jquery插件之表格(Tables, Grids etc.)大比拼
此文档 整理了javascript:;" onClick="javascript:tagshow(event, 'jquery');" target="_self">jquery常用的 表格插件 包括实现了 表格的排序,列排序,表格修改,分页等等,附加了一些功能说明方便您来选择适合您自己的插件。
同时感谢您对www.cnjquery.com的支持。谢谢。
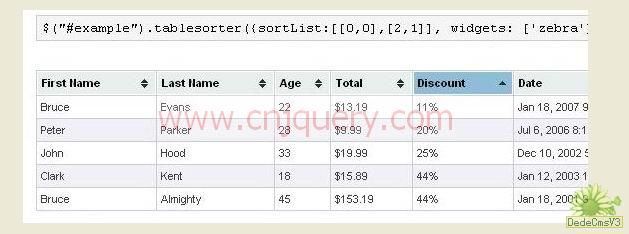
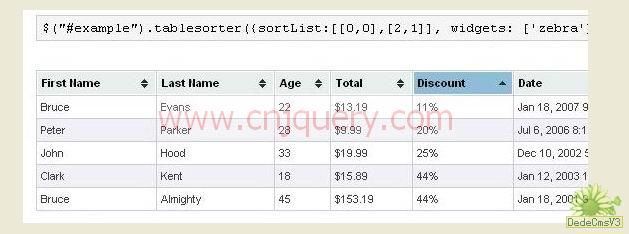
1UI/Tablesorter. <-点击可下载
说明:能够按列排序
demo:
2jQuery ingrid.
说明:这个功能就比较强大了,不但能够按列排序,而且可以选择行,并且获得行的html代码,还能自动分页。
3jQuery Grid Plugin.
功能说明:此插件功能不是一般的强大,那是相当的不错。数据源支持 xml json array等等 同时 能加 能减 能改 能删 一句两句说不清楚
大家自己看demo吧http://trirand.com/jqgrid/jqgrid.html
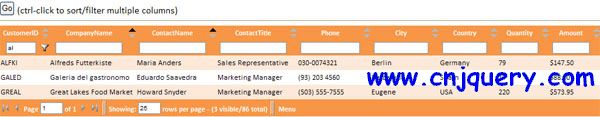
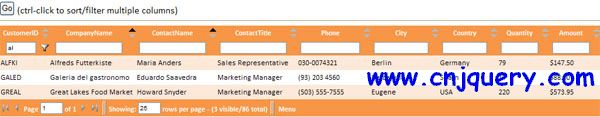
4Table Filter - awesome!.
功能说明:此插件最大的有点就是能够根据输入动态查询 自动筛选。
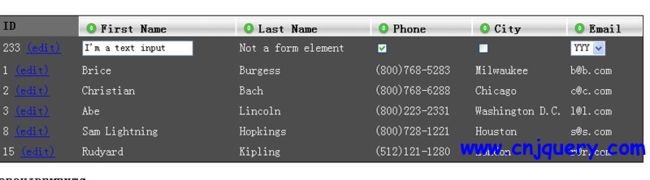
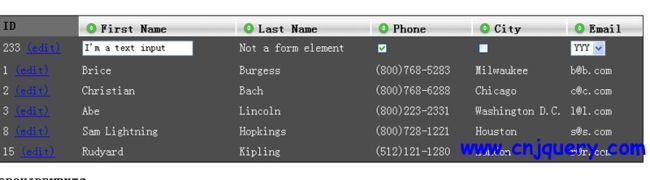
5TableEditor.
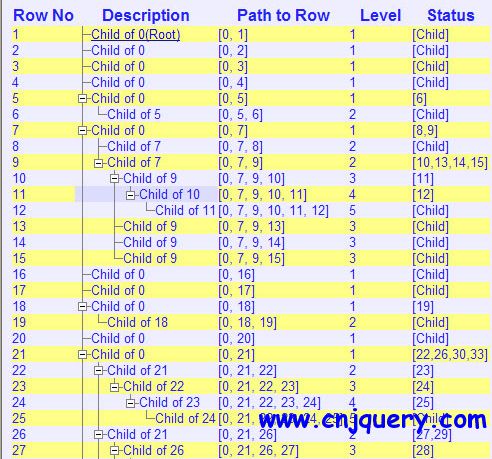
6jQuery Tree Tables.
功能说明:看插件名称就知道了,树形的表格结构,实在佩服坐着想法 能伸展 收缩。
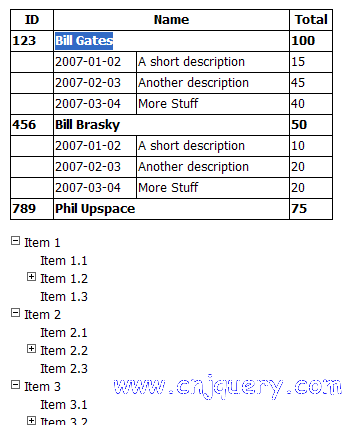
7Expandable “Detail” Table Rows.
功能说明:可以伸展的表格行 其实就是能够显示一些明细。。做树形菜单不错。
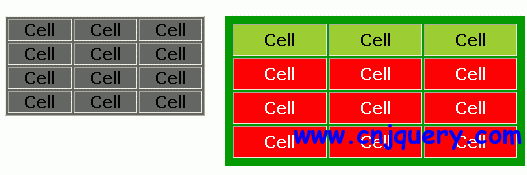
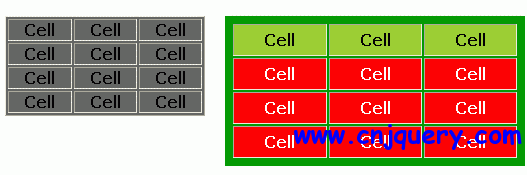
8jQuery Bubble.
功能说明:表格点击后自动膨胀(气泡效果) 如图 点击前 左图 点击后 右图
9jQuery column Manager Plugin.
功能说明:如插件名字 可以管理列的表格插件 由于图片不能直接表现其功能,所以大家还是去官方自己直接看吧。
官方demo地址:http://p.sohei.org/stuff/jquery/columnmanager/demo/demo.html
10jQuery tableHover Plugin.
功能说明:鼠标hover事件 能实现 行的高亮 列的高亮 行和列同时高亮 等等
官方demo地址:http://p.sohei.org/stuff/jquery/tablehover/demo/demo.html
未完待续。。。。。。。。。。。。。。。。。。
转载请注明 jquery中文资源门户 www.cnjquery.com
参考http://www.cnjquery.com/html/plus/200807/10-56.html