iOS 微信分享 朋友圈
好多app中 应该会有关分享的功能,比如分享给微信好友朋友圈好友等等
下面我们来整理一下
首先去微信开放平台注册账号(是微信开放平台 不是腾讯开放平台,两者不一样)
https://open.weixin.qq.com
注册完成之后记得创建应用,后边会用到。只需要注册就行, 拿到AppID 就行,不用上传app
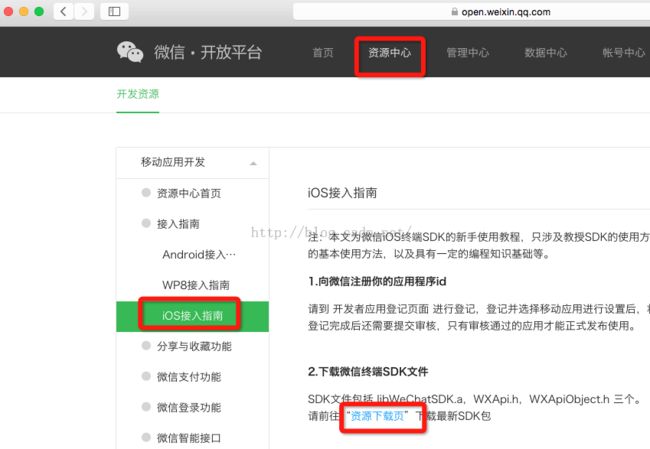
下来我们在 微信开放平台的资源中心中下载sdk
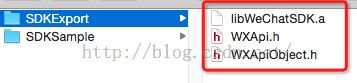
下载完成后 里面有我们需要的工具包
接下来我们新建项目(我起名:TestWeixinShare)
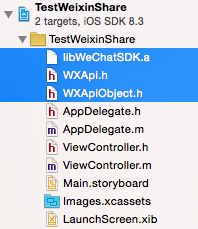
接下来我们讲刚才下载的三个工具包拖入我们的项目(记得在弹出框中勾选 Copy items if needed)
拖入后的效果如下
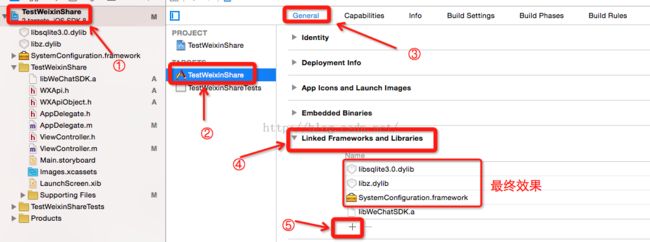
导入我们需要的framwork等
SystemConfiguration.framework,
libz.dylib,
libsqlite3.0.dylib
导入方法如下
接下里 一定记得在 Build Settings->Search Paths -> Library Search Paths 中添加刚才拖入微信开发包的路径
刚才我们直接拖到整个项目下了 所以 默认都配置过了 如果你有自己新建路径的话 记得在次数添加
最终效果如下
接下来 需要给你的项目添加 URL type
其中 添加的URL Types URL Schemes 一栏就要填写我们再微信开放平台上申请的应用的AppID
接下来需要写代码了
首先去appdelegate 中注册微信id
写到 didFinishLaunchingWithOptions方法中
记得先导入WXApi.h
[WXApi registerApp:@"#####"];//####为微信开放平台上申请到的appID
接下来 重写两个AppDelegate 的代理方法
-(BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{
return [WXApi handleOpenURL:url delegate:self];
}
-(BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation{
return [WXApi handleOpenURL:url delegate:self];
}
接下来在我们需要使用微信分享的地方添加协议 WXApiDelegate
此处我们准备在项目默认的ViewController 中提添加一个button 点击的时候调用分享
记得先导入WXApi.h
#import "WXApi.h"
@interface ViewController ()<WXApiDelegate>
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIButton *btnSendMessage=[[UIButton alloc]initWithFrame:CGRectMake(120, 120, 120, 36)];
[btnSendMessage setTitle:@"testMessage" forState:UIControlStateNormal];
[btnSendMessage setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[self.view addSubview:btnSendMessage];
[btnSendMessage addTarget:self action:@selector(testMessagesAct) forControlEvents:UIControlEventTouchDown];
}
实现点击方法
-(void)testMessagesAct
{
SendMessageToWXReq* req = [[SendMessageToWXReq alloc] init];
req.text = @"这是测试发送的内容。";
req.bText = YES;
req.scene = WXSceneSession;
[WXApi sendReq:req];
}
ok开始运行测试吧 ,看看 又没效果
如果正常 测试结果如下
好了简单的发送功能已经实现 ,稍微复杂的功能我们后续发帖
苹果开发群 :414319235 欢迎加入 欢迎讨论问题