iOS QQ第三方登实现
我们经常会见到应用登陆的时候会有QQ,微信,微博等的第三方登陆
如图:
下面我们主要讲一下qq的第三方登陆如何实现
首先,到官网注册:
http://wiki.connect.qq.com
一,下载SDK
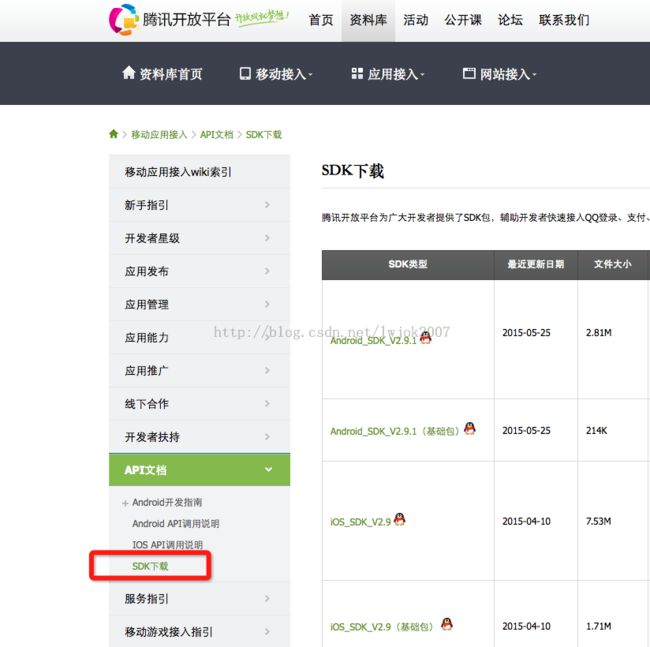
二,SDK的目录结构下载SDK 地址:
http://wiki.open.qq.com/wiki/mobile/SDK下载
下载最新版本的iOS_SDK_V2.9
下载的文件结构如下
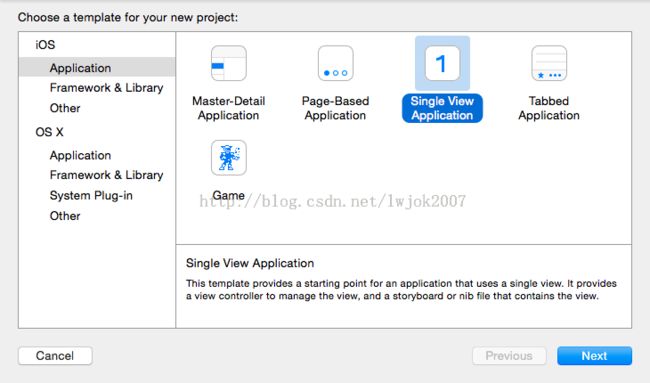
三,在Xcode中创建项目
---------------------------------------------------------------------------------------------------------------------
sample:示例代码
1. TencentOpenAPI.framework打包了iOS SDK的头文件定义和具体实现。
2. TencentOpenApi_iOS_Bundle.bundle 打包了iOS SDK需要的资源文件。
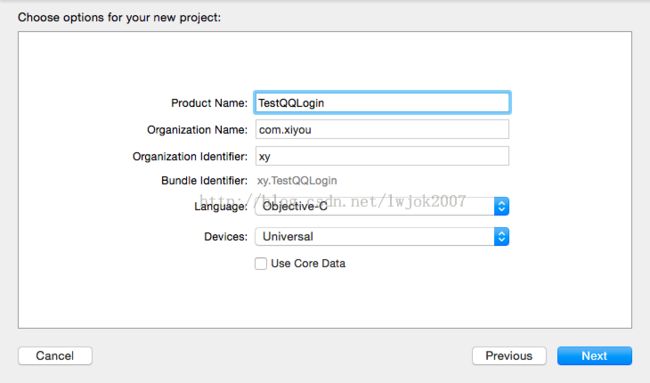
新建空白项目,起名TestQQLogin
四,将iOS SDK添加到项目中
五,添加依赖库
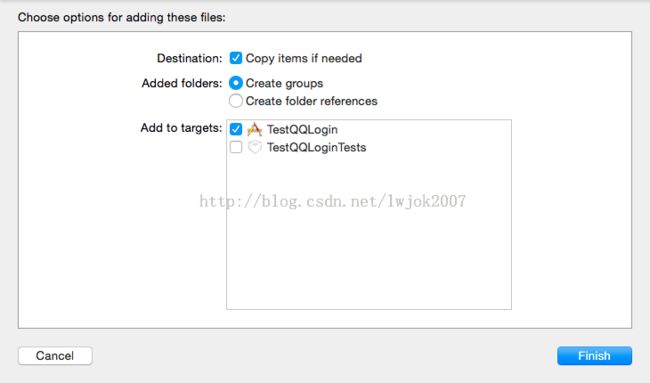
1. 将iOS SDK中的TencentOpenAPI.framework和TencentOpenApi_IOS_Bundle.bundle文件拖放到应用开发的目录下。
2,在弹出的框中选择如下
六, 修改必要的工程配置属性
点击Project navigator 点击TARGETS ---> General ---> Linked Frameworks and Libraries
点击加号添加
添加SDK依赖的系统库文件。分别是
”Security.framework”,
“libiconv.dylib”,
“SystemConfiguration.framework”,
“CoreGraphics.Framework”、
“libsqlite3.dylib”、
“CoreTelephony.framework”、
“libstdc++.dylib”、
“libz.dylib”。
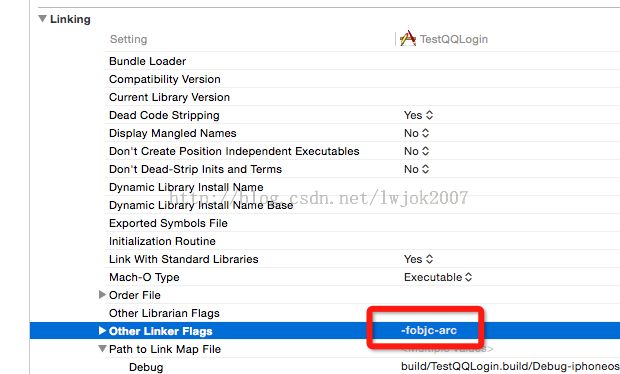
1,在工程配置中的“Build Settings”一栏中找到“Linking”配置区,给“Other Linker Flags”配置项添加属性值“-fobjc-arc”
效果如下图:
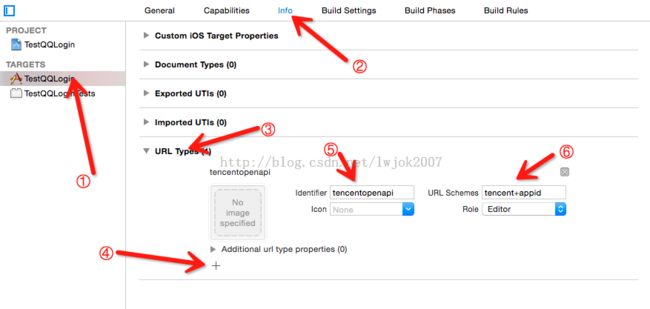
2,在XCode中,选择你的工程设置项,选中“TARGETS”一栏,在“info”标签栏的“URL type”添加一条新的“URL scheme”,新的scheme = tencent + appid(例如你的appid是123456 则填入tencent123456) identifier 填写:tencentopenapi。appid怎么来请看第七步。
七,在腾讯应用宝创建应用
八,开始写代码第六步配置中需要的appid等信息 需要首先在应用宝中创建应用才能得到。
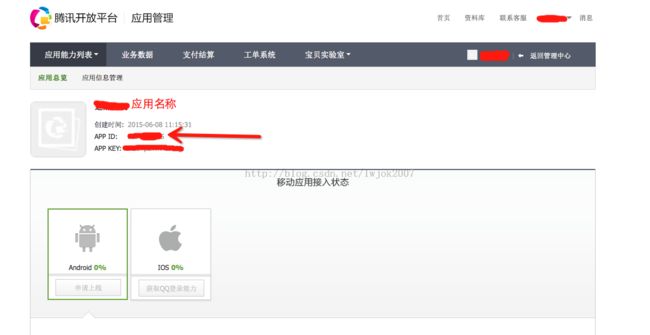
首先登陆网站:http://open.qq.com
创建应用,在应用详情中可以看到appid
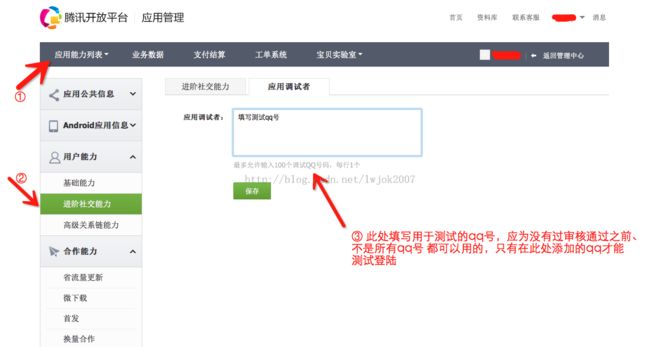
申请完成后一定记得添加测试qq,否则没有审核通过的应用是无法直接登陆的
1,打开刚才新建的工程,重写appdelegate的两个方法
重写之前导入头文件
#import <TencentOpenAPI/TencentOAuth.h>
openURL:
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation{
return [TencentOAuth HandleOpenURL:url];
}
handleOpenURL:
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{
return [TencentOAuth HandleOpenURL:url];
}
2 , 在需要使用的 viewController中 初始化
5,在代码中实现 TencentSessionDelegate 方法tencentOAuth=[[TencentOAuthalloc]initWithAppId:@"你的appid"andDelegate:self];
3,设置权限列表
//4,设置需要的权限列表,此处尽量使用什么取什么。
permissions= [NSArrayarrayWithObjects:@"get_user_info",@"get_simple_userinfo",@"add_t",nil];
4,登陆
[tencentOAuth authorize:permissionsinSafari:NO];
#pragma mark -- TencentSessionDelegate
//登陆完成调用
- (void)tencentDidLogin
{
resultLable.text =@"登录完成";
if (tencentOAuth.accessToken &&0 != [tencentOAuth.accessTokenlength])
{
// 记录登录用户的OpenID、Token以及过期时间
tokenLable.text =tencentOAuth.accessToken;
}
else
{
tokenLable.text =@"登录不成功没有获取accesstoken";
}
}
//非网络错误导致登录失败:
-(void)tencentDidNotLogin:(BOOL)cancelled
{
NSLog(@"tencentDidNotLogin");
if (cancelled)
{
resultLable.text =@"用户取消登录";
}else{
resultLable.text =@"登录失败";
}
}
// 网络错误导致登录失败:-(void)tencentDidNotNetWork
{
NSLog(@"tencentDidNotNetWork");
resultLable.text =@"无网络连接,请设置网络";
}
- (void)didReceiveMemoryWarning {
[superdidReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
以上方法基本上就实现了登陆,下来我们得考虑登陆成功之后如何获取用户信息
其实方法很简单我们在登陆成功的方法里面调用
[tencentOAuth getUserInfo];
然后系统会调用一个方法(我们需要提前实现)
-(void)getUserInfoResponse:(APIResponse *)response
{
NSLog(@"respons:%@",response.jsonResponse);
}
在getUserInfoResponse中就可以看到所需要的用用户信息
大致代码如下
<pre name="code" class="objc">#import "ViewController.h" #import <TencentOpenAPI/TencentOAuth.h> @interface ViewController ()<TencentSessionDelegate> { UIButton *qqLoginBtn; TencentOAuth *tencentOAuth; NSArray *permissions; UILabel *resultLable; UILabel *tokenLable; } @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. //1,初始化登陆按钮 添加到当前view中 qqLoginBtn=[UIButton buttonWithType:UIButtonTypeRoundedRect]; qqLoginBtn.frame=CGRectMake(100, 50, 36, 36); [qqLoginBtn setTitle:@"登陆" forState:UIControlStateNormal]; [qqLoginBtn