Android开发8:UI组件TextView,EditText,Button
版本:Android4.3 API18 学习整理:liuxinming
调试效果:
java代码
效果
TextView
概述
TextView直接继承了View(EditText、Button两个UI组件类的父类)
TextView还派生了一个CheckedTextView,CheckedTextView增加了一个checked状态
可以通过setChecked(boolean)和isChecked()方法来改变、访问该组件的checked状态
还可以通过setCheckMarkDrawable()方法来设置它的勾选图标。
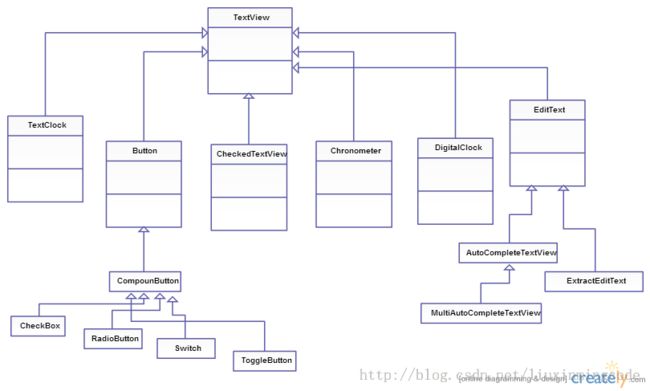
TextView类及子类的类图
XML属性
TextView提供了大量的XMl属性,这些XML属性大部分也适用于它的子类(EditText,Button等)
具体XML属性参考
http://developer.android.com/reference/android/widget/TextView.html
EditText
概述
EditText 与 TextView非常相似,它与TextView公用了绝大部分XML属性和方法。
和TextView区别:EditText可以接受用户输入
子类
从上面类图关系可以看出,EditText派生了两个子类
1、AutoCompleteTextView :带有自动完成功能的EditText,该类通常要与Adapter结合使用。
2、ExtractEditText :它并不是UI组件,而是EditText组件的底层服务类,负责提供全屏输入法支持。
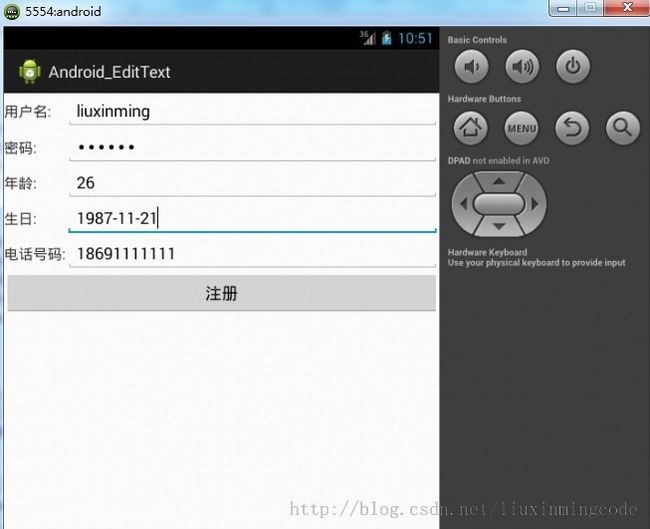
奉上测试案例:用户输入界面
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1"
>
<TableRow>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="用户名:"
android:textSize="16sp"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="请填写登录账户"
android:selectAllOnFocus="true"
/>
</TableRow>
<TableRow>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="密码:"
android:textSize="16sp"
/>
<!-- android:inputType="numberPassword" 表明只能接受数字密码 -->
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="numberPassword"
/>
</TableRow>
<TableRow >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="年龄:"
android:textSize="16sp"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="number"
/>
</TableRow>
<TableRow >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="生日:"
android:textSize="16sp"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="date"
/>
</TableRow>
<TableRow >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="电话号码:"
android:textSize="16sp"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="请填写您的电话号码"
android:selectAllOnFocus="true"
android:inputType="phone"
/>
</TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注册"
/>
</TableLayout>
调试效果:
Button
概述
根据上述类图关系可以看出Button继承了TextView类,它主要是在UI界面上生成一个按钮,该按钮可以提供用户单击
当用户单击时,按钮会触发一个onClick事件
可以通过android:background属性为按钮增加背景颜色和图片
RadioButton,CheckBox
RadioButton CheckBox ToggleButton(状态开关按钮) Switch(开关) 继承了Button类,因此可以使用Button支持的各种属性和方法
RadioButton CheckBox 它们多了一个可选中的功能,因此都可额外指定一个android:checked属性,用于指定初始时是否被选中
RadioButton 只能选中一个 类似 HTML 中的 <input type="radio" 单选框表单
CheckBox 可以选中多个 类似 HTML 中的 <input type="checkbox" 复选框
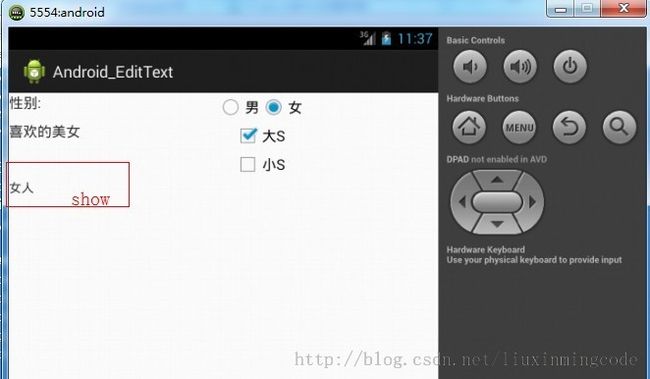
单选按钮、复选框实例
XML布局
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1"
>
<TableRow >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别:"
