Iphone开发(十)简单的列表tableView与行的响应事件
holydancer原创,如需转载,请在显要位置注明:
转自holydancer的CSDN专栏,原文地址:http://blog.csdn.net/holydancer/article/details/7429807
列表是移动开发中的视图中的重要部分,往往又是控件中最复杂呢,今天演示一个最简单的列表,先来对列表有个大概的了解。虽然是最简单的,但还是稍稍有些复杂.
在iphone开发中的列给称为tableView,在大的方向上分为两种,一种是普通列表plain,一组是分组列表grouped;
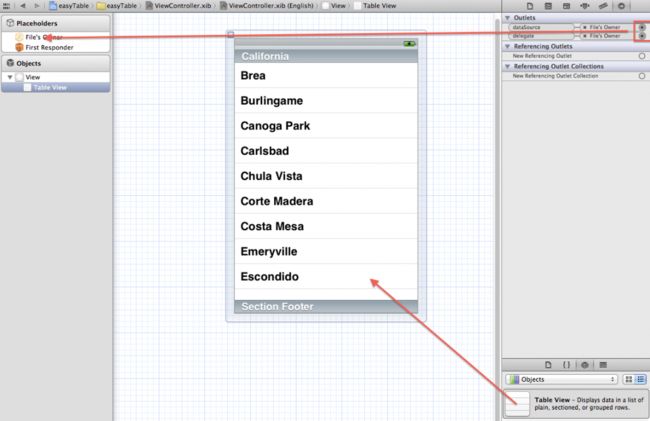
上面是两种不同的表格式,另外我们在上面可以发现有一个关键字Section,称为分区,在普通视图中,那个California和下面的Section Footer之前的就是一个分区,California称为Section Header,在每个分区的开头部分,Section Footer在每个分区的结尾部分,在分组视图中,每一个组就是一个section,然后每个分区中有若干行,称为row。
所以我们如果要创建一个列表的话,除了要设定格式外(分组与否),还要提供显示的内容(数据源),然后显示的样式(多少分区,每区多少行),并将这些关联起来。这些都需要在方法中设定,这些方法分别在两个协议里(是不是类似date picker之流?),一个数据源协议,一个委托协议。
好了,现在开始看代码吧,新建一个项目,打开xib文件进行如下操作:
格式设定为plain
然后在viewController中实现两个协议:
viewController.h:
#import <UIKit/UIKit.h> @interface ViewController : UIViewController<UITableViewDataSource,UITableViewDelegate> @end然后先实现数据源协议中的三个方法来规划这个列表:
numberofSectionInTableView: //这个列表有多少个区,我们只来一个区先
tableView:tableViewnumberOfRowInSection://每个区都有多少行
tableView:titleForHeaderInSection://返回每个分区的标题
我们用这三个方法就可以了,然后再实现委托方法中的两个方法来画出列表和响应点击:
tableView:cellForRowAtIndexPath://这个方法返回每一行的内容,有多少行这个方法就会运行多少次。
tableView:didSelectRowAtIndexPath://这个方法响应点击哪一行。
另外,需要注意的是,列表中显示的内容一般都是在viewDidLoad中加载。
下面看实现部分代码:注意我又加了一个数组类型的属性myListArray;
viewController.m:
#import "ViewController.h"
@implementation ViewController
@synthesize myListArray;
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [myListArray count];
//只有一组,数组数即为行数。
}
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
//我们设分区标题,不设分区标尾
return @"dota部分英雄友情演出";
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//这个方法返回的cell代表每一行显示的内容,每显示一行都会运行一次此方法。
static NSString *NOTIFY = @"随便";
UITableViewCell *cell = (UITableViewCell *)[tableView dequeueReusableCellWithIdentifier:NOTIFY];
//寻找已经加上自定义标注的当前可重用的cell。
if (cell==nil) {
cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:NOTIFY];
//找不到可重用的cell,就再生成一个,格式为默认,加上自定义标注;
//if条件里面的是肯定先运行的,在第一次运行时都不可能找到可重用的加上标注的cell
//只有列表滑动将已有行给挤出当前view时,挤出的那个cell才会变为可重用的
}
cell.textLabel.text=[myListArray objectAtIndex:indexPath.row];
//将当前行的显示的label设为已定义数组中的一个。
//indexPath.row代表当前行
return cell;
}
- (void)viewDidLoad
{
[super viewDidLoad];
myListArray= [[NSArray alloc]initWithObjects:@"老牛",@"敌法",@"小Y",@"NEC",@"小小",@"白虎", nil];
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
@end
这样就实现了一个简单的列表,看下效果:
如果要实现列表的点击响应的话,需要实现委托协议中的一个方法:
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
该方法能够捕捉你点击的行的信息,在点击事件发生时调用,我们现在完成这个方法,达到一个点击后弹出对话框的效果,在viewController.m中实现这个方法:
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
//该方法响应列表中行的点击事件
NSString *heroSelected=[myListArray objectAtIndex:indexPath.row];
//indexPath.row得到选中的行号,提取出在数组中的内容。
UIAlertView *myAlertView;
myAlertView = [[UIAlertView alloc]initWithTitle:@"dota群英传" message:heroSelected delegate:self cancelButtonTitle:@"ok" otherButtonTitles:nil];
[myAlertView show];
//点击后弹出该对话框。
}
然后在模拟器中点击行进行测试:
好了,今天先这样吧,不知道各位看官有没有dota玩家,看见这个列表有没有兴奋呢,有木有?大声点!
关键词:IOS ,Iphone ,SDK开发 ,列表 ,tableView ,UITableViewCell