开源项目之C++界面库 GLUI
GLUI是一个C++界面库,它提供了buttons, checkboxes, radio buttons, 等常用控件,以及OPENGL支持。GLUI界面系统依赖于GLUT来处理窗口、和鼠标管理等,而绘制部分采用OPENGL绘制。工程如图:
这个库需要用到第三方GLUT工具库(已放到源码包中),给出了六个实例,开源库的原理就引用网上的资料了,接着介绍下实例是如何应用的。
窗体初始化
GLUI包含三个主要的类:
GLUI_Master_Object
GLUI
GLUI_Control
其中有且只有一个全局的GLUI_Master_Object对象GLUI_Master.所有的GLUI窗口的创建都必须通过这个对象.这可以让GLUI通过一个全局对象来追踪所有的窗口,方便窗口的管理.这里简单介绍一下如何使用GLUI创建和控制窗口.这里介绍的函数都属于GLUI_Master_Object和GLUI类.必须注意,任何GLUI_Master_Object类的成员函数都必须通过全局对象GLUI_Master来调用,而任何GLUI类的成员函数都必须通过GLUI指针来调用,并在使用GLUI指针之前,GLUI指针必须获取GLUI_Master.create_glui()的返回值.
如:
float version = GLUI_Master.get_version();
GLUI *glui_window = GLUI_Master.create_glui("GLUI");
glui_window->add_StaticText("Hello World!");
初始化:首先介绍使用GLUI创建和设置窗口的一下函数.get_version:返回当前GLUI的版本.
用法:float GLUI_Master_Object::get_version(void) 返回值:GLUI版本号
create_glui:创建一个新的窗口. 用法:
GLUI *GLUI_Master_Object::create_glui(char *name, int flags = 0, int x = -1, int y = -1)
参数:
name:GLUI窗口的名字.
flags:初始化标记,如果没有给出此参数则默认值为0,被定义为在当前版本中.
x,y:初始化窗口的坐标.此参数可以不给出,因为GLUI可以自动调整窗口大小以适应所有的控件.
返回值:
新的GLUI窗口的指针
create_glui_subwindow:
在已经存在的GLUT窗口中创建一个新的子窗口
用法:GLUI *GLUI_Master_Object::create_glui_subwindow(int window, int position)
参数:
window:新建GLUI窗口的父窗口(一个已经存在的GLUT窗口)的ID号.
position:子窗口相对于父窗口的位置,可以为以下的值:
GLUI_SUBWINDOW_RIGHT
GLUI_SUBWINDOW_LEFT
GLUI_SUBWINDOW_TOP
GLUI_SUBWINDOW_BOTTOM
(注:可以在同一个位置创建任意个数的子窗口,多个相同位置的子窗口会简单的相互叠加,如:两个子窗口都使用了GLUI_SUBWINDOW_TOP参数,这两个子窗口都会定位在父窗口之上,同时,第一个子窗口也会覆盖在第二个子窗口之上.)
返回值:
新建的子窗口的指针.
set_glutIdleFunc:
为GLUI注册一个标准的GLUT空闲回调函数.当GLUI处于空闲时,就会调用该注册的函数.GLUI会截获空闲事件用于自身过程处理,然后才把该事件送给GLUT应用程序.需要注意的是,在注册的空闲回调函数中,当前窗口并没有被定义,所以,如果要在空闲回调函数中向GLUT窗口获取或发送redisplay事件,则必须明确的在回调函数中指定当前窗口.
