iOS 半透明新手引导 手把手教你做
一、效果展示
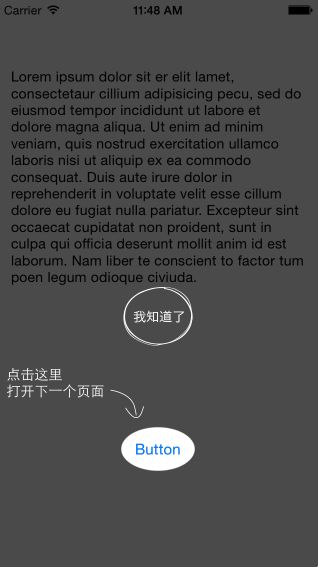
这种类型的新手引导比较常见,用于告诉用户某个按钮的作用,或者提醒用户可以进行某种交互操作。引导样式是在界面上加了一个半透明的引导图,高亮部分就是要突出的区域
二、怎么做?
方案有很多种,不同的方案有不同的优缺点,这里列举两种常见的方案
1. 方案一:生成整张引导图
(1). 导出引导图
让设计师导出各个尺寸的引导图,引导图只包含指引部分,不包括背景,导出的引导图样式如下:

需要导出iPhone4,iPhone5,iPhone6,iPhone6 plus 共4个尺寸,如果适配iPad,还需要导出iPad的
(2). 编码
因为整张图导出了,所以代码部分就简单了,不需要考虑布局问题,直接生成一个imageView放上去,然后给它添加个点击事件即可
代码如下:
- (void)addGuideView {
NSString *imageName = nil;
if (DEVICE_IS_IPHONE5) {
imageName = @"guide-568h";
} else {
imageName = @"guide";
}
UIImage *image = [UIImage imageNamed:imageName];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
imageView.frame = self.view.bounds;
imageView.userInteractionEnabled = YES;
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(dismissGuideView)];
[imageView addGestureRecognizer:tap];
[self.view addSubview:imageView];
}这里需要特别注意:
@3x 的图片需要iOS8以上的系统才能够自动识别出来,如果要向前兼容,则图片名那里需要自行判断设备类型,然后指定对应的图片名称
(3). 优缺点
这种方案的优点是
a. 快速
只要设计师做好效果图以后,把蒙层导出成各种规格即可,90%的工作量都在设计师身上,程序员只需要简单地添加视图和事件即可
b. 维护成本低
当界面发生变化,或者引导图需要调整时,只需要设计师重新生成图片,然后替换就可以了
但这种方案的缺点也很多:
a. 图片占据空间大
每种设备一张图片,图片还是全屏规格的,可能还要适配横屏,明显会增加app安装包的大小
b. 图片无法复用
一张引导图只能用于一个地方,其他地方不可能会用得上
2. 方案二:图片拼接
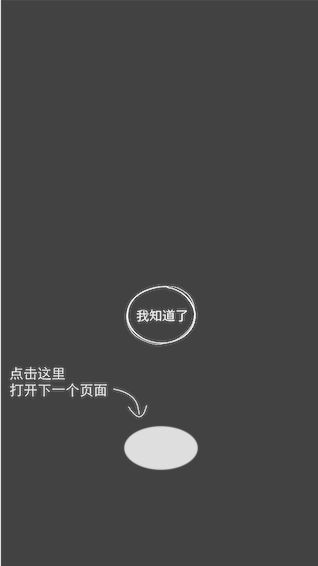
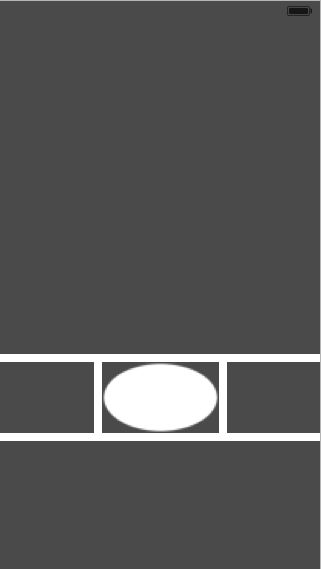
图片拼接的思路是这样的,通过若干张图片拼成一个遮罩层,然后再在上面放其他元素,如下图所示

(1). 准备图片
中间是透明,周围是白色的,白色部分可以在遮罩过程中修改成任意的颜色
(2). 编码
这里只介绍部分代码的编写过程
a. 接口
接口的定义:
- (void)showInView:(UIView )view maskBtn:(UIButton )btn;
view:引导图的父视图
btn:被遮罩的按钮
接口的实现:
- (void)showInView:(UIView )view maskBtn:(UIButton )btn {
self.parentView = view;
self.maskBtn = btn;
self.alpha = 0;
[view addSubview:self];
[UIView animateWithDuration:0.2 animations:^{
self.alpha = 1;
} completion:nil];
}
b. 修改遮罩层
加载空心的椭圆图片后,先对白色区域进行处理,把它改成黑色半透明
UIImage *image = [UIImage imageNamed:@”whiteMask”];
image = [image maskImage:[[UIColor blackColor] colorWithAlphaComponent:0.71]];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
(UIImage )maskImage:(UIColor )maskColor
{
CGRect rect = CGRectMake(0, 0, self.size.width, self.size.height);UIGraphicsBeginImageContext(rect.size);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextTranslateCTM(context, 0, rect.size.height);
CGContextScaleCTM(context, 1.0, -1.0);
CGContextClipToMask(context, rect, self.CGImage);
CGContextSetFillColorWithColor(context, maskColor.CGColor);
CGContextFillRect(context, rect);UIImage *smallImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
c. 生成上下左右4个黑色半透明视图
分别放在空心椭圆图片的上、下、左、右四个方位
- (UIView *)topMaskView {
if (!_topMaskView) {
