode = txtpostcode.Text.Trim();
string sex = radlsex.SelectedValue;
string province = ddlprovince.SelectedItem.Text;
string city = ddlcity.SelectedItem.Text;
string intro = txtintro.Text.Trim();
int x;
if (!int.TryParse(age,out x))
{
x = 0;
}
MyShop.Model.User user = new MyShop.DAL.UserDAO().GetModel(User.Identity.Name);
if (user!=null)
{
user.email = email;
user.isopenemail = int.Parse(isemailopen);
user.realname = realname;
user.address = address;
user.cardid = cardid;
user.age = x;
user.url = url;
user.qq = qq;
user.phone = phone;
user.sex = int.Parse(sex);
user.province = province;
user.city = city;
user.intro = intro;
}
new MyShop.DAL.UserDAO().Update(user);
Page.ClientScript.RegisterStartupScript(Page.GetType(), "MsgBox", "<script>alert('用户资料修改成功!')</script>");
}
【二】:用户密码的修改,建立modpassword.aspx页面
//修改个人密码
protected void btnsave_Click(object sender, EventArgs e)
{
MyShop.Model.User user = new MyShop.DAL.UserDAO().GetModel(User.Identity.Name);
string pwd = txtpwd.Text.Trim();
if (pwd.Length!=0)
{
string cpwd = txtcpwd.Text.Trim();
if (pwd == cpwd)
{
if (user!=null)
{
user.password = pwd;
}
}
else
{
Page.ClientScript.RegisterStartupScript(Page.GetType(), "MsgBox", "<script>alert('密码和确认密码不同!')</script>");
return;
}
}
string answer = txtanswer.Text.Trim();
if (answer.Length!=0)
{
string question = txtquestion.Text.Trim();
if (question.Length!=0)
{
user.question = question;
user.answer = answer;
}
else
{
Page.ClientScript.RegisterStartupScript(Page.GetType(), "MsgBox", "<script>alert('提示问题不能为空!')</script>");
return;
}
}
new MyShop.DAL.UserDAO().Update(user);
Page.ClientScript.RegisterStartupScript(Page.GetType(), "MsgBox", "<script>alert('保存成功!')</script>");
}
【三】:用户积分,建立myintegral.aspx,用Literal控件显示积分
if (!IsPostBack)
{
MyShop.Model.User user = new MyShop.DAL.UserDAO().GetModel(User.Identity.Name);
if (user!=null)
{
litinteger.Text = user.interge.ToString();
}
}
【四】:用户信息统计页面,建立myinfo.aspx页面
登陆次数的计算方法:
每次登陆的用户,都会记录在数据库的Shop_login_log表中,只要统计一下同一个用户名的个数,就可以知道这个用户的登陆次数,而不必再建立一个单独的字段来保存用户登陆次数。
步骤①:在Login_logDAO和里面添加分页控件函数GetList()和CalcCount()。
步骤②:在网站首页cs代码中,添加代码,向数据库Shop_login_log表中添加登陆的用户。
//记录登陆的用户
new MyShop.DAL.Login_logDAO().Add(new MyShop.Model.Login_log() {
username=name,
createDate=DateTime.Now
});
在myinfo.aspx的cs代码:
if (!IsPostBack)
{
MyShop.Model.User user = new MyShop.DAL.UserDAO().GetModel(User.Identity.Name);
if (user != null)
{
litintegral.Text = user.interge.ToString();
littype.Text = user.type == "normal" ? "普通会员" : "VIP会员";
//登陆次数:每次主页登陆进去的时候,都要把数据库中登陆次数加1,然后再这里调用登陆次数
litlogincount.Text = new MyShop.DAL.Login_logDAO().CalcCount("username='"+User.Identity.Name+"'").ToString();
}
}