JS前端框架3 MyEclipse 下搭建ExtJs框架(附带安装Spket)
一、配置MyEclipse 、SSH
SSH不是必须的,配置也不复杂,顺便也配置上了。
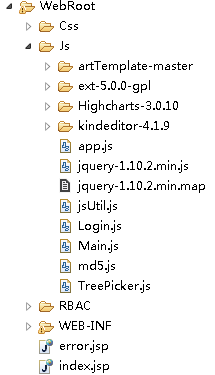
二、在WebRoot建立Css、Js文件夹。
下载ext5.0.0-gpl放到Js文件夹,
另外我使用了artTemplate-master、kindeditor-4.1.9、jquery-1.10.2.min.js、md5.js,目录结构如下:

三、安装Spket IDE
直接下载 spket-1.6.23.jar运行失败,报错
no swt-win32-3346 or swt-win32 in swt.library.path
经查询知道是spket 不支持jdk64bit。
下载zip ,解压后将features、plugins放到MyEclipse10/dropins下,重启MyEclipse,启动后在Window-Preferences下会看到Spket,安装成功。
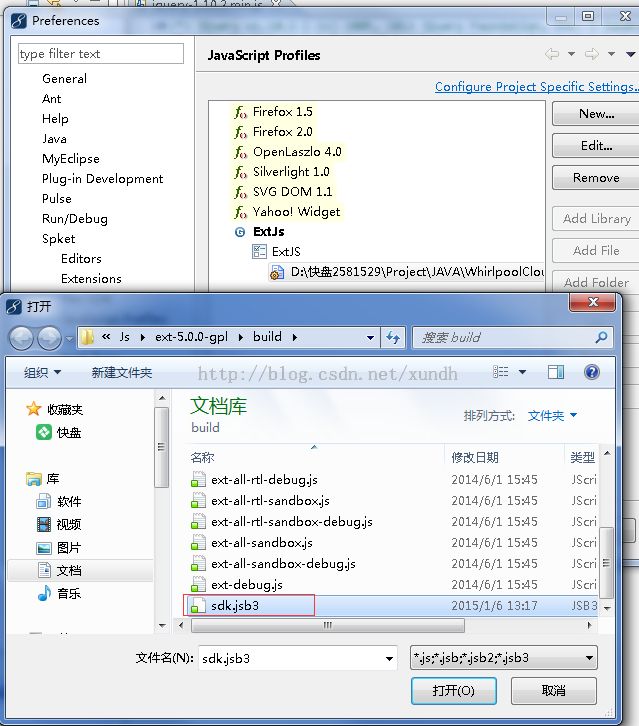
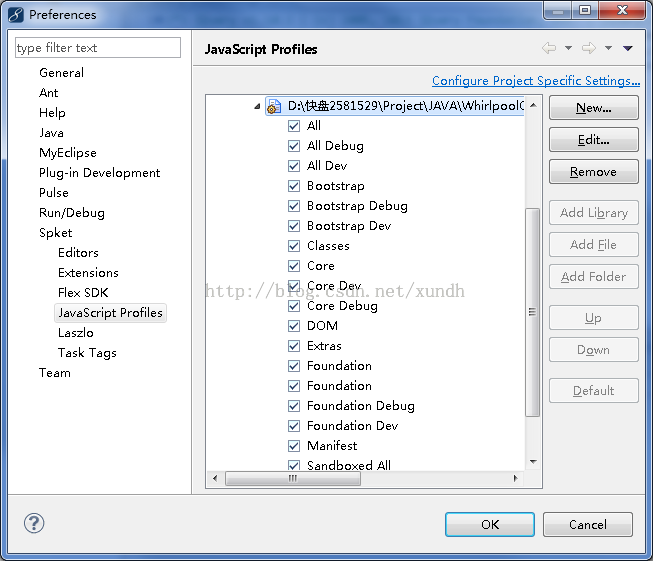
下面打开window-Prefernces-Spket进行设置:
ext-5里没有提供sdk.jsb3,没有办法我找了一个ext-4的。
选择哪些进行提示:
这样就设置好了。但是提示的结果有点不正确,应该是因为sdk.jsb3版本不对。但目前找不到extjs5对应的版本,打开jsb3文件,也看不明白路径的对应关系,就先将就用了。
如果大家有extjs5对应jsb3版本,希望能发给我一份,多谢。
我在配置好以后,Spring applicationContext.xml无端报错。
org.apache.xerces.util.ObjectFactory$ConfigurationError: Provider org.apache.xerces.parsers.IntegratedParserConfiguration could not be instantiated: org.apache.xerces.impl.dv.DVFactoryException: DTD factory class org.apache.xerces.impl.dv.dtd.DTDDVFactoryImpl does not extend from DTDDVFactory.