addTarget:self action:@selector(loginAct) forControlEvents:UIControlEventTouchDown]; [self.view addSubview:qqLoginBtn]; //2,初始 lable resultLable=[[UILabel alloc]initWithFrame:CGRectMake(30, 100, 200, 36)]; tokenLable=[[UILabel alloc]initWithFrame:CGRectMake(30, 150, 200, 36)]; [self.view addSubview:resultLable]; [self.view addSubview:tokenLable]; //3,初始化TencentOAuth 对象 appid来自应用宝创建的应用, deletegate设置为self 一定记得实现代理方法 //这里的appid填写应用宝得到的id 记得修改 “TARGETS”一栏,在“info”标签栏的“URL type”添加 的“URL scheme”,新的scheme。有问题家QQ群414319235提问 tencentOAuth=[[TencentOAuth alloc]initWithAppId:@"1104617535" andDelegate:self]; //4,设置需要的权限列表,此处尽量使用什么取什么。 permissions= [NSArray arrayWithObjects:@"get_user_info", @"get_simple_userinfo", @"add_t", nil]; } #pragma mark -- login -(void)loginAct { NSLog(@"loginAct"); [tencentOAuth authorize:permissions inSafari:NO]; } #pragma mark -- TencentSessionDelegate //登陆完成调用 - (void)tencentDidLogin { resultLable.text = @"登录完成"; if (tencentOAuth.accessToken && 0 != [tencentOAuth.accessToken length]) { // 记录登录用户的OpenID、Token以及过期时间 tokenLable.text = tencentOAuth.accessToken; [tencentOAuth getUserInfo]; } else { tokenLable.text = @"登录不成功 没有获取accesstoken"; } } //非网络错误导致登录失败: -(void)tencentDidNotLogin:(BOOL)cancelled { NSLog(@"tencentDidNotLogin"); if (cancelled) { resultLable.text = @"用户取消登录"; }else{ resultLable.text = @"登录失败"; } } // 网络错误导致登录失败: -(void)tencentDidNotNetWork { NSLog(@"tencentDidNotNetWork"); resultLable.text = @"无网络连接,请设置网络"; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(void)getUserInfoResponse:(APIResponse *)response { NSLog(@"respons:%@",response.jsonResponse); } @end
九,真机测试效果
打开登陆界面:
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
登陆中
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
登录成功
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
示例代码上传到qq群 414319235 大家需要可以去下载