如:
int main_window;
void myGlutIdle(void)//被注册的空闲回调函数
{
if(glutGetWindow() != main_window)
{
glutSetWindow(main_window);
}
glutPostRedisplay();
}
用法:
void GLUI_Master_Object::set_glutIdleFunc(void (*f)(void))
参数:
f(void):被注册的空闲回调函数.
set_glutReshapeFunc
set_glutKeyboardFunc
set_glutMouseFunc
set_glutSpecialFunc
用法:
void GLUT_Master_Object::set_glutReshapeFunc(void (*f)(int width, int height));
void GLUT_Master_Object::set_glutKeyboardFunc(void (*f)(unsigned char key, int x, int y));
void GLUT_Master_Object::set_glutMouseFunc(void (*f)(int button, int state, int x,int y));
void GLUI_Master_Object::set_glutSpecialFunc(void (*f)(int key, int x, int y));
参数:
详见glut函数详解(9)--回调API
(这里的回调函数与GLUT中对应的回调函数用法相似)
set_main_gfx_window:
将一个GLUT窗口与一个GLUI窗口捆绑,当这个GLUI窗口中的一个控件的值发生改变,则该GLUT窗口将会被重绘.
用法:
void GLUI::set_main_gfx_window(int window_id);
参数:
window_id:被绑定的GLUT窗口ID,此ID号可在GLUT窗口被创建时获得(即glutCreateWindow()的返回值),或通过glutGetWindow()的返回值获得.
窗体视口管理
视口管理:这里介绍使用GLUI结合OpenGL时,如何管理视口.get_viewport_area:
确定当前窗口可绘区域的位置和尺寸.这个函数一般在使用到GLUI子窗口时使用,因为子窗口必然会占据父窗口的一小块区域,而绘制在父窗口上的图形并不希望被子窗口覆盖,所以可以通过此函数调整视口的大小.此函数应该在GLUT的reshape callback function中调用.
用法:void GLUI_Master_Object::get_viewport_area(int *x, int *y, int *w, int *h);
参数:
x,y,w,h:该函数被调用后,就可获得当前窗口可绘区域的左上角坐标及其宽度和高度,然后可以根据这些数据通过调用glViewport()设置视口区域.
auto_set_viewport:
自动为当前窗口设置尺寸合适的视口
用法:
void GLUI_Master_Object::auto_set_viewport(void);
例子:
int x, y, w, h;
GLUI_Master.get_viewport_area(&x, &y, &w, &h);
glViewport(x, y, w, h);
以上三句的功能与下面一句等价.
GLUI_Master.auto_set_viewport();
窗体管理
窗口管理:当窗体创建之后可以通过下列函数对窗体进行管理
/********************************************************************/
get_glut_window_id:
返回一个GLUI窗口的窗口ID
用法:int GLUI::get_glut_window_id(void);
返回值:GLUI窗口的ID号
enable,disable:
使GLUI窗口可用或不可用,当一个GLUI窗口不可用时,其上的所有控件都不可用.
用法:
void GLUI::enable(void);
void GLUI::disable(void);
hide:
使GLUI窗口或子窗口隐藏.一个被隐藏的窗口或子窗口不能接受任何用户输入.
用法:void GLUI::hide(void);
show:
使一个被隐藏的窗口或子窗口可见.
用法:void GLUI::show(void);
close:
销毁一个GLUI窗口或子窗口.
用法:
void GLUI::close(void);
close_all:
销毁所有的GLUI窗口和子窗口.此函数应该被全局对象所调用如:GLUI_Master.close_all();
用法:void GLUI_Master_Object::close_all(void);
sync_live:
变量可以与控件相关联,该函数可以使一个GLUI窗口上的所有控件和与这些控件相关联的变量保持同步,也即:读取变量的值,然后根据该值设置与其相关联的控件,使该值在控件上反映出来
用法:void GLUI::sync_live(void);
sync_live_all:
使所有GLUI窗口上的所有控件与与其相关联的变量保持同步,这个函数必须通过全局对象调用,如:GLUI_Master.sync_live_all();
用法:void GLUI_Master_Object::sync_live_all(void);
控件
GLUI中,所有的控件都是源于GLUI_Control类,所以,他们的操作都非常相似.我们有两种方法创建控件:一种是使用add_control()直接将控件放在窗口之上,另一种是使用add_control_to_panel()将控件置于panel之内. panel是一个可以内置其他控件的容器,panel也可以置于另一个panel之内.这里介绍的函数可以被许多控件调用,用来改变其属性,因此这里介绍的函数可以称为公共函数.
set_name:
为button,checkbox等控件设置名字.
