Android开发7:布局管理器4(网格布局GridLayout,绝对布局AbsoluteLayout)
版本:Android4.3 API18 学习整理:liuxinming
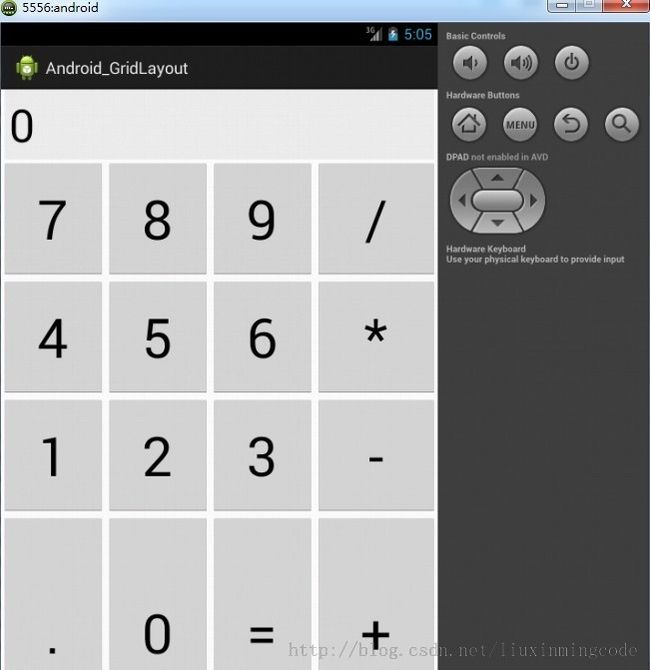
上面的案例打印了一个行号,列号日志,等会分析。先来看看效果吧
GridLayout
概述
GridLayout即网格布局,它是Android4.0新增的布局管理器,因此需要在Android4.0之后的版本中才能使用该布局。
GridLayout的作用类似于HTML中的table标签,它把整个容器划分成rowsxcolumns个网格,每个网格可以放置一个组件。
初次之外,也可以设置一个组件横跨多少列、一个组件纵跨多少行。
GridLayout提供了setRowCount(int)和setColumnCount(int)方法来控制该网格的行数量和列数量
为了控制GridLayout布局容器中各子组件的布局分布,GridLayout提供了一个内部类:
GridLayout.layoutParams
GridLayout.layoutParams
XML属性及方法
| XML属性 | 相关方法 | 说明 |
| android:alignmentMode | setAlignmentMode(int) | 设置该布局管理器采用的对齐模式 |
| android:columnCount | setColumnCount(int) | 设置该网格的列数量 |
| android:columnOrderPreserved | setColumnOrderPreserved(boolean) | 设置该网格容器是否保留列序号 |
| android:rowCount | setRowCount(int) | 设置该网格的行数量 |
| android:rowOrderPreserved | setRowOrderPreserved(boolean) | 设置该网格容器是否保留行序号 |
| android:useDefaultMargins | setUseDefaultMargins(boolean) | 设置该布局管理器是否使用默认的页边距 |
奉上实例:计算器界面
设计场景:将该界面分解成一个6 * 4的网格,其中第一个输入文本框横跨4列
通过java代码循环出16个按钮
xml布局代码
java代码
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="6"
android:columnCount="4"
android:id="@+id/root"
>
<!-- 定义一个横跨4列的文本框,并设置该文本框的前景色、背景色等属性 -->
<TextView
android:id="@+id/text01"
android:layout_width="match_parent"
android:layout_columnSpan="4"
android:textSize="50sp"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:padding="5dp"
android:layout_gravity="right"
android:background="#eee"
android:textColor="#000"
android:text="0"
/>
</GridLayout>
java代码
package com.example.gridlayout;
import android.os.Bundle;
import android.app.Activity;
import android.util.Log;
import android.view.Gravity;
import android.view.Menu;
import android.widget.Button;
import android.widget.GridLayout;
public class MainActivity extends Activity {
private String tag = "GridLayoutActivity";
GridLayout gridLayout;
//定义16个按钮的文本
String[] chars = new String[]
{
"7","8","9","/",
"4","5","6","*",
"1","2","3","-",
