Android View系统解析(下)
Android View系统解析系列:
Android View系统解析(上)
介绍View的基础知识、View的滑动、弹性滑动、滑动冲突解决方式、事件分发等
Android View系统解析(下)
介绍View的Framework层原理、View的measure / layout / draw三大流程和一些高级技巧
本次主要介绍下半部分,提纲如下
View的绘制过程
measure/layout/draw 工作流程
识别 MeasureSpec 并能够 make 合适的 MeasureSpec
在渲染前获取 View 的宽高
构造特殊的 View
自定义View
自定义View分类
自定义 View 须知
一 View的绘制过程
初识 ViewRoot
ViewRoot
对应于 ViewRootImpl 类,是连接 WindowManager 和 DecorView 的纽带。
ActivityThread 中当 activity 对象被创建好后,会将 DecorView 加入到 Window中同时完成 ViewRootImpl 的创建并建立和 DecorView 的联系。
root = new ViewRootImpl(view.getContext(), display);
root.setView(view, wparams, panelParentView);
view 的绘制流程从 ViewRoot 的 performTraversals 开始,代码流程是这样的:
performMeasure -> measure -> onMeasure
performLayout -> layout -> onLayout
performDraw -> draw -> onDraw
activity 界面的组成
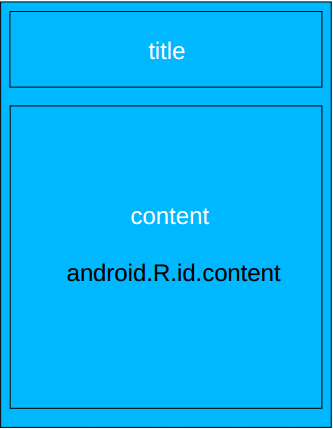
由下图可知,DecorView作为顶级View,一般情况下它有上下两部分组成(具体情况会和api版本以及Theme有关),上面是title,下面是content,在activity中我们调用setContentView所设置的view其实就是被加到content中,而如何得到content呢,可以这样:ViewGroup group = findViewById(R.android.id.content),如何得到我们所设置的view呢,可以这样:group.getChildAt(0)。同时,通过源码我们可以知道,DecorView其实是一个FrameLayout。这里要说明的一点是View层的大部分事件都是从DecorView传递到我们的view中的。
MeasureSpec
MeasureSpec
封装了父容器对 view 的布局上的限制,内部提供了宽高的信息( SpecMode 、 SpecSize ),SpecSize是指在某种SpecMode下的参考尺寸,其中SpecMode 有如下三种:
UNSPECIFIED
父容器不对 view 有任何限制,要多大给多大
EXACTLY
父容器已经检测出 view 所需要的大小
AT_MOST
父容器指定了一个大小, view 的大小不能大于这个值
MeasureSpecs 的意义
通过将 SpecMode 和 SpecSize 打包成一个 int 值可以避免过多的对象内存分配,为了方便操作,其提供了打包 / 解包方法
MeasureSpec 的实现
MeasureSpec
代表一个 32 位 int 值
高 2 位代表 SpecMode ,低 30 位代表 SpecSize
下面先看一下MeasureSpec 内部的一些常量的定义,通过下面的代码,应该不难理解MeasureSpec的工作原理
- private static final int MODE_SHIFT = 30;
- private static final int MODE_MASK = 0x3 << MODE_SHIFT;
- public static final int UNSPECIFIED = 0 << MODE_SHIFT;
- public static final int EXACTLY = 1 << MODE_SHIFT;
- public static final int AT_MOST = 2 << MODE_SHIFT;
- public static int makeMeasureSpec(int size, int mode) {
- if (sUseBrokenMakeMeasureSpec) {
- return size + mode;
- } else {
- return (size & ~MODE_MASK) | (mode & MODE_MASK);
- }
- }
- public static int getMode(int measureSpec) {
- return (measureSpec & MODE_MASK);
- }
- public static int getSize(int measureSpec) {
- return (measureSpec & ~MODE_MASK);
- }
MeasureSpec 与 LayoutParams
对于 DecorView ,其 MeasureSpec 由窗口的尺寸和其自身的LayoutParams 来共同确定对于应用层 View ,其 MeasureSpec 由父容器的 MeasureSpec 和自身的 LayoutParams 来共同决定
MeasureSpec 一旦确定后, onMeasure 中就可以确定自身的宽高
MeasureSpec-DecorView
这里分析下顶级容器DecorView的MeasureSpec的产生过程
childWidthMeasureSpec = getRootMeasureSpec(baseSize, lp.width);
childHeightMeasureSpec = getRootMeasureSpec(desiredWindowHeight, lp.height);
performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
上述代码描述了DecorView的MeasureSpec的产生过程,为了更清晰地了解,我们继续看下去
- private static int getRootMeasureSpec(int windowSize, int rootDimension) {
- int measureSpec;
- switch (rootDimension) {
- case ViewGroup.LayoutParams.MATCH_PARENT:
- // Window can't resize. Force root view to be windowSize.
- measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.EXACTLY);
- break;
- case ViewGroup.LayoutParams.WRAP_CONTENT:
- // Window can resize. Set max size for root view.
- measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.AT_MOST);
- break;
- default:
- // Window wants to be an exact size. Force root view to be that size.
- measureSpec = MeasureSpec.makeMeasureSpec(rootDimension, MeasureSpec.EXACTLY);
- break;
- }
- return measureSpec;
- }
根据它的LayoutParams中的宽高的参数来分,
LayoutParams.MATCH_PARENT:其模式为精确模式,大小就是窗口的大小
LayoutParams.WRAP_CONTENT:其模式为最大模式,大小不定,但是不能超过窗口的大小
固定大小(比如100dp):其模式为精确模式,大小为LayoutParams中指定的大小
MeasureSpec- 应用层 View
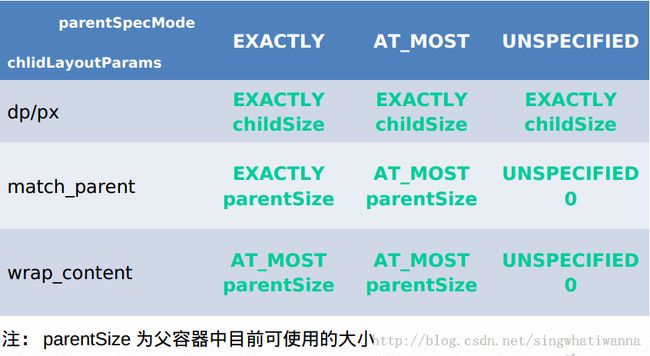
关于应用层View,这里是指我们布局中的view,其MeasureSpec的创建遵循下表中的规则
针对上表,这里再做一下具体的说明。前面已经提到,对于应用层 View ,其 MeasureSpec 由父容器的 MeasureSpec 和自
身的 LayoutParams 来共同决定,那么针对不同的父容器和view本身不同的LayoutParams,view就可以有多种MeasureSpec。这里简单说下,当view采用固定宽高的时候,不管父容器的MeasureSpec是什么,view的MeasureSpec都是精确模式并且其大小遵循Layoutparams中的大小;当view的宽高是match_parent时,这个时候如果父容器的模式是精准模式,那么view也是精准模式并且其大小是父容器的剩余空间,如果父容器是最大模式,那么view也是最大模式并且其大小不会超过父容器的剩余空间;当view的宽高是wrap_content时,不管父容器的模式是精准还是最大化,view的模式总是最大化并且大小不能超过父容器的剩余空间。可能大家会发现,在我们的分析中漏掉了Unspecified模式,这个模式主要用于系统内部多次measure的情况下,一般来说,我们不需要关注此模式。
支持 View 的 wrap_content
view#onMeasure 的默认实现
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(),
widthMeasureSpec),getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}
注意:
通过 onDraw 派生的 View ,需要重写 onMeasure 并设置 wrap_content 时的自
身大小,否则使用 wrap_content 就相当于用 match_parent 。
原因分析:见上面的表格
那么如何重写onMeasure从而让view支持wrap_content呢?请参看下面的典型代码,需要注意的是,代码中的mWidth和mHeight指的是view在wrap_content下的内部规格,而这一规格(宽高)应该由自定义view内部来指定。
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
- super.onMeasure(widthMeasureSpec, heightMeasureSpec);
- int widthSpecMode = MeasureSpec.getMode(widthMeasureSpec);
- int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec);
- int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec);
- int heightSpecSize = MeasureSpec.getSize(heightMeasureSpec);
- if (widthSpecMode == MeasureSpec.AT_MOST && heightSpecMode == MeasureSpec.AT_MOST) {
- setMeasuredDimension(mWidth, mHeight);
- } else if (widthSpecMode == MeasureSpec.AT_MOST) {
- setMeasuredDimension(mWidth, heightSpecSize);
- } else if (heightSpecMode == MeasureSpec.AT_MOST) {
- setMeasuredDimension(widthSpecSize, mHeight);
- }
- }
View的measure 流程
view 的 measure 流程简单,直接完成
ViewGroup 的 measure 流程
除了完成自己的 measure ,还会遍历去调用所有 child 的measure 方法,各个 child 再递归去执行这个流程
measure 的直接结果:
getMeasuredWidth/Height 可以正确地获取到
注:某些情况下,系统可能需要多次 measure 才能确定大小
在渲染前获取 View 的宽高
这是一个比较有意义的问题,或者说有难度的问题,问题的背景为:有时候我们需要在view渲染前去获取其宽高,典型的情形是,我们想在onCreate、onStart、onResume中去获取view的宽高。如果大家尝试过,会发现,这个时候view还没有measure好,宽高都为0,那到底该怎么做才能正确获取其宽高呢,下面给出三种方法
