AJAX + SVG 实现实时监控图表
简介: AJAX 已经有很多文章介绍它的原理及其应用了。但是遗憾的是现在并没有很多结合实际项目应用。本文结合实际项目中的应用来讲述利用 AJAX 和SVG 技术如何创建各种激动人心的功能,并附带可以运行的例子和源代码。
前言
AJAX 已经有很多文章介绍它的原理及其应用了。但是遗憾的是现在并没有很多结合实际项目应用。本文结合实际项目中的应用来讲述利用 AJAX 和SVG 技术如何创建各种激动人心的功能,并附带可以运行的例子和源代码。
本文需要一定的 AJAX,SVG 知识和应用经验。当然它们都可以在 ibm.com/developerworks/cn 上找到。
个人对于 AJAX 应用的建议是如果传统的 MVC 能够满足的应用,没有必要使用AJAX来代替,因为这里 AJAX 唯一能带来的好处只是无刷新。AJAX 是用来帮助我们实现以往使用传统 web 技术难以实现的功能的。
技术名词
1. AJAX ,AJAX(Asynchronous JavaScript and XML)是多种技术的综合,它使用 XHTML和 CSS 标准化呈现,使用 DOM 实现动态显示和交互,使用 XML 和 XSTL 进行数据交换与处理,使用 XMLHttpRequest 对象进行异步数据读取,使用 Javascript 绑定和处理所有数据。更重要的是它打破了使用页面重载的惯例技术组合,可以说 AJAX 已成为 Web 开发的重要武器
2. SVG(Scalable Vector Graphic) 是一个标准开放的矢量图像格式。它使你设计的网页可以更加精彩,更加细致。使用简单的文本命令,SVG 甚至可以做出诸如色彩线性变化、自定义置入字体、透明、动态效果、虑镜效果等各式常见的图像效果。SVG 图像是基于 XML(可扩展标识语言--未来的网络语言)的应用,并由 W3C 组织的 SVG 开发组负责详细的研究和开发。
3. DWR,DWR是一个开源的类库,可以帮助开发人员开发包含 AJAX 技术的网站。它可以允许在浏览器里的代码使用运行在 WEB 服务器上的 JAVA 函数,就像它就在浏览器里一样。
阅读本文最好具有下列知识:
1. AJAX 开发应用
2.SVG 相关知识,特别是与JavaScript交互。(developerworks 上有非常详尽 SVG 的技术文章)
3. DWR基础。 (developerWworks 上有非常详尽的DWR框架的技术文章和例子,本文不详细结束DWR基础知识。)例如: http://www.ibm.com/developerworks/cn/java/j-ajax3/
实际效果
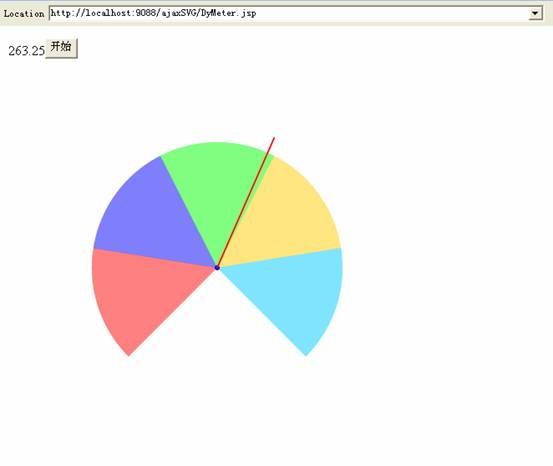
技术叙述的再好,不如一个实际的例子,我们先看看实际效果。读者可以先下载本文附带的例子,发布到任何一个支持JSP1.1的servle服务器上,例如Tomcat4.0或者 webshpere,weblogic上,然后访问页面:http://localhost:端口/ajaxSVG/DyMeter.jsp。(以Tomcat为例,端口就是8080)

点击开始按钮,你会发现图表的指针会根据服务器的数据实时摆动。很类似与一个汽车仪器仪表盘,这是以往 cs 软件或者是 flash 才能实现的效果,现在我们使用纯 web 的形式实现了。
从专业术语来说,它实际上是一个 Dash Board,其实在各种 BI(商业智能)应用中都可以看到它,它的灵感来自于汽车的仪表盘,它非常直观的反映了当前数据的状态,例如处于危险,安全,过低等等。
当然它并不新鲜,很多软件都能提供这种图表,我们今天要使用 AJAX 和 SVG 来突破传统应用,以往的软件生成的图片都是静态的,注意我这里的静态是指它们生成的图片上的指针不会像真正的汽车仪表盘一样随着汽车的各种数据的变化,例如速度、油量的变化而摆动,根据汽车的实时速度而摆动,而是用户刷新一次页面,软件根据服务器端的数据重新生成图片再显示给最终用户。
传统的这种方式对于一般的 BI 应用来说是完全足够了,但是对于实时性要求比较高的系统来说,利用监控系统来说,不可能要求用户随时刷新页面,或者使用 JavaScript 来定时刷新页面,这样效果非常差,而且服务器端反复在内存,或者硬盘中生成图片,用户数量多之后,系统负担太重了。
我们抛开技术想一下,我们实际上只想改变指针的位置就行了,根本没有必要生成整个图片或者是传递整个图片的数据给客户端。这种设置非常不合理,但是这在以往的技术上是难以完成的。
现在如果使用AJAX技术,我们只需要传输过来当前的数据,告诉仪表盘的指针应该指向哪里就行了。无需页面刷新,无需重新生成图片,并且网络端,服务器端,用户端的开销都非常少,以往的方案没有经验的程序员经常会导致内存溢出,现在采用这种方案这种错误的风险就大大减小了。