android:textSize="16sp"
/>
<!-- 这里定义一组单选按钮 -->
<RadioGroup android:id="@+id/button01"
android:orientation="horizontal"
android:layout_gravity="center_horizontal"
>
<!-- 定义两个单选按钮 -->
<RadioButton android:id="@+id/boy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:checked="true"
/>
<RadioButton android:id="@+id/gril"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
/>
</RadioGroup>
</TableRow>
<TableRow >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="喜欢的美女"
android:textSize="16sp"
/>
<!-- 定义一个垂直的线性布局 -->
<LinearLayout android:layout_gravity="center_horizontal"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<!-- 定义三个复选框 -->
<CheckBox android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="大S"
android:checked="true"
/>
<CheckBox android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小S"
/>
</LinearLayout>
</TableRow>
<TextView
android:id="@+id/show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</TableLayout>
java代码
package com.example.edittext;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.TextView;
public class MainActivity extends Activity {
RadioGroup button01;
TextView show;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取界面上button01,show两个组件对象
button01 = (RadioGroup) findViewById(R.id.button01);
show = (TextView) findViewById(R.id.show);
//为RadioGroup组件的OnCheck事件绑定事件监听器
button01.setOnCheckedChangeListener(new OnCheckedChangeListener()
{
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
//根据用户勾选的单选按钮来动态改变tip字符串的值
String tip = checkedId == R.id.boy ? "男人":"女人";
//修改 show 组件中的文本
show.setText(tip);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
效果
ToggleButton,Switch
ToggleButton,Switch通常用于切换程序中的某种状态
具体XML属性参考官方API
http://developer.android.com/reference/android/widget/Button.html
http://developer.android.com/reference/android/widget/Button.html
AnalogClock,DigitalClock
DigitalClock本身继承了TextView---也就是说它本身就是文本框,只是它里面显示的内容总是当前时间
AnalogClock继承了View组件,它重写了View的OnDraw方法,它会在View上绘制模拟时钟
区别:
DigitalClock显示数字时钟,可以显示当前的秒数
AnalogClock显示模拟时钟,不会显示当前秒数
Chronometer
Chronometer(计时器),继承TextView,显示一段文本,但它不显示当前时间,显示从某个起始时间开始,一共过去了多长时间
提供了一个android:format 属性,用于指定计时器的计时格式。
支持常用方法
1、setBase(long base) :设置计时器的起始时间
2、setFormat(String format):设置显示时间格式
3、start():开始计时
4、stop():停止计时
5、setOnChronometerTickListener(Chronometer.OnChronometerTickListenerlistener):为计时器绑定事件监听器,当计时改变时触发该监听器。
具体用法参考官方API:
http://android.toolib.net/reference/android/widget/Chronometer.html
欢迎Android , php 同学加群 QQ :224784042 交流
学习的结果,依靠于每天的持之以恒!!不是特忙,特加班情况,会每天更新一篇Android学习笔记,欢迎大家互相交流,学习,共同进步。
偶菜鸟一枚!!!!!!
晚安!