16--在Rails中使用coffeescript
这节课讲解前端脚本语言(以前学过的javascript)的使用方法,并且在微博应用中使用简单的脚本语言进行简单开发(指使用javascript给前端页面添加动态效果)和测试。
我们可以直接在html页面直接嵌入js语言,rails中也可以这样做。
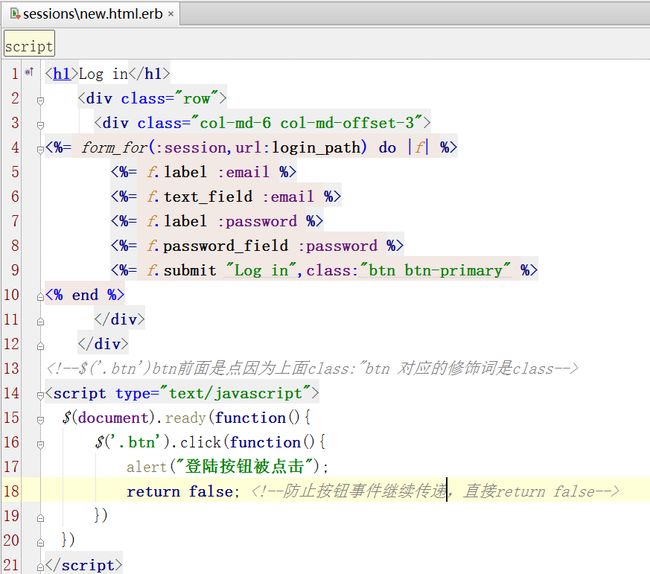
我们怎么在上面的页面中嵌入js呢?其实都一个套路,在最下面添加一个脚本语言的标签叫script,类型写javascript说明是使用的动态脚本语言是javascript。然后在里面写上要执行的代码,比如我们添加效果:点击登陆按钮弹出一个消息提示框显示这个按钮已经被点击了。
点击按钮效果如下:
return false; <!--防止按钮事件继续传递,直接return false-->我们点击消息提示框的确定那么登陆事件不会被触发,还是停留在原来的登陆页面,这个就是return false的作用终止事件继续向下执行,所以表单不会被提交。
那么问题来了,rails框架肯定有更高级封装的解决方案去进行前端开发,所以上面那种只是普通页面进行的前端开发,rails有更高级的解决方案,如下javascripts文件夹里面就是rails自动帮我们生成的做前端开发的文件:
这个使用原理跟helpers类似,每一个控制器或者说是资源,它具有一个对应的样式文件如posts、sessis、users,很显然你要对控制器中的哪个视图进行开发那么你就将代码写到对应的文件里就可以。
我们发现控制器对应的前端文件后缀不是js而是coffee,这个就是rails推荐使用的前端脚本语言coffeescript(说白了它就是一种更加简洁的js语言),rails默认前端开发推荐使用coffeescript所以后缀就是coffee。
Coffeescript我们要学习可以去查看它的官方网站,有中文版的讲解也很详细。
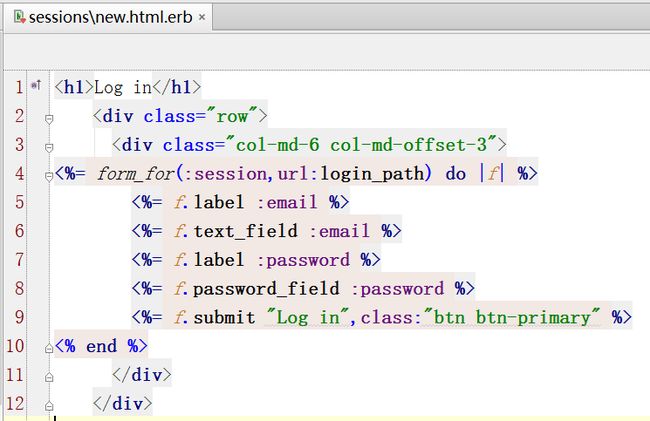
我们还是以上面页面未来,把之前普通方式添加javascript的代码删除掉,然后打开对应sessions的coffee文件:
如下文件告诉coffeescript的作用并且第3行告诉你了官方网站
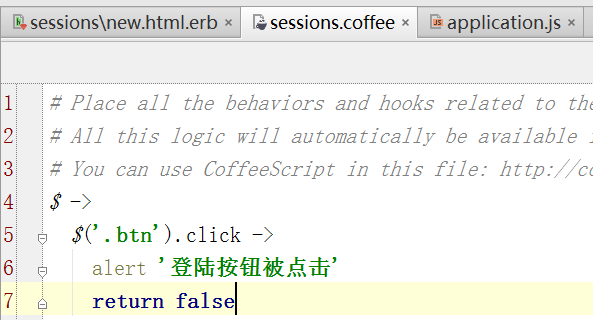
然后我们在coffee文件里面写上删除的javascript代码,但是语法稍微有点区别:
记住在写之前必须在前面加上$ ->否则coffeescript脚本是没办法触发的,这个记住即可。
还有跟javascript很大的区别就是缩进取代了{}
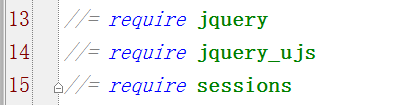
我们添加完代码后发现点击没有弹出消息提示框,怀疑还要去如下文件添加
没看到代码,展开+号就有了,添加第15行代码如下:
把15行改成 就不报错了,不过正常显示登陆页面还是不能弹出消息提示框:
就不报错了,不过正常显示登陆页面还是不能弹出消息提示框:
不过我们还是删除添加的第15行代码,问题并不是出在这里,问题可能是windows系统使用rails出现各种意外的毛病,这个先不管。
还有我们一般都打开两个git控制台,1个是运行rails server,另一个执行安装gem或其他的命令。我们要退出rails服务器就在运行rails server的那个git控制台按下Ctrl+c这两个按钮就可(不是在另一个Git控制台按下,否则没效果)
如果在另一个git按下ctrl+c再重启会提示如下,因为要在另一个git控制台按下ctrl+c才对。
要是实在退不出,可以删除下面目录的文件即可
还有要注意:不要轻易使用bundle update(所以安装新的gem包之后不要执行该命令,重启rails服务器就好,重启rails服务器就是ctrl+c然后再rails server),否则很多gem包会被更新,那么我们以前做的更改可能发生变动,比如bcrypt的错误还会再次出现
如下视频中多了最后两行,但是我们的没有,就算添加了不仅没效果反而会出错,这个先不管,估计跟系统是windows有关。
 如上require_tree .指的就是把自动生成的3个coffee文件都包含进去。
如上require_tree .指的就是把自动生成的3个coffee文件都包含进去。
我们如果使用第三方库那么就是把库文件添加到工程的lib文件夹下,然后在如上application.js文件中包含这个库文件,包含就是添加代码//= require ***,***指的就是lib文件夹中添加的库文件。