用法:
void GLUI_Control::set_name(char *name);
参数:
name:控件的名字(即:在控件上或控件旁显示的文字)
set_w, set_h:
设置控件的最小宽度或高度
用法:
void GLUI_Control::set_w(int new_size);
void GLUI_Control::set_h(int new_size);
参数:
new_size:控件的最小宽度或高度.
get, set:
获取或设置控件的当前值.
用法:
int GLUI_Control::get_int_val(void);
float GLUI_Control::get_float_val(void);
void GLUI_Control::get_float_array_val(float *float_array_ptr);
char *GLUI_Control::get_text(void);
void GLUI_Control::set_int_val(int int_val);
void GLUI_Control::set_float_val(float float_val);
void GLUI_Control::set_float_array_val(float *float_array_val);
void GLUI_Control::set_text(char *text);
(根据控件对输入输出数据值类型的要求,选取相应的函数)
disable, enable:
使控件可用或不可用,radio group不可用时,其中的button也不可用,panel不可用时,其中的所有控件都不可用.
用法:
void GLUI_Control::enable(void);
void GLUI_Control::disable(void);
set_alignment:
设置控件的对齐方式(居左,居中,居右)
用法:
void GLUI_Control::set_alignment(int align);
参数:
align:对齐方式.可选下面之一:
GLUI_ALIGN_CENTER
GLUI_ALIGN_RIGHT
GLUI_ALIGN_LEFT
Panels:一个容器,可以内置其他控件,也可以内置另一个panel.
add_panel:
在GLUI窗口上新建一个panel控件.
用法:GLUI_Panel *GLUI::add_panel(char *name, int tyep = GLUI_PANEL_EMBOSSED);
add_panel_to_panel:
在另一个panel之内新建一个panel控件.
用法:GLUI_Panel *GLUI::add_panel_to_panel(GLUI_Panel *panel, char *name, int type = GLUI_PANEL_EMBOSSED);
参数:
name:panel控件的名字(可以为空,如若指定了名字,会在panel的左上角显示).
type:panel的样式.
GLUI_PANEL_EMBOSSED:用内嵌的线条画一个矩形框(默认值).
GLUI_PANEL_RAISED:用外凸的线条画一个矩形框,不显示名字.
GLUI_PANEL_NONE:不绘制矩形框,只用来将控件组织成一个控件组.
panel:指向另一个panel控件的指针.新建的panel控件将会置于该panel之中.
返回值:新建的panel控件的指针.
Rollouts:类似于panel也是一个容器,功能上可以与panel互相替代,不同之处在于该控件可以被折叠起来,此时其内置的控件不可见,只有当其展开后,内置控件才可见.
add_rollout:
在GLUI窗口中新建rollout控件.
用法:GLUI_Rollout *GLUI::add_rollout(char *name, int open = true);
add_rollout_to_panel:
在另一个已经存在的rollout或panel中新建一个rollout控件.
用法:GLUI_Rollout *GLUI::add_rollout_to_panel(GLUI_Panel *panel, char *name, int open = true);
参数:
name:控件的名字.
open:如果为true,则rollout初始设置为打开;如果为false,则初始设置为闭合.
panel:指向另一个panel或rollout控件的指针.新建的rollout控件将会置于该panel或rollout之中.
返回值:
新建rollout控件的指针.
Columns:控件在GLUI窗口中的布局是按照控件定义的顺序自上而下放置的,在竖直方向上形成一个控件列,而column则会开辟一个新的控件列(即在旧的控件列的右侧新建一个新的控件列),其后所定义的控件将置于该新建的控件列中(即在新的控件列中自上而下布局),直至新的控件列被创建.
add_column:
在GLUI窗口上新建column.
用法:void GLUI::add_column(int draw_bar = true);
add_column_to_panel:
在panel中新建column.
