CityEngine基于规则贴图的实现技巧(二)
通过内部规则控制实现纹理贴图,主要是指采用texture的方式进行贴图。在使用texture进行贴图的过程中其最关键的在于约束texture引入的图片所代表的实际大小和其摆放的位置等信息,因而就产生了控制图片代表实际尺寸、图片重复的次数两种方式的贴图。下面就针对这两种方式进行简单的介绍。
控制图片代表的实际尺寸
适用范围:主要指建筑物、护栏等的贴图。
引用的规则代码:
Lot-->
extrude(10)
comp(f){front:ftFacade | all:X}
ftFacade-->
setupProjection(0,scope.xy,scope.sx/rint(scope.sx/2.5),scope.sy/rint(scope.sy/1.5))
texture("WINDOW_02.jpg")
projectUV(0)
与贴图相关的规则介绍:
setupProjection(uvSet,axeSelector,texWidth,texHeight)
该规则主要是对texture所引入的图片进行了约束,其中uvSet的取值范围[0,5],分别代表不同的Texture Layer,一般选0值;axesSelector确定了贴图时图片的U向和V向,texWidth和texHeight分别代表图片的尺寸所对应的实际的宽度和高度。
texture(string texturePath)
该规则引入相应的贴图。
projectUV(uvSet)
该规则通过应用相应的投影矩阵创建最终的纹理坐标。与3D Max的塌陷功能有点类似。

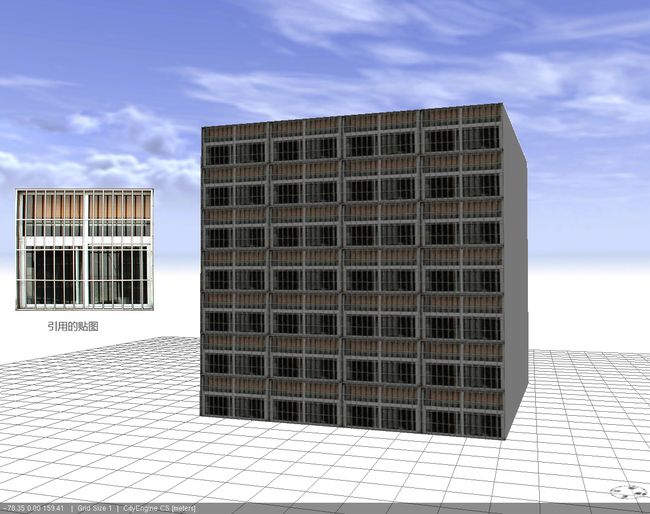
引入该规则之后建筑贴图的效果。
控制图片的重复次数
适用范围:道路或与道路相关的具有走向的平面贴图。
引用的规则代码:
lenAlongU=geometry.du(0,unitSpace)
Sidewalk-->
NIL
Street-->
normalizeUV(0, uv, collectiveAllFaces)
scaleUV(0,rint(lenAlongU/20),1)
texture("street_1lanes_stripes.png")
与贴图相关规则的介绍:
normalizeUV(uvSet,uvNormalizeMode,uvNormalizeType)
该规则约束了贴图是沿走向方向上进行贴图的。uvNormalizeMode有三个值的选项:u、v和uv;之前做了一个简单的测试发现它们的区别不是很大,在道路上贴图时一般选择uv项;uvNormalizeType有两个值的选项:separatePerFace和collectiveAllFaces,之前采用第一个值时发现贴图时并不按走向进行贴的,一般选择第二个值。
scaleUV(float uvSet, float uFactor, float vFactor)
该规则约束了当前贴图时的重复次数,其中uFactor代表长度方向上的重复次数,vFactor代表宽度方向上重复次数。

附注:本文档提供的规则代码可以在实际中实用,通过调整某些参数的值我们将会更清晰的理解这些规则、更好的实用这些规则。由于水平有限,其中的内容有解释不清的地方敬请雅正。
练习数据下载