SharePoint 2013 中使用JSLink 来改变列表中某个字段或view(视图)的显示方式
本文讲述在SharePoint 2013 中使用JSLink 来改变列表中某个字段或view(视图)的显示方式。
SPField 有个新的属性叫做 JSLink,他可以指向一个JS脚本,二这个脚本负责实现如何显示这个字段。不仅如此,很多web part也有这个属性,比如 List View Web Parts,这样我们就可以很方便的客户化列表中某个字段或view(视图)的显示方式:
在SharePoint 2013中可以通过多种方式来设置JSLink这个属性:
1.在web part 的属性面板里面
2. 使用Field xml定义
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Field
ID="{43001095-7db7-4219-9df9-b4b0f281530a}"
Name="My Awesome Sample Field"
DisplayName="My Awesome Sample Field"
Type="Text"
Required="FALSE"
JSLink="/_layouts/15/Zimmergren.JSLinkSample/Awesomeness.js"
Group="Blog Sample Columns">
</Field>
</Elements>
3. 使用server side API:
using (SPSite site = new SPSite("http://tozit-sp:2015"))
{
SPWeb web = site.RootWeb;
SPField taskPriorityField = web.Fields["Priority"];
taskPriorityField.JSLink = "/_layouts/15/Zimmergren.JSLinkSample/AwesomeFile.js";
taskPriorityField.Update(true);
}
4. 使用 PowerShell
$web = Get-SPWeb http://tozit-sp:2015 $field = $web.Fields["Priority"] $field.JSLink = "/_layouts/15/Zimmergren.JSLinkSample/Awesomeness.js" $field.Update($true)
5.使用PowerShell配制web part的JSLink
$web = Get-SPWeb http://tozit-sp:2015
$webPartPage = "/Lists/Sample%20Tasks/AllItems.aspx"
$file = $web.GetFile($webPartPage)
$file.CheckOut()
$webPartManager = $web.GetLimitedWebPartManager($webPartPage, [System.Web.UI.WebControls.WebParts.PersonalizationScope]::Shared)
$webpart = $webPartManager.WebParts[0]
$webpart.JSLink = "/_layouts/15/Zimmergren.JSLinkSample/Awesomeness.js"
$webPartManager.SaveChanges($webpart)
$file.CheckIn("Awesomeness has been delivered")
6. Awesomeness.js的代码逻辑
// Create a namespace for our functions so we don't collide with anything else
var zimmergrenSample = zimmergrenSample || {};
// Create a function for customizing the Field Rendering of our fields
zimmergrenSample.CustomizeFieldRendering = function ()
{
var fieldJsLinkOverride = {};
fieldJsLinkOverride.Templates = {};
fieldJsLinkOverride.Templates.Fields =
{
// Make sure the Priority field view gets hooked up to the GetPriorityFieldIcon method defined below
'Priority': { 'View': zimmergrenSample.GetPriorityFieldIcon }
};
// Register the rendering template
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(fieldJsLinkOverride);
};
// Create a function for getting the Priority Field Icon value (called from the first method)
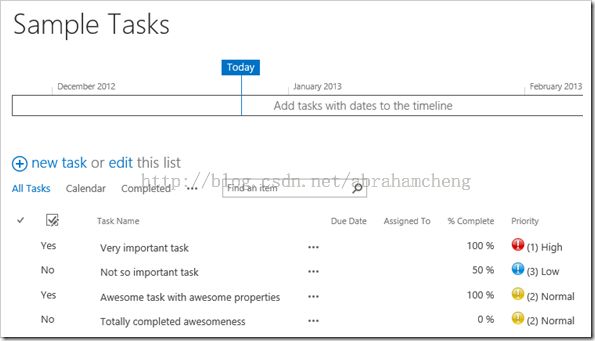
zimmergrenSample.GetPriorityFieldIcon = function (ctx) {
var priority = ctx.CurrentItem.Priority;
// In the following section we simply determine what the rendered html output should be. In my case I'm setting an icon.
if (priority.indexOf("(1) High") != -1) {
//return "<div style='background-color: #FFB5B5; width: 100%; display: block; border: 2px solid #DE0000; padding-left: 2px;'>" + priority + "</div>";
return "<img src='/_layouts/15/images/Zimmergren.JSLinkSample/HighPrioritySmall.png' /> " + priority;
}
if (priority.indexOf("(2) Normal") != -1) {
//return "<div style='background-color: #FFFFB5; width: 100%; display: block; border: 2px solid #DEDE00; padding-left: 2px;'>" + priority + "</div>";
return "<img src='/_layouts/15/images/Zimmergren.JSLinkSample/MediumPrioritySmall.png' /> " +priority;
}
if (priority.indexOf("(3) Low") != -1) {
//return "<div style='background-color: #B5BBFF; width: 100%; display: block; border: 2px solid #2500DE; padding-left: 2px;'>" + priority + "</div>";
return "<img src='/_layouts/15/images/Zimmergren.JSLinkSample/LowPrioritySmall.png' /> " + priority;
}
return ctx.CurrentItem.Priority;
};
// Call the function.
// We could've used a self-executing function as well but I think this simplifies the example
zimmergrenSample.CustomizeFieldRendering();
以上内容译自: http://zimmergren.net/technical/sp-2013-using-the-spfield-jslink-property-to-change-the-way-your-field-is-rendered-in-sharepoint-2013
另外,还可以是用JSLink 来客户化list forms:
有兴趣的朋友可以参考:http://blog.creative-sharepoint.com/2013/06/customising-the-newform-with-jslink/