基于J2ME的SVGT移动应用(二)
使用JSR-172解析XML数据
使用
SVG不可避免的要涉及XML的解析和使用。JSR-172是J2ME下访问WEB服务的标准API,提供了一个标准的轻量级XML解析器。JSR-172实现了JAXP1.2(Java API for XML Processing)的一个子集,支持SAX2.0。在JSR-172中使用SAX方式处理XML数据,相比DOM的处理方式更加节省内存,因此在同样的硬件条件下,SAX能够处理更大的XML文档或数据。JSR-172中包括3个包,其中javax.xml.parsers 包括SAX解析器,工厂和异常类;org.xml.sax中包括核心SAX API;org.xml.sax.helpers中包括多种辅助类。
此外 ,用户还可以使用
KXML等XML解析器在J2ME应用程序中处理XML数据,尤其是在平台不支持JSR-172的时候。
以下是使用
SAX解析XML的具体实例,其中省略了一些代码。首先创建SAX处理器类。
class BasicHandler extends DefaultHandler
{
{
private Stack tagStack = new Stack();
public BasicHandler (){}
public void startDocument() throws SAXException {}
public void startElement(String uri, String localName, String qName, Attributes attributes) throws SAXException {
if(qName.equals("AAA")) { /*
数据处理*/}
tagStack.push(qName);
}
}
public void characters(char[] ch, int start, int length) throws SAXException {
String chars = new String(ch, start, length).trim();
if(chars.length() > 0){
String qName = (String)tagStack.peek();
if (qName.equals("BBB")) { /*
数据处理*/}
}
}
public void endElement(String uri, String localName, String qName, Attributes attributes) throws SAXException {
tagStack.pop();
}
public void endDocument() throws SAXException { }
}
}
之后装入一个XML文件并指定为此前定义的SAX处理器。
try
{
SAXParserFactory factory = SAXParserFactory.newInstance();
SAXParser saxParser = factory.newSAXParser();
FileConnection fc = (FileConnection) Connector.open("file:///root1/phones.xml");
InputStream is = fc.openInputStream();
InputSource inputSource = new InputSource(is);
saxParser.parse(is,new BasicHandler(this));
}
catch(Exception ex) {}
我们也可以从一个输入流中加载XML,例如从一个XML字符串:
InputStream is = new ByteArrayInputStream(xmlString.getBytes(), 0, xmlString.length());
InputSource inputSource = new InputSource(is);
saxParser.parse(is,new BasicHandler(svgCanvas));
一个简单的SVG MIDP应用
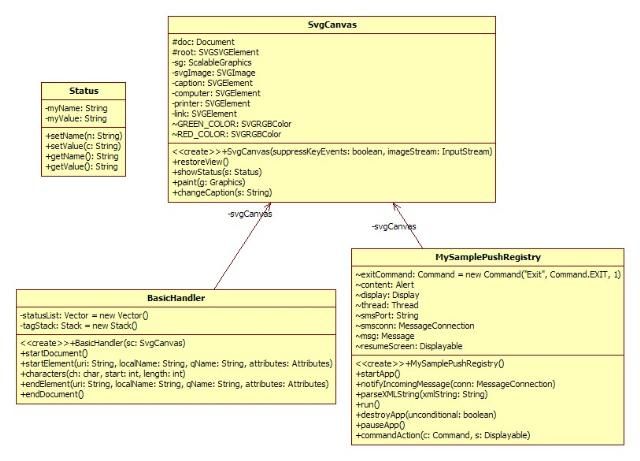
现在我们可以将上面提到的技术组合起来,形成一个完整基于手机短信的网络监控应用,功能是根据短信数据显示当前的网络状态。类图如下:
其中
MySamplePushRegistry为一个MIDP应用,启动后显示界面为一个SvgCanvas类对象,并在在50001端口启动SMS侦听。SvgCanvas为SVG窗口类,负责显示SVG内容,这些内容来自一个定义好的SVG文件,这里为一个简单的网络图,包括一个PC机,一台打印机以及之间的网络连接。BasicHandler为SAX解析处理器,Status类为短信数据类。
应用程序的基本流程为:
MIDP启动后显示SVG文件,并启动在SMS特定端口侦听;在接收到XML短信数据后,MIDP使用BasicHandler解析XML,生成状态对象并存入对象列表;在解析结束后,通知SvgCanvas将根据状态对象更新显示界面,在故障情况下将相应部件颜色改为红色,正常情况则为绿色。
应用程序在模拟器中运行的情况如下:
1, 启动画面

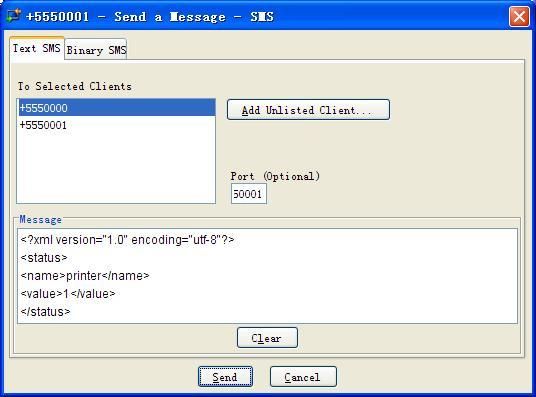
2, 发送
XML数据短信
3,PC正常,与打印机连接故障和打印机故障的情况显示
结论
Mobile SVG已开始在
MMS上显露身手,但实际上除了MMS,Mobile SVG还有丰富的应用,其中包括:
l 娱乐教育等,包括各种手机游戏和在线教程等。
l 基于位置的服务,在地图上显示运动物体及相关链接,同时允许用户缩放地图、切换不同图层的可见性、选择特定的区域等。具体应用如汽车导航、汽车调度、电子导游、移动广告等。
l 现场服务:包括技术制图,设备监控等,借助于
Mobile SVG,就可以绘制出前后一致的、高品质的图像,可以看全景,也可以看局部细节。
l 其它任何
JPG、GIF或其它位图格式不能满足要求的无线应用场合,如要求提供内容丰富、可伸缩、互动的图形或动画的地方。
对于下一代无线系统(
3G)来说,是否能够成功取决于用户的需求。对于无线用户来说,如果存在更加吸引他们的应用,他们就会更换现有的手机。经由像 Mobile SVG这样以用户为中心的技术增强的MMS,将会产生更多促使手机升级的充分的理由。所以,对于业界来说,其面对的挑战是实现和应用Mobile SVG或其它矢量应用,例如FlashLite等。总的来说,在实现Mobile SVG的过程中,需要运营商、终端制造商、内容提供商共同努力,才能使Mobile SVG的无限魅力在资源受限的移动设备上大放光彩。
参考资料
移动
SVG技术规范
http://www.w3.org/TR/SVGMobile/
J2ME技术规范
:
http://java.sun.com/j2me/
MIDP技术规范:
http://java.sun.com/products/midp/
JSR-226技术规范以及使用示例
RI Binary for JSR-226 Scalable 2D Vector Graphics API for J2ME™
http://forum.nokia.com/info/sw.nokia.com/id/5305ba6b-e943-42cb-8bff-83d5960a9df4.html
通过
Push信息来自动启动JAVA移动应用程序
http://www.matrix.org.cn/resource/article/44/44449_Push+JAVA+Mobile.html
Design and Implement a Cartographic Client Application For Mobile Devices using SVG Tiny and J2ME
http://www.carto.net/papers/li_hui/li_hui_design_and_implement_cartographic_client_for_svg_mobile.pdf
J2ME移动2D图形快速入门
http://www.j2medev.com/Article/ShowArticle.asp?ArticleID=802