【IOS 开发】基本 UI 控件详解 (UIDatePicker | UIPickerView | UIStepper | UIWebView | UIToolBar )
转载注明出处 : http://blog.csdn.net/shulianghan/article/details/50348982
一. 日期选择器 (UIDatePicker)
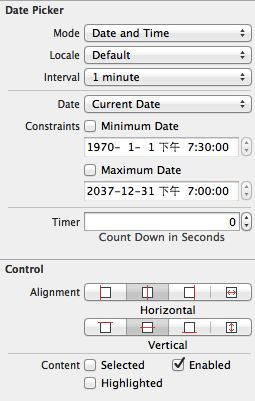
UIDatePicker 属性截图 :
1. UIDatePicker 控件属性
(1) Mode 属性
Mode 属性 : 用于设置 UIDatePicker 模式;
-- Date 属性值 : 显示日期, 不显示时间;
-- Time 属性值 : 显示时间, 不显示日期;
-- Date and Time 属性值 : 同时显示日期 和 时间;
-- Count Down Timer 属性值 : 显示倒计时器;
(2) Local 属性
Local 属性值 : 国际化设置相关属性, 通常使用默认的设置即可;
(3) Interval 属性
Interval 属性值 : 设置两个时间选项的时间间隔, 仅当采用 Time, Date and Time, Count Down Timer 三个属性时有效;
(4) Constraints 属性
Constraints 属性 : 设置控件的最小时间 和 最大时间;
(5) Timer 属性
Timer 属性 : 设置倒计时 的计时秒数, 只有采用 Count Down Timer 模式时有效;
2. UIDatePicker 日期选择器 示例代码
代码示例 :
-- 界面设计文件 :
-- OCViewController.h :
// // OCViewController.h // UIDatePicker // // Created by octopus on 15-12-19. // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved. // #import <UIKit/UIKit.h> @interface OCViewController : UIViewController @property (strong, nonatomic) IBOutlet UIDatePicker *datePicker; - (IBAction)click:(id)sender; @end
-- OCViewController.m :
//
// OCViewController.m
// UIDatePicker
//
// Created by octopus on 15-12-19.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import "OCViewController.h"
@interface OCViewController ()
@end
@implementation OCViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)click:(id)sender {
//从 UIdatePicker 中获取事件
NSDate * date = [self.datePicker date];
//创建 Date 格式化工具
NSDateFormatter * formatter = [[NSDateFormatter alloc] init];
//格式日期格式化格式
[formatter setDateFormat:@"yyyy-MM-dd HH:mm"];
//将日期转为格式化好的字符串
NSString * dateString = [formatter stringFromDate:date];
//创建 警告对话框
NSString * message = [NSString stringWithFormat:@"UIDatePicker 被选中的时间是 %@", dateString];
UIAlertView * alertView = [[UIAlertView alloc] initWithTitle:@"时间选择" message:message delegate:nil cancelButtonTitle:@"确定" otherButtonTitles: nil];
//显示警告对话框
[alertView show];
}
@end
-- 界面运行效果 :
3. UIDatePicker 计时器 示例代码
计时器示例代码 :
-- 界面设计文件 :
-- OCViewController.h :
// // OCViewController.h // UIDatePicker // // Created by octopus on 15-12-19. // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved. // #import <UIKit/UIKit.h> @interface OCViewController : UIViewController //日期选择器 @property (strong, nonatomic) IBOutlet UIDatePicker *datePicker; //计时器 @property (strong, nonatomic) IBOutlet UIDatePicker *countDown; //计时器按钮控件 @property (strong, nonatomic) IBOutlet UIButton *countDownBt; //日期选择器下的按钮方法 - (IBAction)click:(id)sender; //计时器下的按钮方法 - (IBAction)clickCountDown:(id)sender; @end
-- OCViewController.m :
//
// OCViewController.m
// UIDatePicker
//
// Created by octopus on 15-12-19.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import "OCViewController.h"
@interface OCViewController ()
