springMVC文件上传
文件上传在应用系统中很常见,springMVC架构下,文件上传是怎么做的呢,看看下面的例子。
这里不对springMVC配置做说明,请参看:
http://blog.csdn.net/clj198606061111/article/details/20492887
一、引入的jar包
1) commons-fileupload-1.3.1.jar
2) commons-io-2.2.jar
maven配置
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
二、实例
1、 springMVC配置,文件上传配置
application_spring_mvc.xml(部分配置)
<!-- SpringMVC上传文件时,需要配置MultipartResolver处理器 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 指定所上传文件的总大小不能超过200000KB。注意maxUploadSize属性的限制不是针对单个文件,而是所有文件的容量之和 -->
<property name="maxUploadSize" value="200000000"/>
</bean>
<!-- 该异常是SpringMVC在检查上传的文件信息时抛出来的,而且此时还没有进入到Controller方法中 -->
<bean id="exceptionResolver" class="org.springframework.web.servlet.handler.SimpleMappingExceptionResolver">
<property name="exceptionMappings">
<props>
<!-- 遇到MaxUploadSizeExceededException异常时,自动跳转到/WEB-INF/jsp/error/error.jsp页面 -->
<prop key="org.springframework.web.multipart.MaxUploadSizeExceededException">error/error</prop>
</props>
</property>
</bean>
2、UploadAction.java
文件上传处理类。
package com.clj.test.upload.util;
import java.io.File;
import java.io.IOException;
import javax.servlet.http.HttpServletRequest;
import org.apache.commons.io.FileUtils;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Component;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
/**
* 文件上传处理类
* <功能详细描述>
*
* @author Administrator
* @version [版本号, 2014年3月6日]
* @see [相关类/方法]
* @since [产品/模块版本]
*/
@Component
@Scope("prototype")
@RequestMapping("/uploadFile")
public class UploadAction
{
@RequestMapping("/upload")
public String upload(@RequestParam MultipartFile[] myfiles,HttpServletRequest request) throws IOException
{
//如果只是上传一个文件,则只需要MultipartFile类型接收文件即可,而且无需显式指定@RequestParam注解
//如果想上传多个文件,那么这里就要用MultipartFile[]类型来接收文件,并且还要指定@RequestParam注解
//并且上传多个文件时,前台表单中的所有<input type="file"/>的name都应该是myfiles,否则参数里的myfiles无法获取到所有上传的文件
for(MultipartFile myfile : myfiles){
if(myfile.isEmpty()){
System.out.println("文件未上传");
}else{
System.out.println("文件长度: " + myfile.getSize());
System.out.println("文件类型: " + myfile.getContentType());
System.out.println("文件名称: " + myfile.getName());
System.out.println("文件原名: " + myfile.getOriginalFilename());
System.out.println("========================================");
//如果用的是Tomcat服务器,则文件会上传到
{服务发布位置}\\WEB-INF\\upload\\文件夹中
String realPath = request.getSession().getServletContext().getRealPath("/WEB-INF/upload");
//这里不必处理IO流关闭的问题,因为FileUtils.copyInputStreamToFile()方法内部会自动把用到的IO流关掉,我是看它的源码才知道的
FileUtils.copyInputStreamToFile(myfile.getInputStream(), new File(realPath, myfile.getOriginalFilename()));
}
}
return "test/uploadSuccess";
}
}
3、 uploadTest.html
文件上传页面核心代码。
<form action="./uploadFile/upload" method="POST" enctype="multipart/form-data">
文件1: <input type="file" name="myfiles"/><br/>
文件2: <input type="file" name="myfiles"/><br/>
文件3: <input type="file" name="myfiles"/><br/>
<input type="submit" value="上传"/>
</form>
4、uploadSuccess.jsp
上传成功页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>文件上传成功</title> </head> <body> 文件上传成功 </body> </html>
三、测试
进入文件上传页面,选择上传的文件,如下图:
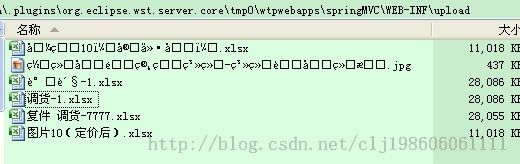
点击“上传”按钮,浏览器会向服务器提交文件流,服务器处理文件流并保存文件到服务器。上传过程中发现上传到服务器后,取到的文件名成了乱码,解决方法是在web.xml中加一个spring的转码拦截器,转成项目的默认编码格式。
具体配置如下:<!-- ================spring mvc 字符串转码过滤器================ -->
<filter>
<filter-name>SpringCharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>SpringCharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>