JavaScript概述
JavaScript是种脚本语言,它可以用来制作与网络无关的,与用户交互作用的复杂软件。它是一种基于对象(Object Based)和事件驱动(Event Driver)的编程语言。 JavaScript是动态的,它可以直接对用户或客户输入做出响应,无须经过Web服务程序。它对用户的反映响应,是采用以事件驱动的方式进行的。所谓事件驱动,就是指在主页(Home Page)中执行了某种操作所产生的动作,就称为“事件”(Event)。比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
JavaScript是依赖于浏览器本身,与操作环境无关,只要能运行浏览器的计算机,并支持JavaScript的浏览器就可正确执行。即JavaScript源代码在发往客户端执行之前不需经过编译,而是将文本格式的字符代码发送给客户编由浏览器直接解释执行。
本章介绍了FineReport报表软件内置的JavaScript函数及其用法。
触发事件
控件的事件
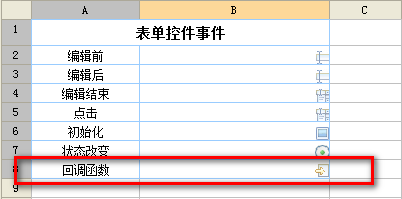
在控件设置的事件编辑中,FineReport报表软件事件编辑共有七种触发事件:编辑前、编辑后、编辑结束、点击、初始化后、状态改变及回调。
其中编辑前、编辑结束只在表单填报时起作用。
编辑后、点击、初始化后、状态改变等在表单填报及参数界面上都可以使用。
1. 编辑前
该事件是在填报时进入编辑状态后被触发
简单例子
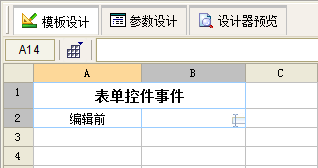
1.1 打开FineReport报表工具,新建一张空白报表,然后设计成如下格式
1.2 设置报表填报属性,在此不做赘述,具体设置方法可参考填报专题相关章节
1.3 定义单元格填报属性
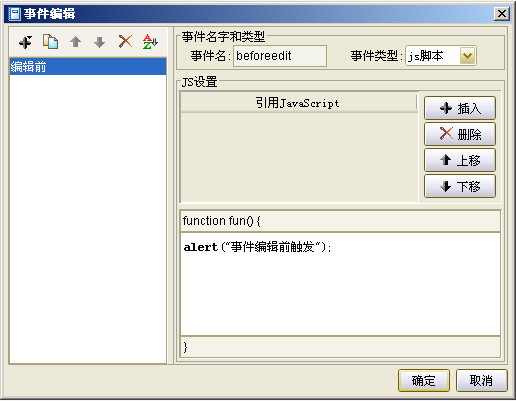
将B2单元格控件类型设置为文本,并在B2控件中添加编辑前事件,在function fun()函数中添加一段JS代码: alert("事件编辑前触发");
如下图所示
1.4 保存并填报
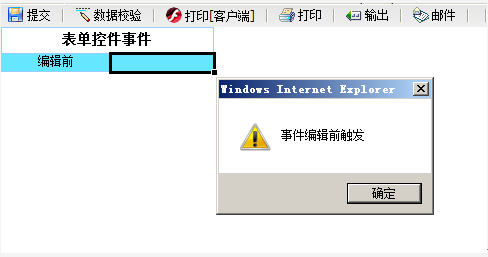
点击设计器中的填报预览,进入填报的编辑状态,效果如下
此时当光标移至姓名单元格进行编辑时,编辑前事件被触发。
2. 编辑后
该事件在表单填报及参数界面上都可以被触发。
对于文本、数字控件,当输入任何字母或文字标点后触发;对于下拉框,复选框等控件,当选择下拉选项后被触发,具体设置方法类似于编辑前事件,在这不再赘述。
3. 编辑结束
该事件只有在填报确认单元格输入内容如键盘输入回车后才能被触发
具体设置方法类似于编辑前事件,在这不再赘述。