用法:void GLUI::add_column_to_panel(GLUI_Panel *panel, int draw_bar = true);
参数:
draw_bar:如果为true,则在新建控件列时,会绘制一条竖线将其与原先的控件列区分开;如为false,则只创建控件列,不绘制竖线.
panel:指向一个panel控件的指针.新建的column控件将会置于该panel之中.
Buttons:按钮
add_button:
在GLUI窗口上直接新建按钮.
用法:GLUI_Button *GLUI::add_button(char *name, int id = -1, GLUI_Update_CB callback = NULL);
add_button_to_panel:在一个已经存在的panel中创建按钮.
用法:GLUI_Button *GLUI::add_button_to_panel(GLUI_Panel *panel,char *name,int id = -1,GLUI_Update_CB callback = NULL);
参数:
name:按钮的名字,即在按钮上显示的文字.
id:按钮的ID值.如果callback被定义了,则当callback被调用时,id值会作为参数传递给callback.
callback:接受一个整形参数的callback函数.当按钮被触发时,它会被调用.
panel:指向一个panel控件的指针.新建的button控件将会置于该panel之中.
返回值:
新建的按钮控件的指针.
Checkboxes:复选框
add_checkbox:
在GLUI窗口上直接创建新的checkbox.
用法:GLUI_Checkbox *GLUI::add_checkbox(char *name, int *live_var = NULL, int id = -1,GLUI_Update_CB callback = NULL);
add_checkbox_to_panel:
在已经存在的panel中创建新的checkbox.
用法:GLUI_Checkbox *GLUI::add_check_to_panel(GLUI_Panel *panel, char *name, int *live_var = NULL, int id = -1, GLUI_Update_CB callback = NULL);
参数:
name:checkbox的名字.
live_var:与控件checkbox相关联的整形指针,当checkbox控件状态发生变化时,该整形值会自动更新.
id:复选框的ID值.如果callback被定义了,则当callback被调用时,id值会作为参数传递给callback.
callback:接受一个整形参数的callback函数.当按复选框触发时,它会被调用.
panel:指向一个panel控件的指针.新建的checkbox控件将会置于该panel之中.
返回值:新建的checkbox控件的指针.
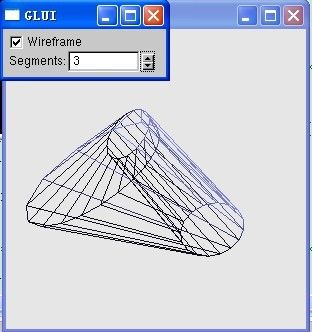
example1 效果如图:
主要的源码:
int main(int argc, char* argv[])
{
/****************************************/
/* Initialize GLUT and create window */
/****************************************/
//初始化操作
glutInit(&argc, argv);
glutInitDisplayMode( GLUT_RGB | GLUT_DOUBLE | GLUT_DEPTH );
glutInitWindowPosition( 50, 50 );
glutInitWindowSize( 300, 300 );
main_window = glutCreateWindow( "GLUI Example 1" );
glutDisplayFunc( myGlutDisplay );
glutReshapeFunc( myGlutReshape );
/****************************************/
/* Set up OpenGL lights */
/****************************************/
GLfloat light0_ambient[] = {0.1f, 0.1f, 0.3f, 1.0f};
GLfloat light0_diffuse[] = {.6f, .6f, 1.0f, 1.0f};
GLfloat light0_position[] = {1.0f, 1.0f, 1.0f, 0.0f};
glEnable(GL_LIGHTING);
glEnable(GL_LIGHT0);
glLightfv(GL_LIGHT0, GL_AMBIENT, light0_ambient);
glLightfv(GL_LIGHT0, GL_DIFFUSE, light0_diffuse);
glLightfv(GL_LIGHT0, GL_POSITION, light0_position);
/****************************************/
/* Enable z-buferring */
/****************************************/
glEnable(GL_DEPTH_TEST);
/****************************************/
/* Here's the GLUI code */
/****************************************/
GLUI *glui = GLUI_Master.create_glui( "GLUI" );
new GLUI_Checkbox( glui, "Wireframe", &wireframe );
(new GLUI_Spinner( glui, "Segments:", &segments ))
->set_int_limits( 3, 60 );
glui->set_main_gfx_window( main_window );
/* We register the idle callback with GLUI, *not* with GLUT */
GLUI_Master.set_glutIdleFunc( myGlutIdle );
glutMainLoop();
return EXIT_SUCCESS;
}
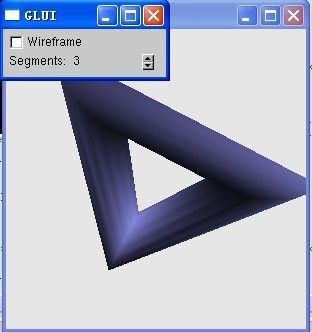
example2 效果如图:
主要代码:
void myGlutKeyboard(unsigned char Key, int x, int y)
{
switch(Key)
{
// A few keys here to test the sync_live capability.
