Hello Bada!详解之三:Bada的系统应用基础与Bada UI
四、Bada的系统应用基础
系统应用基础,指的是三个最基本的命名空间。
在Helloworld.h中大家看到引入了如下4个头文件:
#include <FApp.h> #include <FBase.h> #include <FSystem.h> #include <FUi.h>前三个就是应用、基础和系统命名空间的头文件。
App命名空间前面也介绍过了,下面是此空间中类关系图:
Helloworld类是继承自Osp::App::Application。
且Helloworld是应用程序的实例。
Base命名空间是基本的类型空间,类关系图如下:
而系统命名空间提供系统管理属性,比如系统时间、警告、震动、电量和设备管理。
主要的类有:Alarm、Battery、DeviceManager、PowerManager、RuntimeInfo、SettingInfo、SystemInfo、SystemTime、Vibrator以及一些相关接口。
有了这些背景知识,后面就会慢慢深入学习了。下面进入所有移动开发都会经历的重头戏--UI。
五、Bada的UI
UI这块领地向来都是各公司派重兵驻守之地。一个令人惊艳的UI和用户体验会使产品有非常棒的成绩单。比如iPhone就是如此的惊艳了一把。
同样的,Windos phone 7 的Metro界面也是与众不同,赢得了大把掌声。而Bada的UI算是中规中矩。
Bada的UI命名空间主要由五部分组成:
1、控件部分Osp::Ui::Controls,主要有Osp::Ui::Control类和Osp::Ui::Container类组成。
2、处理事件部分,Osp::Ui::ITouchEventListener处理控件的相关事件。
3、布局部分,Osp::Ui::Layout类来负责。
4、创建动画,Osp::Ui::Animations类负责。
5、剪贴板,Osp::Ui::Clipboard负责应用程序间的复制与粘贴。
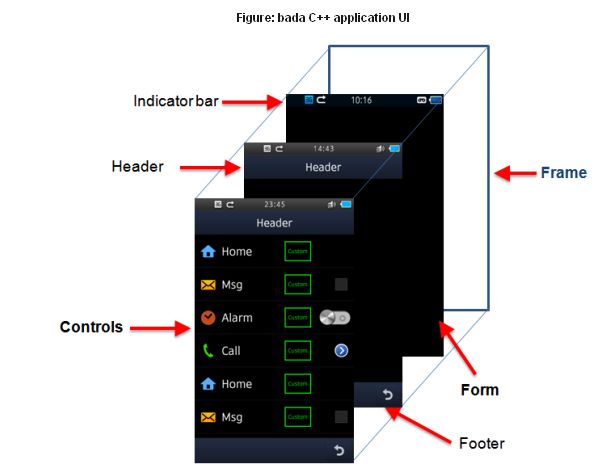
Bada系统的UI层次:最底层是应用程序的Frame(容器),在Frame上面是Form。通常一个应用程序只有一个Frame,它是由Bada框架负责的,我们不用关心,而Form可以有多个,这个概念与WM或windows开发中的Form类似。再上一层就是各式各样的控件了。如下图:
在应用程序初始化时会将Form加到应用程序的Frame上:
// Create a form
HelloworldForm *pHelloworldForm = new HelloworldForm();
pHelloworldForm->Initialize();
// Add the form to the frame
Frame *pFrame = GetAppFrame()->GetFrame();
pFrame->AddControl(*pHelloworldForm);
// Set the current form
pFrame->SetCurrentForm(*pHelloworldForm);
// Draw and Show the form
pHelloworldForm->Draw();
pHelloworldForm->Show(); Hello Bada!中用到的控件是Label和Button,这是最常使用的控件了,无论在哪个平台上。
Bada的布局是怎么样的呢?想必很多人都会关心这个问题,那么我会在下一篇文章详细介绍。