sliverlight体验(二)
(自己暂时没功夫写 先转个)
Laurence Moroney
Microsoft Corporation
适用于:
| • | Microsoft Silverlight(以前的代号为“WPF/E”) |
| • | Microsoft Expression Blend |
摘要:本白皮书对 Silverlight 进行了高度概述,介绍了 Silverlight 对下一代 Web 应用程序开发堆栈的适用性。
本页内容
| 什么是 Silverlight? | |
| Web 开发的演变:转向 Web.Next | |
| 构建一个简单的 Silverlight 应用程序 | |
| 创建供视频播放器使用的 UI | |
| 了解 Silverlight 调用 | |
| 结束语 |
什么是 Silverlight?
Silverlight 是一种新的 Web 呈现技术,能在各种平台上运行。借助该技术,您将拥有内容丰富、视觉效果绚丽的交互式体验,而且,无论是在浏览器内、在多个设备上还是在桌面操作系统(如 Apple Macintosh)中,您都可以获得这种体验。Microsoft .NET Framework 3.0(Windows 编程基础结构)中的呈现技术 XAML(可扩展应用程序标记语言)遵循 WPF (Windows Presentation Foundation),它是 Silverlight 呈现功能的基础。
本白皮书将逐步引导您了解 Silverlight 的基本情况,以及如何使用 Microsoft 的众多工具(包括 Microsoft Expression Blend、Microsoft Visual Studio 2005 和 XAML)来构建内容丰富的图形站点。首先,让我们了解一下 Silverlight 发展历程的相关背景信息,以及它在开发领域所处的位置。
Web 开发的演变:转向 Web.Next
CERN 的 Tim Berners-Lee 发明现代 Web 时,初衷是将其作为允许在基于网络的系统上存储和链接静态文档的系统。之后的数年间,随着创新的发展和成熟,“活动”文档自然而然地成为了现代 Web 发展的新阶段,这些文档在收到访问请求时即会生成,文档中包含特定于时间或用户的信息。CGI 之类的技术成为了这一阶段的实现基础。随着时间的推移,在 Web 上生成文档的功能变得极为重要,技术上的发展也历经 CGI、Java、ASP,到达 ASP.NET 阶段。
在使开发人员拥有采用服务器开发模式并使用 Visual Studio 系列产品中的同类最佳工具快速开发高质量 Web 应用程序的能力这一方面,ASP.NET 树立了一个里程碑。
事实证明,用户体验是 Web 应用程序中的一大障碍,在这方面,技术上的限制使 Web 应用程序无法提供与使用本地数据的客户端应用程序同样丰富的用户体验。
XMLHttpRequest 对象(2000 年由 Microsoft 作为 Internet Explorer 5 的一部分发布)成为了异步 JavaScript 和 XML (AJAX) 技术的基础,该技术使 Web 应用程序能够更加动态地响应用户输入,因为采用该技术时只会刷新网页的一小部分,并不需要重新加载所有内容。基于 AJAX 构建的创新型解决方案(如 Windows Live Local 映射)使 Web 应用程序更进一步,已经能够提供与客户端类似的用户体验。
Silverlight 是应用程序开发人员和设计人员可以向其客户呈现潜在用户体验丰富性的下一个发展阶段。为了实现此目的,它允许设计人员展现其创造力并以能够直接对 Web 产生影响的格式保存其工作。过去,设计人员会使用提供了丰富输出功能的工具来设计网站和用户体验,但在这些设计的实现能力方面,开发人员会受到 Web 平台的限制。在 Silverlight 模型中,设计人员可以构建所需的用户体验,并将其表示为 XAML。随后,开发人员可以使用 Silverlight 运行时直接将该 XAML 合并到网页中。因此,两者的合作可以比以往任何时候都更加紧密,从而提供丰富的客户端用户体验。
由于 XAML 属于 XML,因此它是基于文本的,能够为这些丰富的内容提供与防火墙兼容的、易于检查的说明。尽管其他技术(如 Java 小程序、ActiveX 和 Flash)可用来部署比 DHTML/CSS/JavaScript 更丰富的内容,但它们都会向浏览器发送二进制内容。这就导致难以进行安全性审核,更不用说还有更新上的困难,因为进行任何更改后都必须重新安装整个应用程序,而这并不是友好的用户体验,并且可能导致页面停滞。如果使用 Silverlight,则需要更改丰富的内容时,服务器端会生成新的 XAML 文件。用户下次浏览到该页面时,会下载该 XAML 并更新体验,而不需要进行任何重新安装。