4. 点击
该事件是在点击按钮,或点击下拉框、下拉树、下拉复选框等之后被触发
简单例子
4.1 新建报表
4.2 使用默认的参数界面,如图
4.3 控件设置
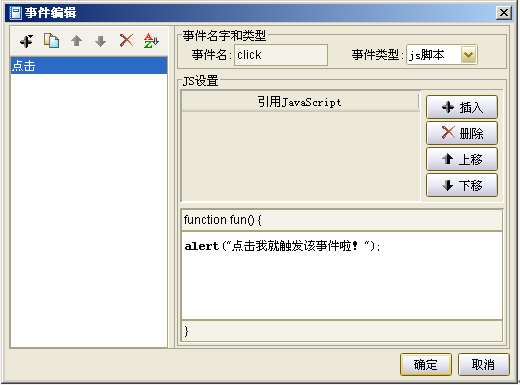
右击按钮控件,选择控件设置,打开控件设置面板,添加点击事件,在function fun()函数中添加一段JS代码: alert("点击我就触发该事件啦!");
如下图所示
4.4 保存并预览
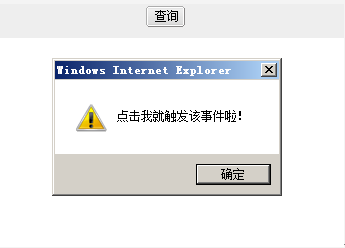
点击设计器中的分页预览,点击查询按钮,此时点击事件被触发,如下图
5. 初始化后
该事件是按钮控件所特有,在点击分页预览或填报预览后初始化界面时被触发
简单例子
5.1 新建报表
5.2 使用默认的参数界面,如图
5.3 控件设置
右击按钮控件,选择控件设置,打开控件设置面板,添加初始化后事件,在function fun()函数中添加一段JS代码: alert("初始化后就触发该事件啦!");
如下图所示
5.4 保存并预览
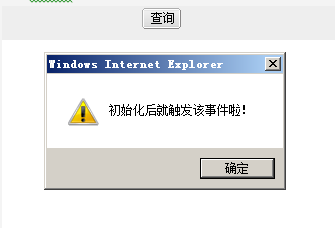
点击设计器中的分页预览,就可以看见如下图所示效果
6. 状态改变
该事件为单选按钮、复选框组控件所特有,在其状态改变时被触发
简单例子
6.1 定义报表参数p1,并设置其默认值为男
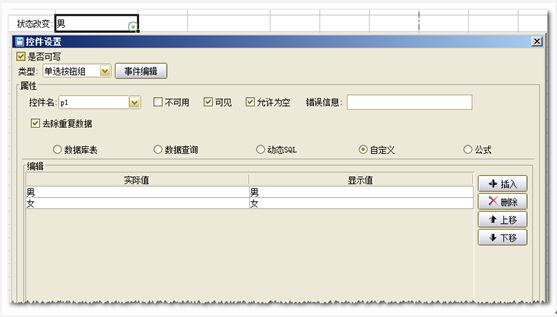
6.2 在参数界面上,定义参数p1的控件属性,如下图
6.3 添加事件
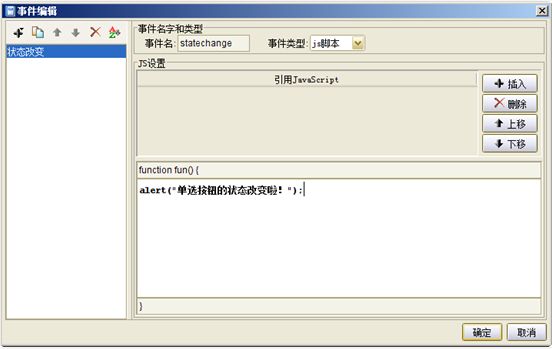
右击p1的控件,选择控件设置,打开控件设置面板,添加状态改变事件,在function fun()函数中添加一段JS代码: alert("单选按钮的状态改变啦!");
如下图所示
6.4 保存并预览
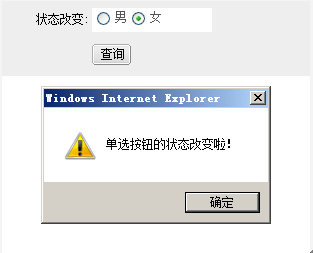
点击设计器中的分页预览,单选按钮默认选中“男”,当点击“女”时就会触发状态改变事件,如下图
7. 回调
该事件为文件控件所特有,是在上传完文件之后触发该事件
简单例子
7.1 新建报表,定义文件控件,如下图:
7.2 添加事件
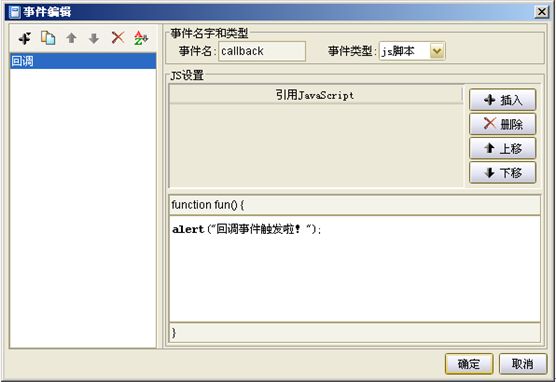
点击文件控件,打开控件设置面板,添加回调事件,在function fun()函数中添加一段JS代码: alert("回调事件触发啦!");
如下图所示
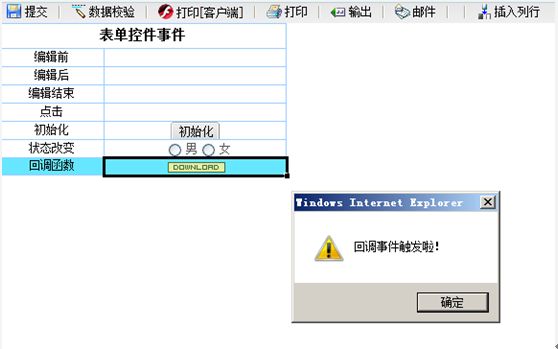
7.3 保存并预览
点击设计器中的填报预览,上传文件结束后,触发回调事件,如下图