case 'o':
// Cycle through object types
++obj %= 3;
GLUI_Master.sync_live_all();
break;
case 'w':
// Toggle wireframe mode
wireframe = !wireframe;
GLUI_Master.sync_live_all();
break;
case 27:
case 'q':
exit(0);
break;
};
glutPostRedisplay();
}
/***************************************** myGlutMenu() ***********/
void myGlutMenu( int value )
{
myGlutKeyboard( value, 0, 0 );
}
/***************************************** myGlutMouse() **********/
void myGlutMouse(int button, int button_state, int x, int y )
{
if ( button == GLUT_LEFT_BUTTON && button_state == GLUT_DOWN ) {
last_x = x;
last_y = y;
}
}
/***************************************** myGlutMotion() **********/
void myGlutMotion(int x, int y )
{
rotationX += (float) (y - last_y);
rotationY += (float) (x - last_x);
last_x = x;
last_y = y;
glutPostRedisplay();
}
/**************************************** myGlutReshape() *************/
void myGlutReshape( int x, int y )
{
xy_aspect = (float)x / (float)y;
glViewport( 0, 0, x, y );
glutPostRedisplay();
}
/***************************************** myGlutDisplay() *****************/
void myGlutDisplay( void )
{
glClearColor( .9f, .9f, .9f, 1.0f );
glClear( GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT );
glMatrixMode( GL_PROJECTION );
glLoadIdentity();
glFrustum( -xy_aspect*.08, xy_aspect*.08, -.08, .08, .1, 15.0 );
glMatrixMode( GL_MODELVIEW );
glLoadIdentity();
glTranslatef( 0.0f, 0.0f, -1.6f );
glRotatef( rotationY, 0.0, 1.0, 0.0 );
glRotatef( rotationX, 1.0, 0.0, 0.0 );
/*** Now we render object, using the variables 'obj', 'segments', and
'wireframe'. These are _live_ variables, which are transparently
updated by GLUI ***/
if ( obj == 0 ) {
if ( wireframe )
glutWireSphere( .6, segments, segments );
else
glutSolidSphere( .6, segments, segments );
}
else if ( obj == 1 ) {
if ( wireframe )
glutWireTorus( .2,.5,16,segments );
else
glutSolidTorus( .2,.5,16,segments );
}
else if ( obj == 2 ) {
if ( wireframe )
glutWireTeapot( .5 );
else
glutSolidTeapot( .5 );
}
glDisable( GL_LIGHTING ); /* Disable lighting while we render text */
glMatrixMode( GL_PROJECTION );
glLoadIdentity();
gluOrtho2D( 0.0, 100.0, 0.0, 100.0 );
glMatrixMode( GL_MODELVIEW );
glLoadIdentity();
glColor3ub( 0, 0, 0 );
glRasterPos2i( 10, 10 );
// printf( "text: %s\n", text );
/*** Render the live character array 'text' ***/
for (unsigned int i=0; i<text.length(); ++i)
glutBitmapCharacter( GLUT_BITMAP_HELVETICA_18, text[i] );
glEnable( GL_LIGHTING );
glutSwapBuffers();
}
/**************************************** main() ********************/
int main(int argc, char* argv[])
{
/****************************************/
/* Initialize GLUT and create window */