@end
@implementation OCViewController
NSTimer * timer;
NSInteger second;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//设置 UIDatePicker 模式为 计时器模式
self.countDown.datePickerMode = UIDatePickerModeCountDownTimer;
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)click:(id)sender {
//从 UIdatePicker 中获取事件
NSDate * date = [self.datePicker date];
//创建 Date 格式化工具
NSDateFormatter * formatter = [[NSDateFormatter alloc] init];
//格式日期格式化格式
[formatter setDateFormat:@"yyyy-MM-dd HH:mm"];
//将日期转为格式化好的字符串
NSString * dateString = [formatter stringFromDate:date];
//创建 警告对话框
NSString * message = [NSString stringWithFormat:@"UIDatePicker 被选中的时间是 %@", dateString];
UIAlertView * alertView = [[UIAlertView alloc] initWithTitle:@"时间选择" message:message delegate:nil cancelButtonTitle:@"确定" otherButtonTitles: nil];
//显示警告对话框
[alertView show];
}
- (IBAction)clickCountDown:(id)sender {
NSLog(@"点击了 clickCountDown");
//获取倒计时剩余时间
second = self.countDown.countDownDuration;
//设置 UIDatePicker 和 倒计时按钮 禁用状态
self.countDown.enabled = NO;
[sender setEnabled:NO];
//生成当前秒数 字符串
NSString * message = [NSString stringWithFormat:@"倒计时 剩余 %d", second];
//创建警告框
UIAlertView * alert = [[UIAlertView alloc] initWithTitle:@"倒计时" message:message delegate:nil cancelButtonTitle:@"确定" otherButtonTitles: nil];
//显示警告框
[alert show];
//启动定时器, 每隔 1 秒调用一次
timer = [NSTimer scheduledTimerWithTimeInterval:60 target:self selector:@selector(tick) userInfo:nil repeats:YES];
}
-(void) tick{
//秒数 减去 60
second = second - 60;
//将自减后的秒数设置给 UIDatePicker
self.countDown.countDownDuration = second;
//如果倒计时完毕, 控件 恢复正常
if(second <= 0){
[timer invalidate];
self.countDown.enabled = YES;
self.countDownBt.enabled = YES;
}
}
@end
-- 界面运行展示 :
二. 选择器 (UIPickerView)
1. UIPickerView 简介
(1) UIPickerView 继承结构
UIPickerView 继承结构 :
-- 父类 : 继承 UIView, 不继承 UIControl;
-- 处理方法 : 该类不能绑定 IBAction 处理方法, 其事件处理只能交给对应的委托对象的委托方法完成;
(2) UIPickerView 属性
UIPickerView 属性 :
-- Shows Selection Indicator 属性 : 是否高亮显示选中的选项;
(3) UIPickerView 行列属性读取方法
UIPickerView 行列属性读取方法 :
-- "numberOfComponents" 方法 : 获取 UIPickerView 中的可选的列表的选项个数;
-- "numberOfRowsInComponent" 方法 : 获取 列 数;
-- "rowSizeForComputer" 方法 : 获取指定列的 选项个数, 返回值是 CGSize 类型;
-- "selectRow : inComponent : animated" 方法 : 选中 某一列 的 某个 选项, 并设置是否使用动画;
-- "viewForRow : forComponent" 方法 : 返回指定选项使用的 控件;
(4) UIPickerViewDataSource 数据管理
UIPickerViewDataSource 数据设置方法 :
-- 设置数据 : UIPickerView 对象可以设置一个 UIPickerViewDataSource 对象, 用于数据管理;
-- "numberOfComponentsInPickerView" 方法 : 判断包含多少列;
-- "pickerView : numberOfRowsInComponent : " 方法 : 指定某一列应该包含多少个选项;
(5) UIPickerViewDelegate 管理 外观 和 响应
UIPickerViewDelegate 简介 :
-- CGFloat 类型 : 32 位机器上是 float 类型, 64 位机器上是 double 类型;
typedef float CGFloat;// 32-bit
typedef double CGFloat;// 64-bit
struct CGPoint {
CGFloat x;
CGFloat y;
};