Activity/View#onWindowFocusChanged :这个方法表明,view已经初始化完毕了,宽高已经准备好了
view.post(runnable) :通过post可以将一个runnable投递到消息队列的尾部,然后等待looper调用此runnable的时候,view也已经初始化好了
view.measure(int widthMeasureSpec, int heightMeasureSpec) :通过手动去measure来视图得到view的宽高
前两种方法都比较好理解也比较简单,这里主要介绍下第三种方法的详细用法:
采用 view.measure 去提前获取 view 的宽高,根据 view 的 layoutParams 来分
match_parent
直接放弃,无法 measure 出具体的宽高
具体的数值( dp/px )
比如宽高都是 100px ,如下 measure :
int widthMeasureSpec = MeasureSpec.makeMeasureSpec(100, MeasureSpec.EXACTLY);
int heightMeasureSpec = MeasureSpec.makeMeasureSpec(100, MeasureSpec.EXACTLY);
view.measure(widthMeasureSpec, heightMeasureSpec);
wrap_content
如下 measure :
int widthMeasureSpec = MeasureSpec.makeMeasureSpec( (1 << 30) - 1, MeasureSpec.AT_MOST);
int heightMeasureSpec = MeasureSpec.makeMeasureSpec( (1 << 30) - 1, MeasureSpec.AT_MOST);
view.measure(widthMeasureSpec, heightMeasureSpec);
注意到(1 << 30) - 1,通过分析MeasureSpec的实现可以知道,view的尺寸使用30位二进制表示的,也就是说最大是30个1即 2^30 - 1,也就是(1 << 30) - 1,在最大化模式下,我们用view理论上能支持的最大值去构造MeasureSpec是合理的。
关于view的measure,网络上有两个错误的用法,如下,为什么说是错误的,首先违背了系统的内部实现规范(因为无法通过错误的MeasureSpec去得出合法的SpecMode从而导致measure出错),其次不能保证一定能 measure 出正确的结果。
第一种错误用法
int widthMeasureSpec = MeasureSpec.makeMeasureSpec(-1, MeasureSpec.UNSPECIFIED);
int heightMeasureSpec = MeasureSpec.makeMeasureSpec(-1, MeasureSpec.UNSPECIFIED);
view.measure(widthMeasureSpec, heightMeasureSpec);
第二种错误用法
view.measure(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT)
View 的 layout 过程
layout 的主要作用
ViewGroup 用来确定子元素的位置。
流程
当 viewgroup 的位置被确定后,它在 onLayout 会遍历所有的 child 并调用其 layout 。在 layout 中 onLayout 会被调用。
关键方法
public void layout(int l, int t, int r, int b)
onLayout(changed, l, t, r, b)
构造特殊的 View
问题:如何让 getWidth 和 getMeasuredWidth 返回的值不一样?
private void setChildFrame(View child, int left, int top, int measuredWidth, int measureHeight) {
child.layout(left, top, left + measuredWidth, top + measureHeight);
}
int width = right - left;
int height = bottom - top
方法
在父容器的 onLayout 中通过 child.layout 来放置 view 到任意位置
在自己的 onLayout 中修改 mLeft/mRight/mTop/mBottom
View 的 draw 过程
draw 的大致流程
a. 画背景 background.draw(canvas)
b. 绘制自己( onDraw )
c. 绘制 children ( dispatchDraw )
d. 绘制装饰( onDrawScrollBars )
备注:
dispatchDraw 会遍历调用所有 child 的 draw ,如此 draw 事件就一层层地传递了下去
二 自定义 View
自定义View类型
继承 View 重写 onDraw
继承 ViewGroup 派生特定的 Layout
继承特定的 View (比如 TextView , ListView )
继承特定的 Layout (比如 LinearLayout )
自定义View须知
让 view 支持 wrap_content如果有必要,让你的 view 支持 padding
尽量不要在 view 中使用 Handler ,没必要
view 中如果有线程或者动画,需要及时停止,参考View#onDetachedFromWindow
view 带有滑动嵌套情形时,需要处理好滑动冲突
更多资料
http://blog.csdn.net/singwhatiwannahttps://github.com/singwhatiwanna