- html在线xml编辑,XML/HTML
马力的爸爸
html在线xml编辑
在HTML页面中显示XML数据在下面的实例中,我们打开一个XML文件("cd_catalog.xml"),然后遍历每个CD元素,并显示HTML表格中的ARTIST元素和TITLE元素的值:if(window.XMLHttpRequest){//codeforIE7+,Firefox,Chrome,Opera,Safarixmlhttp=newXMLHttpRequest();}else{//cod
- css‘s hover VS mobile
溪i
服务器运维
.animation{animation:30smoveinfinitelinear;/*&:hover{animation-play-state:paused;*/}原本写的好好的,测试说:“移动端点击滚动条,跳转到其他页面后,返回当前页面,滚动条不滚动;可以优化位点击后继续滚动”哎,改吧!setPause(true)}//onTouchEnd={()=>setPause(false)}onMo
- Nginx+FFmpeg实现海康威视摄像头的rtsp流转hls流并在本地WEB页面以及服务器WEB页面实现直播效果
Zim_cie
海康威视摄像头hlsrtspnginxffmpeghtml
由于自己的海康威视网络摄像机不支持websocket,无法使用官方网页提供的WEB3.2开发包,只能使用低版本3.0版本的web开发包,但是这个版本的开发包只支持44以下版本的Chrome浏览器(当前普遍版本90+),ie9-ie11(???很少人用ie了,更何况不适配开发需求),其余Firefox也应该是低版本的。转而想到通过提取视频流的方法进行二次开发。》》具体如何查看通过海康威视技术人员提示
- 使用Selenium进行网页自动化测试
Rverdoser
chrome前端
#导入Selenium的webdriverfromseleniumimportwebdriverfromselenium.webdriver.common.keysimportKeysimporttime#创建WebDriver对象,指定使用Chrome浏览器和浏览器驱动的路径driver=webdriver.Chrome(executable_path='/path/to/chromedrive
- python bs4 selenium 查找a href=javascript:();的实际点击事件和url
大霸王龙
pythonseleniumjavascript
在使用BeautifulSoup和Selenium时,处理href="javascript:;"的链接需要一些额外的步骤,因为这些链接不直接指向一个URL,而是通过JavaScript代码来执行某些操作。这可能包括导航到另一个页面、触发模态窗口、显示/隐藏内容等。以下是如何使用Selenium来查找和处理这些链接的步骤:启动WebDriver:首先,你需要启动一个WebDriver(如Chrome
- 上位机操作篇---Linux常用命令
Ronin-Lotus
上位机操作篇网络linuxubuntu程序员创富运维服务器
第二章Linux常用命令(简介)常用命令及其简介第二章Linux常用命令(简介)前言第一部分:基础命令一、pwd二、ls或者ls[选项][目录名]三、cd四、clear或者crtl+l第二部分:文件操作一、touch二、mkdir三、cp四、mv五、rm第三部分:文本操作一、cat二、grep三、find第四部分:权限操作一、chmod二、chown三、sudo第五部分:用户管理操作一、addus
- 嵌入机械手高分辨率触摸功能可实现自适应类人类抓握
硅谷秋水
机器学习人工智能智能体人工智能机器人
24年12月来自北大、北京通智、北大武汉AI研究院和英国QueenMary大学的论文“Embeddinghigh-resolutiontouchacrossrobotichandsenablesadaptivehuman-likegrasping”。开发适应现实世界动态的机械手仍然是机器人技术和机器智能领域的一项基本挑战。尽管在复制人手运动学和控制算法方面取得了重大进展,但机器人系统仍然难以在动态
- windows平台定时杀掉Chrome浏览器
少陽君
pythonwindowschromepython