回页首
原理
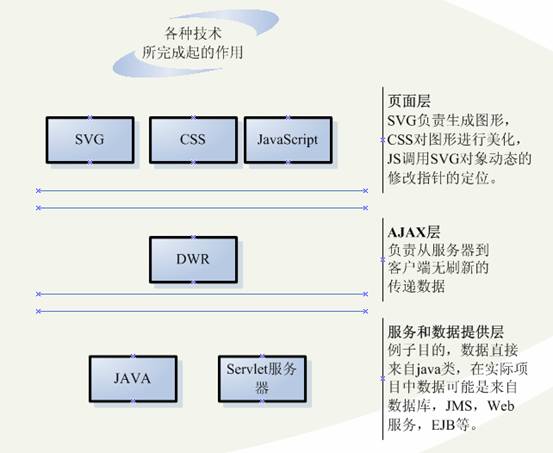
其实原理并不复杂,我们利用 SVG 来绘制仪表盘,然后利用 AJAX 技术定时向服务器请求更新数据(也就是指针所指向的数据),如果数据更新了,则调用 JavaScript 脚本让SVG 的仪表盘重新定位指针,这样就实现了图表的实时刷新。下图描述了各种技术的在本教程中的用途。

回页首
代码细节
这个例子程序由一个 SVG 文件,JSP 文件,和一个 JAVA 类组成:
- MeterRemote.java
- MeterChart.svg
- DyMeter.jsp
首先看看 MeterRemote.java,它生成了指针所指向的数据,作为例子我只是生成一个随机数据,在实际项目中它就应该是返回实际的数据,例如,汽车仪表盘就是当前汽车的时速。它们在实际项目中可以来自在实际项目中数据可以是来自数据库,JMS,Web 服务,EJB 等。
import java.util.Random;
public class MeterRemote {
private double curr_value,full_value=200;
public double getDegree(){
Random r=new Random();
curr_value=r.nextInt(200);
return curr_value/full_value*270;
}
}
|
接着我们利用 DWR 引擎把该 Java 类发布,让远程 AJAX 应用能够调用该 Java 类的方法 getDegree()。
打开 dwr.xml 文件,在本文提供的例子从您可以看到它,添加如下代码:
<allow>
<create creator="new" javascript="MeterRemote">
<param name="class" value="com.nbw.svg.DyChart.ajax.MeterRemote"/>
</create>
</allow>
|
这样 DWR 就把一个 Java 类发布出来了,可以在页面通过 js 就可以直接调用它了,非常的简单。它和大多数框架一样使用了一个 xml 文件来完成自己的配置,使用 creat 标签可以发布一个 java 类,creator=new 表明创建方式是通过new来创建实例,java 类这里的配置都是一样的,因为它支持spring和struts才会有不同的creator。Javascript="MeterRemote"说明了它在页面中使用MeterRemote对象(js对象)来调用。Param标签就定义了具体的类的名称。使用DWR还可以指定调用的权限和指定具体的java类的方法,而不是把所有的对象的方法都发布出来。跟多的配置信息请查阅ibm上其它文章。
重新启动服务器,使用浏览器打开如下地址:
http://localhost:8080/ajaxSVG/dwr
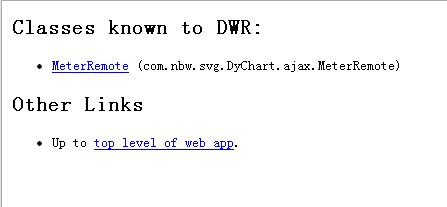
如下图所示:

会看到MeterRemote链接,说明发表成功了,单击该链接http://localhost:8080/ajaxSVG/dwr/test/MeterRemote会看到测试页面,它上面包含了如何使用,和可以调用的方法。
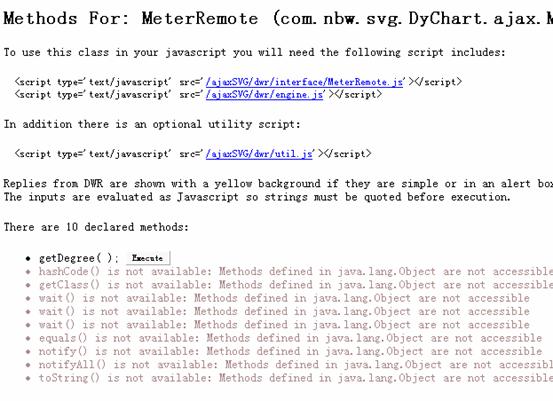
如下图所示:

你可以点击 Excute 来测试一下效果,这样网页就能够直接调用 java 端的程序了。接着我们看看 JSP 文件。
首先导入 js,这样才能:
1.<script type='text/javascript' src='/ ajaxSVG /dwr/engine.js'></script> 2.<script type='text/javascript' src='/ ajaxSVG /dwr/util.js'></script> 3.<script type='text/javascript'src='/ ajaxSVG /dwr/interface/MeterRemote.js'></script> |
1,2行是DWR引擎所需要的两个js文件。第3行是导入DWR引擎调用POJO java所需要的js文件。
function getValue()
{
MeterRemote.getDegree(loadinfo);
}
|
上面的方法从服务器端取得仪表盘的指针的数据。
重点是以下代码:
function loadinfo(data)
{
DWRUtil.setValue("reply1", data);
curr_degree=data;
var svgDocument = window.sample.getSVGDocument();