这时把它移出去,自动编译后再移回来。
四、写app.js代码
/// <reference path="/Js/jsUtil.js"/>
/// <reference path="/Js/Main.js"/>
/// <reference path="/Js/ext-5.0.0-gpl/build/ext-all.js"/>
/**
*
*/
var deskExt;
Ext.require('RBAC.Js.RBAC_Module');
Ext.application({
name:'title',
launch:function(){
var TOPHEIGHT = 49;
var ALLHEIGHT = $(document).height();
Ext.Loader.setConfig({ enabled: true, paths: {} });
var topPanelConfig = {
region: 'north', xtype: 'panel', height: TOPHEIGHT, title: '', layout: 'column',
bodyStyle: 'line-height:49px', bodyCls: 'north-header', html: '', items: [
{
bodyCls: "transparent", columnWidth: 0.88, padding: "auto auto auto 10",
bodyStyle: "font-size:18px;color:#fff;font-family:微软雅黑", html: "系统",
},
{
bodyCls: "transparent", columnWidth: 0.12, layout: 'column', padding: "10 auto auto auto",
items: [
{ text: '个人设置', xtype: 'button', columnWidth: '0.6', margin: '2', listeners: { click: function () { RBAC.Js.RBAC_Module.addTab(0, 'RBAC/Templates/Users_Setting.htm', '修改个人资料', 'RBAC.Js.Users_Setting') } } },
{ text: '退出', xtype: 'button', columnWidth: '0.4', margin: '2', listeners: { click: function () { RBAC.Js.RBAC_Module.logout(); } } }
]
}
]
};
var menuPanel = new Ext.tree.TreePanel({
id: 'menu', region: 'west', title: '功能菜单', width: 230, split: true, overflowY: true, collapsible: true
, rootVisible: false, autoScroll: false, enableDD: false, containerScroll: false, draggable: false, root: {
children: RBAC.Js.RBAC_Module.Tree// childrenData
},
listeners: {
itemclick: function (event, node) {
if (!node) return false;
if (!node.data) return false;
RBAC.Js.RBAC_Module.addTab(node.data.id, node.data.path, node.data.text, node.data.Js);
}
}
});
var deskPanelConfig = {
region: 'center', xtype: 'tabpanel', id: 'desk', items: [{
title: '工作台', bodyPadding: 5,
items: [
{
title: '', layout: 'column',
items: [
{ title: 'port1', columnWidth: .5, bodyPadding: 5, height: ALLHEIGHT - TOPHEIGHT, html: '<div id="Desk_Announcement"><div class="mainList"></div></div>' },
{ title: 'port2', columnWidth: .5, bodyPadding: 5, height: ALLHEIGHT - TOPHEIGHT, html: '<div id="Desk_Sells"><form name="fmList"><input type="hidden" name="Suggest" value="1" /></form><div class="mainList"></div></div>' }
]
}
]
}]
};
var statusPanelConfig = { region: 'south', title: '当前用户:【' +"" + '】', xtype: 'panel' };
var ViewPort = new Ext.Viewport({
title: "Viewport", layout: "border", defaults: { bodyStyle: "background-color: #FFFFFF;", frame: true },
items: [topPanelConfig, menuPanel, deskPanelConfig, statusPanelConfig]
});
deskExt = ViewPort.getChildByElement('desk');
template.helper('GetShortDate', function (val) {
return formatShortDate(val);
});
}
});