-- 主要作用 : 为 UIPickerView 设置 UIPickerViewDelegate 委托对象, 用于管理 UIPickerView 外观, 用于响应 UIPickerView 的选中事件;
-- "pickerView : rowHeightForComponent" 方法 : 返回 UIPickerView 指定选项的高度, 类型 CGFloat;
-- "pickerView : widthForComponent" 方法 : 返回 UIPickerView 指定选项的宽度, 类型 CGFloat;
-- "pickerView : tittleForRow : forComponent" 方法 : 返回指定列, 指定选项的标题, 类型 NSString;
-- "pickerView : viewForRow : forComponent : reusingView" 方法 : 返回 UIView 控件, 该控件是指定列 的 指定选项控件;
-- "pickerView : didSelectRow : inComponent" 方法 : 选定 UIPickerView 指定列的指定列表项 会回调该方法;
2. 单行选择器示例
(1) 相关 API 简介
相关 API 简介 :
-- 为 UIPickerView 设置 数据 和 操作 委托 :
//为 UIPickerView 设置 UIPickerViewDataSource 委托
self.pickerView.dataSource = self;
//为 UIPickerView 设置 UIPickerViewDelegate 委托
self.pickerView.delegate = self;
-- 设置 UIPickerView 列数 : 该方法是 UIPickerViewDataSource 委托方法;
//UIPickerViewDataSource 委托中定义的方法, 返回 UIPickerView 包含多少列
- (NSInteger) numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 1;
}
-- 设置 UIPickerView 某列对应选项个数 : 该方法是 UIPickerViewDataSource 委托方法;
//UIPickerViewDataSource 委托方法, 获取指定列 有多少个选项数据
- (NSInteger) pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
/*
component 是列的索引
*/
return array.count;
}
-- 设置 UIPickerView 选项返回的字符串值 : 该方法是 UIPickerViewDelegate 委托方法;
/*
UIPickerViewDelegate 委托方法, 该方法返回指定列的 指定 选项 的值
row 参数 : 行 索引
component 参数 : 列 索引, 由于 只有一列, 因此我们不必关系 该索引, 只需要关心 行 索引即可
*/
- (NSString *) pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
return [array objectAtIndex:row];
}
-- 设置 UIPickerView 选中选项方法 : 该方法是 UIPickerViewDelegate 委托方法;
/*
UIPickerViewDelegate 委托方法, 当选中某个选项时 激发的方法
row 参数 : 选中选项所在的列的索引
component 参数 : 选中选项所在的行的索引
*/
- (void) pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
// 生成对话框, 在对话框中显示选中的内容
UIAlertView * alert = [[UIAlertView alloc] initWithTitle:@"UIPickerView 提示" message:[NSString stringWithFormat : @"UIPickerView 选中选项是 : %@", [array objectAtIndex : row]] delegate:nil cancelButtonTitle:@"确定" otherButtonTitles: nil];
//显示对话框
[alert show];
}
(2) 单行选择器代码示例
单行选择器代码示例 :
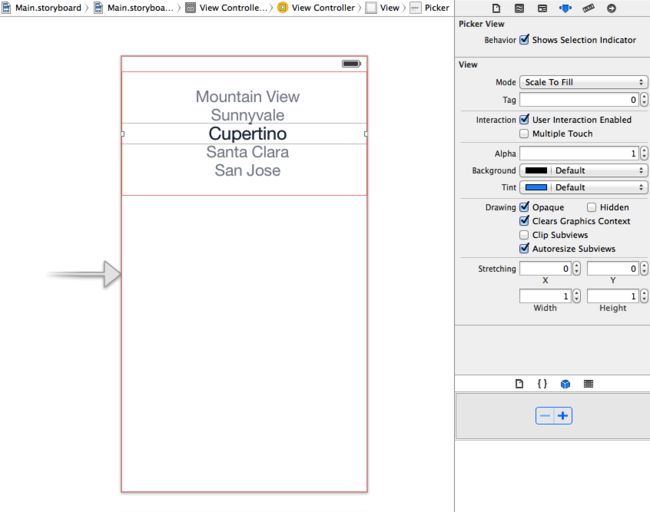
-- 界面设计文件 :
-- OCViewController.h :
// // OCViewController.h // UIPickerView // // Created by octopus on 15-12-21. // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved. // #import <UIKit/UIKit.h> @interface OCViewController : UIViewController <UIPickerViewDataSource, UIPickerViewDelegate> // UIPIckerView 的 IBOutlet 引用 @property (strong, nonatomic) IBOutlet UIPickerView *pickerView; @end
-- OCViewController.m :
//
// OCViewController.m
// UIPickerView
//
// Created by octopus on 15-12-21.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import "OCViewController.h"
@interface OCViewController ()
@end
@implementation OCViewController
NSArray * array;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//创建 UIPickerView 列表中显示的字符串集合