/****************************************/
glutInit(&argc, argv);
glutInitDisplayMode( GLUT_RGB | GLUT_DOUBLE | GLUT_DEPTH );
glutInitWindowPosition( 50, 50 );
glutInitWindowSize( 300, 300 );
main_window = glutCreateWindow( "GLUI Example 2" );
glutDisplayFunc( myGlutDisplay );
glutReshapeFunc( myGlutReshape );
glutKeyboardFunc( myGlutKeyboard );
glutMotionFunc( myGlutMotion );
glutMouseFunc( myGlutMouse );
/****************************************/
/* Set up OpenGL lights */
/****************************************/
GLfloat light0_ambient[] = {0.1f, 0.1f, 0.3f, 1.0f};
GLfloat light0_diffuse[] = {.6f, .6f, 1.0f, 1.0f};
GLfloat light0_position[] = {1.0f, 1.0f, 1.0f, 0.0f};
glEnable(GL_LIGHTING);
glEnable(GL_LIGHT0);
glLightfv(GL_LIGHT0, GL_AMBIENT, light0_ambient);
glLightfv(GL_LIGHT0, GL_DIFFUSE, light0_diffuse);
glLightfv(GL_LIGHT0, GL_POSITION, light0_position);
/****************************************/
/* Enable z-buferring */
/****************************************/
glEnable(GL_DEPTH_TEST);
/****************************************/
/* Here's the GLUI code */
/****************************************/
GLUI *glui = GLUI_Master.create_glui( "GLUI", 0, 400, 50 ); /* name, flags,
x, and y */
new GLUI_StaticText( glui, "GLUI Example 2" );
new GLUI_Separator( glui );
checkbox = new GLUI_Checkbox( glui, "Wireframe", &wireframe, 1, control_cb );
spinner = new GLUI_Spinner( glui, "Segments:", &segments, 2, control_cb );
spinner->set_int_limits( 3, 60 );
edittext = new GLUI_EditText( glui, "Text:", text, 3, control_cb );
GLUI_Panel *obj_panel = new GLUI_Panel( glui, "Object Type" );
radio = new GLUI_RadioGroup( obj_panel,&obj,4,control_cb );
new GLUI_RadioButton( radio, "Sphere" );
new GLUI_RadioButton( radio, "Torus" );
new GLUI_RadioButton( radio, "Teapot" );
new GLUI_Button( glui, "Quit", 0,(GLUI_Update_CB)exit );
glui->set_main_gfx_window( main_window );
/* We register the idle callback with GLUI, *not* with GLUT */
//GLUI_Master.set_glutIdleFunc( myGlutIdle );
GLUI_Master.set_glutIdleFunc( NULL );
glutMainLoop();
return EXIT_SUCCESS;
}
example3 效果如图:
主要源码:
int main(int argc, char* argv[])
{
/****************************************/
/* Initialize GLUT and create window */
/****************************************/
glutInit(&argc, argv);
glutInitDisplayMode( GLUT_RGB | GLUT_DOUBLE | GLUT_DEPTH );
glutInitWindowPosition( 50, 50 );
glutInitWindowSize( 300, 300 );
main_window = glutCreateWindow( "GLUI Example 3" );
glutDisplayFunc( myGlutDisplay );
glutReshapeFunc( myGlutReshape );
glutKeyboardFunc( myGlutKeyboard );
glutMotionFunc( myGlutMotion );
glutMouseFunc( myGlutMouse );
/****************************************/