在Windows系统上,你可以使用Python脚本配合系统的计划任务功能来实现每天晚上9点自动结束谷歌浏览器的进程。以下是具体步骤:1.编写Python脚本编写一个脚本来查找并结束Chrome的进程:这个是kill线程importosimportsignalimportpsutildefkill_chrome():forprocessinpsutil.process_iter(attrs=['pi
- 使用Selenium调试Edge浏览器的常见问题与解决方案
程序员小雷
seleniumedge测试工具测试用例单元测试功能测试postman
背景介绍在当今互联网时代,网页爬虫已经成为数据获取的重要手段。而Selenium作为一款功能强大的自动化测试工具,被广泛应用于网页爬取任务中。虽然Chrome浏览器是Selenium用户的常见选择,但在某些工作环境中,我们可能需要使用Edge浏览器来进行自动化测试。然而,Edge浏览器在调试和使用过程中会遇到一些特有的挑战,本文将深入探讨这些问题,并提供实用的解决方案。问题陈述当尝试使用Selen
- 2024-12-01百度TTS语音
坐吃山猪
AI训练AI编程
百度TTS语音个人尝试代码仓库:https://gitee.com/enzoism/chrome_tampermonkey鸣谢:感谢每一位无私奉献的传道者,在此不一一具名!1-学习目标1)了解百度TTS语音2)使用百度TTS语音2-参考网址个人尝试代码仓库:https://gitee.com/enzoism/chrome_tampermonkey1-应用列表查看地址:https://console
- git连接GitHub的超时问题
枯树老斑鸠
gitgithub
在进行GitHub的连接测试,以及进行gitpull的时候,出现报错ssh:connecttohostgithub.comport22:Connectiontimedout原因是ssh阻塞了22端口,可以通过修改配置文件,不走22端口,改走其他端口,就能解决这个问题。一种是在用户主目录下.ssh/中添加配置文件。cd~/.ssh/touchconfig写入下列内容:Hostgithub.comUs
- TypeScript 学习笔记(七):TypeScript 与后端框架的结合应用
Evaporator Core
typescript前端框架学习
1.引言在前几篇学习笔记中,我们已经探讨了TypeScript的基础知识和在前端框架(如Angular和React)中的应用。本篇将重点介绍TypeScript在后端开发中的应用,特别是如何与Node.js和Express结合使用,以构建强类型、可维护的后端应用。2.TypeScript与Node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于构建后端应用。
- Chromium 132 编译指南 Mac篇(一)- 环境准备
守城小轩
浏览器开发chromedevtools浏览器开发指纹浏览器chrome
1.引言在当今浏览器领域,开源项目Chromium的地位举足轻重。作为GoogleChrome浏览器的技术核心,Chromium不仅驱动着这款全球流行的浏览器,还为众多衍生浏览器项目奠定了坚实的基础。对于热衷于浏览器技术研究,或有志于开发自有浏览器的开发者来说,掌握Chromium的编译技术是迈向成功的第一步。本指南将聚焦于macOS平台,为开发者提供一份详尽的Chromium132编译入门教程。
- 【JavaScript】事件监听:触摸事件
神明木佑
javascriptmicrosoft开发语言
JavaScript触摸事件是通过浏览器提供的TouchAPI来实现的。当用户在触摸屏设备上进行交互时,浏览器会捕捉到触摸事件,并将其传递给相应的JavaScript事件处理器。需要注意的是,触摸事件在不同的设备和浏览器上可能有差异,因此在使用触摸事件时应该进行兼容性测试,并根据需要进行适当的兼容性处理。此外,触摸事件通常与其他事件(如点击事件、滚动事件等)结合使用,以实现更复杂的交互效果。一、t
- 如何在Google Chrome浏览器中设置代理服务
IPdodo全球网络服务
php开发语言
在日常使用互联网时,很多用户希望通过代理服务器来增强隐私保护、突破地理限制或访问受限内容。谷歌浏览器(GoogleChrome)作为全球最常用的浏览器之一,并不直接提供代理设置的选项,但我们可以通过操作系统的设置或借助第三方扩展来实现代理配置。一、什么是代理服务代理服务是指当用户发出请求时,代理服务器会代替用户向目标网站发送请求并接收响应。通过这种方式,代理服务器可以隐藏用户的真实IP地址,从而提