".","0","=","+"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取View对象
gridLayout = (GridLayout) findViewById(R.id.root);
for(int i = 0 ; i < chars.length ; i++)
{
Button bn = new Button(this);
bn.setText(chars[i]);
//设置该按钮的字号大小
bn.setTextSize(60);
bn.setWidth(115);
bn.setHeight(130);
//指定该组件所在的行
GridLayout.Spec rowSpec = GridLayout.spec(i / 4+2);
//指定该组件所在的列
GridLayout.Spec columnSpec = GridLayout.spec(i%4);
String msg ="rowSpec:"+(i / 4+2)+" - columnSpec:"+(i%4);
Log.d(tag, msg);
GridLayout.LayoutParams params = new GridLayout.LayoutParams(rowSpec,columnSpec);
//指定该组件占满容器
params.setGravity(Gravity.FILL);
gridLayout.addView(bn,params);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
上面的案例打印了一个行号,列号日志,等会分析。先来看看效果吧
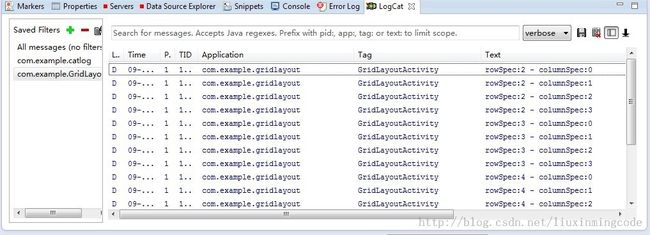
下面我们来看看打印出来的日志
用到的函数:
public static GridLayout.Spec spec (int start)
public static GridLayout.Spec spec (int start)
=======================API介绍
返回一个
Spec,其中
start 开始索引
=======================日志
rowSpec 是行的开始索引
columnSpec 是列的开始索引
看到这里相信你已经明白下面日志了,行索引为2时,也就是第二行,列从0到3表示4列。
类概述知识点
对齐指定视图应放置在一个单元格组的某个位置以及尺寸大小。
GridLayout.LayoutParams类包含一个rowSpec和columnSpec,其中每个都包含对齐。整体单元格组由这两种沿每个轴单独对齐的方式指定。
GridLayout类定义使用最常见的对齐方式,在总体布局上,左,下,右,居中,基线,填充。
GridLayout.LayoutParams类包含一个rowSpec和columnSpec,其中每个都包含对齐。整体单元格组由这两种沿每个轴单独对齐的方式指定。
GridLayout类定义使用最常见的对齐方式,在总体布局上,左,下,右,居中,基线,填充。
推荐一篇不错的关于GridLayout布局文章,有兴趣的可以看看 http://tech.it168.com/a2011/1122/1277/000001277274.shtml
AbsoluteLayout
概述
AbsoluteLayout绝对布局,android不提供任何布局控制,需要开发通过X坐标、Y坐标来控制组件的位置。
当使用AbsoluteLayout作为布局容器时,布局容器不再管理子组件的位置、大小
PS:由于现在android版本各异,屏幕大小,分辨率变化万千,因此使用AbsoluteLayout需要谨慎使用。
使用AbsoluteLayout时,每个子组件都可以指定如下两个XML属性
| XML属性 | 说明 |
| android:layout_x | 指定该子组件的X坐标 |
| android:layout_y | 指定该子组件的Y坐标 |
Android中一般支持如下常用的距离单位
1、px(像素):每个px对应屏幕上的一个点。
2、dip或dp(device independent pixels,设备独立像素):一种基于屏幕密度的抽象单位。在每英寸160点的显示器上,1dip = 1px。但随着屏幕密度的改变,dip与px的换算会发生改变
3、sp(scaled pixels,比例像素):主要处理字体的大小,可以根据用户的字体大小首选项进行缩放。
4、in(英寸):标准长度单位。
5、mm(毫米):标准长度单位
6、pt(磅):标准长度单位,1/72 英寸。