Silverlight 的核心是浏览器增强模块,其作用是呈现 XAML 并在浏览器界面上绘制生成的图形。它的下载体积较小(不到 2 MB),可以在用户点击包含 Silverlight 内容的站点时进行安装。该模块向 JavaScript 开发人员公开 XAML 页面的底层框架,以便实现页面级的内容交互,这样,开发人员就可以进行自己的工作,例如编写事件处理程序或使用 JavaScript 代码来处理 XAML 页面内容。
不过,理论方面的探讨已经够多的了!我们还是通过实践来看一看我们的第一个 Silverlight 项目。
构建一个简单的 Silverlight 应用程序
我们先来看一看 Microsoft Expression Blend,使用该工具创建一个 XAML 格式的非常简单的应用程序,以供 Silverlight 使用。要在 Blend 中创建 Silverlight 应用程序,请选择 File(文件)->New project(新建项目),此时会打开“New Project”(新建项目)对话框。请参见图 1。
选择 OK(确定),即会创建一个新项目。该项目将包含一个默认 HTML 页面、该页面的一些 JavaScript 源代码、一篇 XAML 文档和该 XAML 文档的 JavaScript 源代码及 Silverlight.js。
Silverlight.js 包含用于下载和实例化 Silverlight 控件的代码。它作为 Silverlight SDK 的一部分提供给用户。
Default.html 是标准的 HTML 网页。该网页包含三个 JavaScript 脚本引用,分别指向 Silverlight.js、Default.html.js(其中包含特定于应用程序的用于安装 Silverlight 的代码)和 Scene.xaml.js(其中包含在 XAML 中定义的应用程序事件的事件处理程序)。
它被设计为一个独立的页面 (default.html),与实例化逻辑 (default.html.js)、设计 (Scene.xaml) 和事件代码 (Scene.xaml.js) 分开。不过,理论方面的探讨已经够多了,现在我们开始开发一个简单的应用程序。
创建供视频播放器使用的 UI
在项目中添加视频文件。为此,请右键单击屏幕右上方 Project Files(项目文件)窗口中的项目文件,然后选择 Add Existing Item...(添加现有项目)。
选择某个 WMV 文件并将其添加到项目时,项目浏览器中将显示该文件,同时在视图中添加了一个媒体元素。
现在即可运行您的项目,浏览器将启动并播放您的视频!
通过编辑 XAML 可以停止自动播放视频。您会看到 XAML 设计器右侧有两个选项卡:Design(设计)和 XAML。选择“XAML”选项卡,会打开 XAML 编辑器,如图 3 中所示。使用该编辑器为媒体元素编辑 XAML 文本,添加属性 AutoPlay=False。
现在,如果您运行该应用程序,会看到 Silverlight 内容虽然呈现了视频的第一帧,但并不播放。
在视频播放器中添加控件
为该应用程序添加两个文本块,文本内容分别为 Play 和 Stop,名称分别为 txtPlay 和 txtStop。完成后,XAML 应如下所示:
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="640" Height="480" Background="White" > <MediaElement AutoPlay="False" x:Name="Movie_wmv" Width="320" Height="240" Canvas.Left="128" Canvas.Top="56" Source="Movie.wmv" Stretch="Fill"/> <TextBlock x:Name="txtPlay" Width="72" Height="24" Canvas.Left="136" Canvas.Top="336" Text="Play" TextWrapping="Wrap"/> <TextBlock x:Name="txtStop" Width="80" Height="24" Canvas.Left="136" Canvas.Top="368" Text="Stop" TextWrapping="Wrap"/> </Canvas>
接下来,为文本块在 XAML 中添加事件处理程序声明。为此,可以使用 MouseLeftButtonDown 属性声明单击鼠标的处理程序。在 txtPlay 文本块中,添加对 DoPlay 的事件处理程序;在 txtStop 文本块中,添加对 DoStop 的事件处理程序。完成后,XAML 应如下所示:
<TextBlock x:Name="txtPlay" Width="72" Height="24" Canvas.Left="136"
Canvas.Top="336" Text="Play" TextWrapping="Wrap"
MouseLeftButtonDown="javascript:DoPlay"/>