/* Set up OpenGL lights */
/****************************************/
glEnable(GL_LIGHTING);
glEnable( GL_NORMALIZE );
glEnable(GL_LIGHT0);
glLightfv(GL_LIGHT0, GL_AMBIENT, light0_ambient);
glLightfv(GL_LIGHT0, GL_DIFFUSE, light0_diffuse);
glLightfv(GL_LIGHT0, GL_POSITION, light0_position);
glLightfv(GL_LIGHT1, GL_AMBIENT, light1_ambient);
glLightfv(GL_LIGHT1, GL_DIFFUSE, light1_diffuse);
glLightfv(GL_LIGHT1, GL_POSITION, light1_position);
/****************************************/
/* Enable z-buferring */
/****************************************/
glEnable(GL_DEPTH_TEST);
/****************************************/
/* Here's the GLUI code */
/****************************************/
printf( "GLUI version: %3.2f\n", GLUI_Master.get_version() );
glui = GLUI_Master.create_glui( "GLUI", 0, 400, 50 ); /* name, flags,
x, and y */
new GLUI_StaticText( glui, "GLUI Example 3" );
obj_panel = new GLUI_Panel(glui, "Object" );
/***** Control for the object type *****/
GLUI_Panel *type_panel = new GLUI_Panel( obj_panel, "Type" );
radio = new GLUI_RadioGroup(type_panel,&obj_type,4,control_cb);
new GLUI_RadioButton( radio, "Sphere" );
new GLUI_RadioButton( radio, "Torus" );
new GLUI_RadioButton( radio, "Teapot" );
checkbox =
new GLUI_Checkbox(obj_panel, "Wireframe", &wireframe, 1, control_cb );
spinner =
new GLUI_Spinner( obj_panel, "Segments:", &segments);
spinner->set_int_limits( 3, 60 );
spinner->set_alignment( GLUI_ALIGN_RIGHT );
scale_spinner =
new GLUI_Spinner( obj_panel, "Scale:", &scale);
scale_spinner->set_float_limits( .2f, 4.0 );
scale_spinner->set_alignment( GLUI_ALIGN_RIGHT );
new GLUI_Separator( obj_panel );
edittext = new GLUI_EditText( obj_panel, "Text:", text );
edittext->set_w( 150 );
/******** Add some controls for lights ********/
GLUI_Panel *light0 = new GLUI_Panel( glui, "Light 1" );
GLUI_Panel *light1 = new GLUI_Panel( glui, "Light 2" );
new GLUI_Checkbox( light0, "Enabled", &light0_enabled,
LIGHT0_ENABLED_ID, control_cb );
light0_spinner =
new GLUI_Spinner( light0, "Intensity:",
&light0_intensity, LIGHT0_INTENSITY_ID,
control_cb );
light0_spinner->set_float_limits( 0.0, 1.0 );
new GLUI_Checkbox( light1, "Enabled", &light1_enabled,
LIGHT1_ENABLED_ID, control_cb );
light1_spinner =
new GLUI_Spinner( light1, "Intensity:",
&light1_intensity, LIGHT1_INTENSITY_ID,
control_cb );
light1_spinner->set_float_limits( 0.0, 1.0 );
light1_spinner->disable(); /* Disable this light initially */
/****** Add a grayed-out counter *****/
GLUI_EditText *counter_edittext =
new GLUI_EditText( glui, "Count:", &counter );
counter_edittext->disable();
/****** Button to Open Command Line Window ******/
open_console_btn =