- 【免费】谷歌浏览器chrome chromedriver 131.0.6778.24 win64 下载
圣phoenix
chrome
首先,检查电脑上的Chrome版本是否131.*;确认了版本是131;(只要chrome版本号前端一致就可以)再下载这个driver到指定的目录上。(一般放本地电脑的/usr/local/bin目录下,或者python集中调用的电脑的/python/chromedriver,主要看应用场景)
- selenium 各浏览器,各驱动,pycharm源地址
一个测试开发人员的纪录
seleniumpython测试工具
python官网下载地址:https://www.python.org/downloads/windows/安装seleminum之前必须先安装python浏览器和驱动下载地址:Chrome各个版本下载地址GoogleChrome64bitWindows版_chrome浏览器,chrome插件,谷歌浏览器下载,谈笑有鸿儒Chromedriver各个版本下载地址
- 支持selenium的chromedriver更新到131.0.6778.87
代码的乐趣
selenium测试工具
最近chrome释放新版本:131.0.6778.87如果运行selenium自动化测试出现以下问题,是需要升级chromedriver才可以解决的。selenium.common.exceptions.SessionNotCreatedException:Message:sessionnotcreated:ThisversionofChromeDriveronlysupportsChromeve
- Selenium的webdriver下载地址
aguaicat
selenium测试工具
Selenium常用的webdriver下载地址chrome下载地址:http://chromedriver.storage.googleapis.com/index.htmlhttps://googlechromelabs.github.io/chrome-for-testing/edge下载地址:https://developer.microsoft.com/en-us/microsoft-e
- Python自动化测试之Selenium各浏览器驱动下载网址
Shadow℘Coder
Python学习selenium测试工具
在自动化测试领域,Selenium无疑是一个不可或缺的工具。它允许开发者编写脚本来模拟用户在浏览器中的操作,从而进行自动化测试。然而,为了使用Selenium控制不同的浏览器,我们需要安装相应的浏览器驱动(WebDriver)。(1)Chrome浏览器驱动(chromedriver):ChromeforTestingavailability(googlechromelabs.github.io)h
- web自动化测试基础(从配置环境到自动化实现登录测试用例的执行,vscode如何导入自己的python包)
小明学编程`
自动化测试自动化测试用例web自动化测试pythonselenium安装自动化导入自己的包pythonwebdriver下载
接下来的一段时间里我会和大家分享自动化测试相关的一些知识希望大家可以多多支持,一起进步。一、环境的配置前提安装好了python解释器并配好了环境,并安装好了VScode下载的浏览器和浏览器驱动需要一样的版本号(只看大版本)。1、安装浏览器Chrome浏览器下载地址,点链接接后,根据自己的操作系统选择不同的版本,windows就下载win版本的,linux就下linux版本的。推荐大家下载stabl
- 【爬虫】Python实现爬取淘宝商品信息(超详细)
RoundLet_Y
爬虫python开发语言
【更新说明】项目代码已在2024年12月02日19点30进行更新,如有问题可评论或私信与我联系!目录项目介绍代码部分引用第三方库全局定义主函数爬虫主函数代码搜索“关键词”翻页函数代码编辑获取商品列表信息代码完整代码项目介绍项目使用ChromeDriver插件,基于Python的第三方库Selenium模拟浏览器运行、PyQuery解析和操作HTML文档,获取淘宝平台中某类商品的详细信息(商品标题、
- 环境变量设置之后,pycharm 中程序获取不生效?