UIView *view = [[UIView alloc] init];
view.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.71];
_topMaskView = view;
}
return _topMaskView;
}
(UIView *)bottomMaskView {
if (!_bottomMaskView) {
UIView *view = [[UIView alloc] init];
view.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.71];
_bottomMaskView = view;
}
return _bottomMaskView;
}(UIView *)leftMaskView {
if (!_leftMaskView) {
UIView *view = [[UIView alloc] init];
view.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.71];
_leftMaskView = view;
}
return _leftMaskView;
}(UIView *)rightMaskView {
if (!_rightMaskView) {
UIView *view = [[UIView alloc] init];
view.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.71];
_rightMaskView = view;
}
return _rightMaskView;
}
d. 视图布局
这里有几个需要注意的地方:
c-1. 被拼接的视图的 x,y,width,height 的值需要取整,因为浮点数可能会导致衔接部位出现白边,尤其是在iPhone6 plus上,原因是手机的分辨率问题,所以这里最好使用整数
c-2. 在 layoutSubviews 函数中进行布局,这里布局的好处是横竖屏适配都能够平滑过渡,而且不需要手动更新
布局代码如下:
- (void)layoutSubviews {
[super layoutSubviews];
self.frame = _parentView.bounds;
_maskBg.frame = self.bounds;
_btnMaskView.center = [_maskBtn.superview convertPoint:_maskBtn.center toView:_maskBtn.superview];
CGRect btnMaskRect = _btnMaskView.frame;
btnMaskRect.size = CGSizeMake(floor(btnMaskRect.size.width), floor(btnMaskRect.size.height));
btnMaskRect.origin = CGPointMake(floor(btnMaskRect.origin.x), floor(btnMaskRect.origin.y));
_btnMaskView.frame = btnMaskRect;
_topMaskView.left = 0;
_topMaskView.top = 0;
_topMaskView.height = _btnMaskView.top;
_topMaskView.width = self.width;
_bottomMaskView.left = 0;
_bottomMaskView.top = _btnMaskView.bottom;
_bottomMaskView.width = self.width;
_bottomMaskView.height = self.height - _bottomMaskView.top;
_leftMaskView.left = 0;
_leftMaskView.top = _btnMaskView.top;
_leftMaskView.width = _btnMaskView.left;
_leftMaskView.height = _btnMaskView.height;
_rightMaskView.left = _btnMaskView.right;
_rightMaskView.top = _btnMaskView.top;
_rightMaskView.width = self.width - _rightMaskView.left;
_rightMaskView.height = _btnMaskView.height;
_arrwoView.right = _btnMaskView.left + 24;
_arrwoView.bottom = _btnMaskView.top - 8;
_tipsLabel.right = _arrwoView.left - 6;
_tipsLabel.bottom = _arrwoView.top + 10;
_okBtn.centerX = self.width/2;
_okBtn.bottom = _btnMaskView.top - 80;
}
(3). 优缺点
优点:
a. 节约空间
一般就只需要几个小图,然后就可以组装成一张引导图了
b. 图片可重用
按钮、椭圆图、小箭头这一类的图片可能被其他引导图继续使用
缺点:
a. 编码时间较长
每一个界面元素都需要通过编码来实现,每一次改动也需要调整代码
三、总结
第一种方案比较适合小项目,主要是速度快,适合快速迭代
第二种方案适合长期更新的项目,节约app空间
Demo地址:
https://github.com/sunljz/demo/tree/master/GuideDemo