<TextBlock x:Name="txtStop" Width="80" Height="24" Canvas.Left="136"
Canvas.Top="368" Text="Stop" TextWrapping="Wrap"
MouseLeftButtonDown="javascript:DoStop"/>
现在,如果用户单击其中一个文本块,将触发一个事件,您可通过 JavaScript 功能捕获并处理该事件。
在 JavaScript 中处理事件
模板创建的 Scene.xaml.js 可用于在 JavaScript 中捕获并处理用户事件。由于您在 XAML 内指定了 DoPlay 和 DoStop 事件处理程序,因此应在此处付诸实施。相应的代码如下所示:
function DoPlay(sender, eventArgs)
{
var theHost = document.getElementById("SilverlightControl");
var theMedia = theHost.content.findName("Movie_wmv");
theMedia.Play();
}
function DoStop(sender, eventArgs)
{
var theHost = document.getElementById("SilverlightControl");
var theMedia = theHost.content.findName("Movie_wmv");
theMedia.Stop();
}
在本例中,将 Silverlight 控件称为 SilverlightControl,将引用该控件的 JavaScript 变量称为 theHost。稍后查找媒体元素(在本例中称为 Movie_wmv)时,将用到上述名称。在项目中添加电影时,为您创建了此媒体元素,该元素的名称是根据电影名称命名的。因此,如果电影的名称是 Movie.wmv,则此媒体元素就称为 Movie_wmv。如果使用其他电影,则控件也会相应地采用其他名称。
该媒体元素有 Play 和 Stop 两个方法,分别用于启动或停止媒体播放。
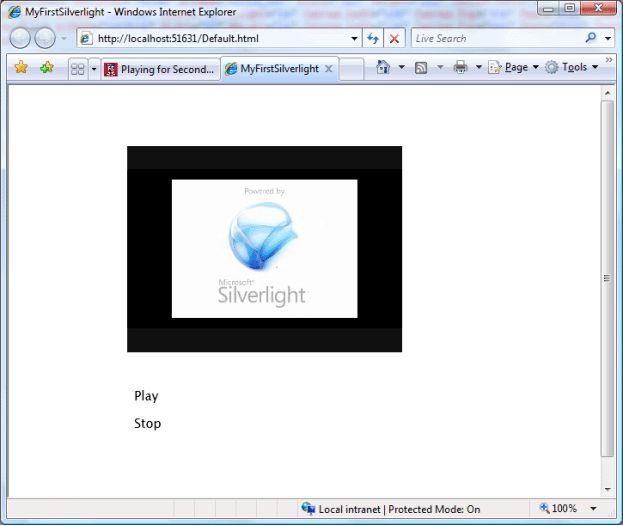
由于存在对该媒体元素的引用,因而可以调用上述方法,电影将随之停止或启动,如图 4 中所示。
至此,您已构建了自己的第一个 Silverlight 应用程序!有关 Silverlight 的更多资源,请查看新的 Silverlight 开发人员中心和 http://www.silverlight.net/。
了解 Silverlight 调用
HTML 页面会调用 Default.html.js 源代码页中的 createSilverlight()。
Sys.Silverlight.createObjectEx({
source: "Scene.xaml",
parentElement: document.getElementById("SilverlightControlHost"),
id: "SilverlightControl",
properties: {
width: "100%",
height: "100%",
version: "0.9"
},
events: {
onLoad: Sys.Silverlight.createDelegate(scene, scene.handleLoad)
}
});
该调用将用到许多属性,其中包括那些用于定义要呈现的 XAML、Silverlight 控件外观以及 onLoad 和 onError 事件处理程序的属性。
source:属性用于定义希望 Silverlight 控件呈现的 XAML。该属性可以是外部文件(如本例中所示),也可以是包含 XAML 的页面上的命名 <script> 标记。
在页面上添加 Silverlight 控件时,应将该控件添加到命名 <DIV> 内。应将 parentElement:属性作为该 <DIV> 的名称。
控件的 ID 由 id:属性指定。
控件的物理属性(如高度、宽度和版本)是由加载到 properties:属性中的数组设定的。要查看全部属性,请参阅 Silverlight SDK 文档。
结束语
本白皮书中高度概述了 Microsoft Silverlight,并介绍了 Silverlight 对下一代 Web 应用程序开发堆栈的适用情况。您已经看到,XAML 就像一个凝聚体,将设计人员的规范、开发人员的工具和面向用户的交付三者结合在了一起。您大体了解了 Expression Blend,并学习了如何用它来为网页定义 UI,以及如何使用 JavaScript 对它们进行编程。
您通过本文所了解的内容只触及到 Silverlight 功能的皮毛。这项技术中蕴含着诸多功能,您现在就可以使用这项技术开始构建下一个 Web。这会是一个有趣的旅程,快来体验吧!