chart=svgDocument.getElementById("line2");
chart.setAttribute( "from", last_degree+",250,250");
chart.setAttribute( "to", curr_degree+",250,250");
chart.beginElement();
last_degree=curr_degree;
}
|
上面的代码根据远程调用得到的仪表盘的指针数据来动态的改变SVG图中指针的位置。
其中:
var svgDocument = window.sample.getSVGDocument(); |
得到SVG对象。
chart=svgDocument.getElementById("line2");
|
得到指针对象。
chart.setAttribute( "from", last_degree+",250,250");
chart.setAttribute( "to", curr_degree+",250,250");
chart.beginElement();
|
远程调用得到的仪表盘的指针数据来动态的改变SVG图中指针的位置。
最后我们看看SVG文件,下面是值得关注的代码部分
<circle cx="250" cy="250" r="150.0" fill="#ffffff"/> <path d="M143.93398282201787 356.0660171779821 A150.0 150.0 , 0, 0, 1,101.84674891072936 226.53483024396536 L250 250, Z" class="fill1"/> <path d="M101.84674891072936 226.53483024396536 A150.0 150.0 , 0, 0, 1,181.90142503906804 116.34902137174478 L250 250, Z" class="fill2"/> <path d="M181.90142503906804 116.34902137174478 A150.0 150.0 , 0, 0, 1,318.098574960932 116.34902137174484 L250 250, Z" class="fill3"/> <path d="M318.098574960932 116.34902137174484 A150.0 150.0 , 0, 0, 1,398.1532510892706 226.53483024396536 L250 250, Z" class="fill4"/> <path d="M398.1532510892706 226.53483024396536 A150.0 150.0 , 0, 0, 1,356.06601717798213 356.06601717798213 L250 250, Z" class="fill5"/> <circle cx="250" cy="250" r="3" style="fill: #00C"/> <line x1="129.7918471982869" y1="370.208152801713" x2="250" y2="250" style="stroke: #F00;stroke-width: 2px" id="finger"> <animateTransform attributeName="transform" attributeType="XML" type="rotate" from="0,250,250" begin="run()" to="20,250,250" dur="2" fill="freeze" style="stroke: #F00;stroke-width: 2px" id="line2"/> </line> |
实际上上面的 SVG 代码定义了一个静态的指针指向 0 度的仪表盘。它由 <path> 标签定义的。它往往是通过软件来生产的,因为能生成 SVG 图表的软件非常多,例如 jfreechart 等,和文章篇幅限制就不详细结束 SVG 图表了。
回页首
结束语
使用本例子的原理我们已经在数个实际项目中应用了,从用户使用的实际效果来说,性能和效果都非常满意。替代了以往用户使用 CS 软件才能实现的实时监控图表的功能,现在 AJAX 替代传统的各种 MVC(例如Struts,JSF)框架并不能显示出它的威力,特别是在开发 AJAX 工具奇缺,开发测试效率低下。但是它与其他技术的融合例如 SVG,往往能发挥意想不到的效果。AJAX 和各种新兴的 Web 2.0 技术的出现大大的丰富了 Web 程序员的技术力量,把以往只有 CS 软件才能实现的功能,不仅实现了,而且更加完美和高效。
拥抱 AJAX 拥抱 Web 2.0 你能做得更好!