drebander
pycharmchromeidepython
在Linux系统中,/etc/profile是一个全局配置文件,主要用于定义所有用户的环境变量。当我们修改了/etc/profile文件后,如何让这些变量快速生效,而不需要重启系统呢?本文将为你详细讲解。问题背景当环境变量设置在远程服务器上时,通过本地Python脚本链接远程服务器,尝试使用以下代码获取环境变量可能会失败:chrome_path=os.environ.get('CHROME_PAT
- Manjaro /opt/google/chrome error
熊明才
chrome前端
mingcai@Manjaroin/opt/google/chrome[22:34:02]$./google-chrome[62841:62841:0516/223407.119870:ERROR:process_singleton_posix.cc(353)]其他计算机(mingcai-systemproductname)的另一个GoogleChrome进程(2931)好像正在使用此个人资料。C
- 如何消除网站“不安全的内容”
CTI数字化服务
安全https
当我们通过HTTPS访问网站时,经常会看到提示“本页面包含不安全的内容”,并询问是否显示这些内容。这是因为在HTTPS页面中引用了HTTP元素,如图片或脚本;或者引用了外部网站的元素,即使是通过HTTPS引用,但如果外部网站不支持HTTPS或其证书有误,也会出现类似问题。那么如何查找和解决这些问题呢?建议使用Chrome的“开发者工具”来检查网页是否存在混合内容。具体步骤如下:访问需要测试的网页,
- firefox PAC代理
黑客呀
网络安全网络工程师计算机firefox前端安全web安全
在linux用firefox,又不像windows下的chrome那样,可以直接设置个自动代理,但是发现firefox有个自动代理的功能哦。/home/allen/Documents/google.pac的内容如下:"usestrict";/**Generatedfromhttps://github.com/NewFuture/pac*seeallpacfileshttps://pac.newfu
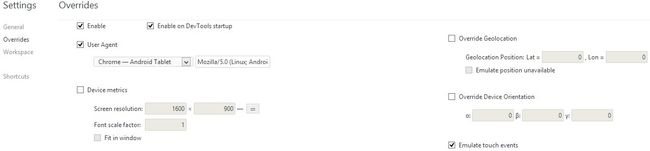
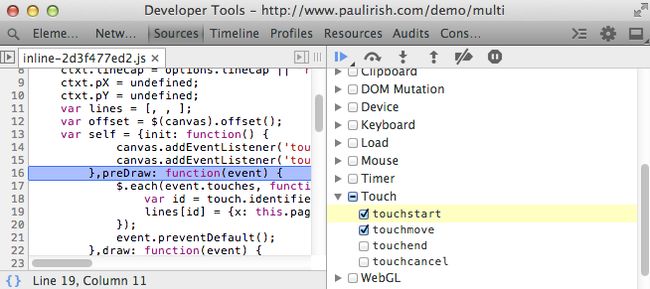
- Jerry和您聊聊Chrome开发者工具
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- Chrome DevTools 剖析:调试 JavaScript 异常
引言ChromeDevTools是一款功能强大的开发者工具,广泛应用于前端开发,尤其是调试网页和Web应用的JavaScript代码。作为GoogleChrome浏览器的一部分,它为开发者提供了一整套调试、分析和优化网页性能的功能。本文将专注于ChromeDevTools中调试JavaScript异常的功能,并详细介绍如何使用它来有效捕获和解决JavaScript错误。1.JavaScript异常
- AirPlay认证是什么?
microtest131
检测认证
AirPlay是由美国苹果公司推出的无线技术,Airplay可以将iPhone、iPad或iPodtouch等设备上的视频、音频以及图片传输到第三方认证设备上,传输的载体为Wi-Fi,与蓝牙无线有本质的不同。AirPlay认证主要用于验证设备是否符合AirPlay标准和规范,以确保其可以无线传输音频和视频内容。AirPlay认证涉及到硬件和软件两个方面,认证通过后,设备可以获得使用AirPlay标
- 从谷歌官网下载 Chrome 离线安装包
chrome
https://www.google.cn/chrome?standalone=1https://www.google.cn/chrome——官网地址?standalone=1——代表离线安装包
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found