new GLUI_Button(glui, "Open Console", OPEN_CONSOLE_ID, pointer_cb);
/****** A 'quit' button *****/
new GLUI_Button(glui, "Quit", 0,(GLUI_Update_CB)exit );
/**** Link windows to GLUI, and register idle callback ******/
glui->set_main_gfx_window( main_window );
/* We register the idle callback with GLUI, not with GLUT */
GLUI_Master.set_glutIdleFunc( myGlutIdle );
/**** Regular GLUT main loop ****/
glutMainLoop();
return EXIT_SUCCESS;
}
……
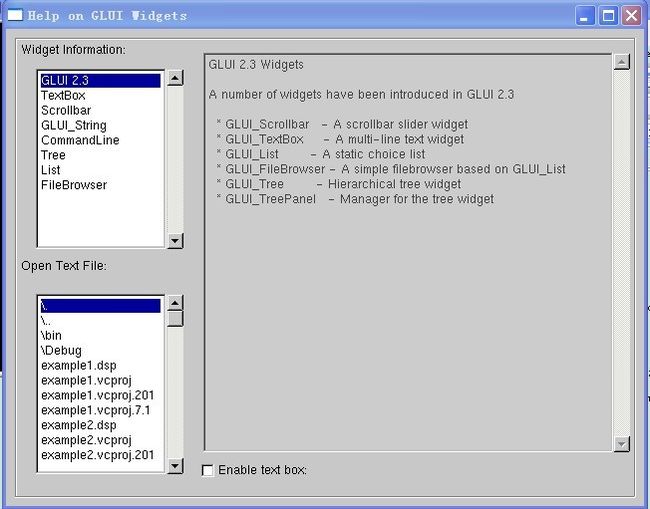
example6 效果如图:
主要的代码:
int main(int argc, char* argv[])
{
glutInit(&argc, argv);
GLUI *edit = GLUI_Master.create_glui("Help on GLUI Widgets", 0);
main_window = edit->get_glut_window_id();
GLUI_Panel *ep = new GLUI_Panel(edit,"",true);
new GLUI_StaticText(ep,"Widget Information:");
hah = new GLUI_List(ep,true,1,control_cb);
hah->add_item(0,"GLUI 2.3");
hah->add_item(1,"TextBox");
hah->add_item(2,"Scrollbar");
hah->add_item(3,"GLUI_String");
hah->add_item(4,"CommandLine");
hah->add_item(5,"Tree");
hah->add_item(6,"List");
hah->add_item(7,"FileBrowser");
new GLUI_StaticText(ep,"Open Text File:");
fb = new GLUI_FileBrowser(ep, "", false, 7, control_cb);
fb->set_h(180);
hah->set_h(180);
new GLUI_Column(ep,false);
moo = new GLUI_TextBox(ep,true);
moo->set_text(general);
moo->set_h(400);
moo->set_w(410);
moo->disable();
enable_textbox=0;
new GLUI_Checkbox(ep, "Enable text box:",&enable_textbox,12,control_cb);
tree = GLUI_Master.create_glui("Tree Test", 0);
ep = new GLUI_Panel(tree, "Tree Controls");
bedit = new GLUI_EditText(ep, "New Branch Name:");
new GLUI_Checkbox(ep, "Display Numbers", &num_display);
new GLUI_StaticText(ep, "Number format:");
GLUI_RadioGroup *rg = new GLUI_RadioGroup(ep, &num_format);
new GLUI_RadioButton(rg, "Level Only");
new GLUI_RadioButton(rg, "Hierarchal");
new GLUI_Button(ep, "Update Format", 11, control_cb);
new GLUI_Column(ep);
new GLUI_Button(ep, "Add Branch", 2, control_cb);
new GLUI_Button(ep, "Del Branch", 3, control_cb);
new GLUI_Button(ep, "Up Branch", 4, control_cb);
new GLUI_Button(ep, "Goto Root", 5, control_cb);
new GLUI_Column(ep);
new GLUI_Button(ep, "Descend to Leaf", 6, control_cb);
new GLUI_Button(ep, "Next Branch", 8, control_cb);
new GLUI_Button(ep, "Expand All", 9, control_cb);
new GLUI_Button(ep, "Collapse All", 10, control_cb);
tp = new GLUI_TreePanel(tree,"Tree Test");
tp->set_format(GLUI_TREEPANEL_ALTERNATE_COLOR |
GLUI_TREEPANEL_CONNECT_CHILDREN_ONLY |
GLUI_TREEPANEL_DISPLAY_HIERARCHY |
GLUI_TREEPANEL_HIERARCHY_NUMERICDOT);
tp->set_level_color(1,1,1);
tp->ab("foo you");
tree->hide();
edit->set_main_gfx_window(main_window);
tree->set_main_gfx_window(main_window);
glutMainLoop();
return 0;
}
学习的目的是成熟!~