array = [NSArray arrayWithObjects:@"知春路", @"五道口", @"上地", @"西二旗", @"龙泽", @"回龙观", nil];
//为 UIPickerView 设置 UIPickerViewDataSource 委托
self.pickerView.dataSource = self;
//为 UIPickerView 设置 UIPickerViewDelegate 委托
self.pickerView.delegate = self;
}
//UIPickerViewDataSource 委托中定义的方法, 返回 UIPickerView 包含多少列
- (NSInteger) numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 1;
}
//UIPickerViewDataSource 委托方法, 获取指定列 有多少个选项数据
- (NSInteger) pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
/*
component 是列的索引
*/
return array.count;
}
/*
UIPickerViewDelegate 委托方法, 该方法返回指定列的 指定 选项 的值
row 参数 : 行 索引
component 参数 : 列 索引, 由于 只有一列, 因此我们不必关系 该索引, 只需要关心 行 索引即可
*/
- (NSString *) pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
return [array objectAtIndex:row];
}
/*
UIPickerViewDelegate 委托方法, 当选中某个选项时 激发的方法
row 参数 : 选中选项所在的列的索引
component 参数 : 选中选项所在的行的索引
*/
- (void) pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
// 生成对话框, 在对话框中显示选中的内容
UIAlertView * alert = [[UIAlertView alloc] initWithTitle:@"UIPickerView 提示" message:[NSString stringWithFormat : @"UIPickerView 选中选项是 : %@", [array objectAtIndex : row]] delegate:nil cancelButtonTitle:@"确定" otherButtonTitles: nil];
//显示对话框
[alert show];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void) valueChange{
}
@end
-- 运行效果展示 :
3. 多行列表选择器示例代码
(1) 示例代码
多行列表选择示例代码 :
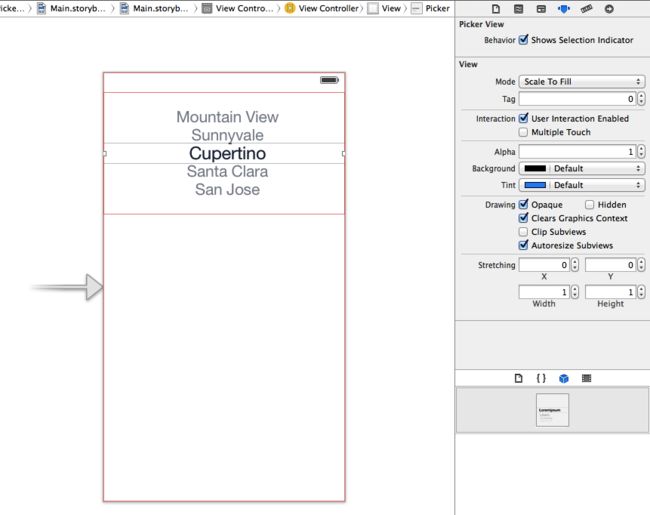
-- 界面设计文件 :
-- OCViewController.h :
//
// OCViewController.h
// MultiUIPickerView
//
// Created by octopus on 15-12-23.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import <UIKit/UIKit.h>
/*
实现 UIPickerViewDelegate 和 UIPickerViewDataSource 两个协议
*/
@interface OCViewController : UIViewController <UIPickerViewDelegate, UIPickerViewDataSource>
@property (strong, nonatomic) IBOutlet UIPickerView *pickerView;
@end
-- OCViewController.m :
//
// OCViewController.m
// MultiUIPickerView
//
// Created by octopus on 15-12-23.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import "OCViewController.h"
@interface OCViewController ()
@end
@implementation OCViewController
//用于存储数据源
NSArray * line13;
NSArray * line1;
//分别存储当前数据源中的索引
NSInteger line1_row;
NSInteger line13_row;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
line13 = [NSArray arrayWithObjects:@"西直门", @"大钟寺", @"知春路", @"五道口", @"上地", @"西二旗", nil];
line1 = [NSArray arrayWithObjects:@"八宝山", @"五棵松", @"八角游乐园", @"苹果园", @"万寿路", @"公主坟", nil];
self.pickerView.dataSource = self;
self.pickerView.delegate = self;
}
//UIPickerViewDataSource 委托方法, 设定 UIPickerView 列数
- (NSInteger) numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 2;
}
//UIPickerViewDataSource 委托方法, 设置每一列的选项个数
- (NSInteger) pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
NSInteger count;
switch (component) {
case 0:
count = line13.count;
break;
case 1:
count = line1.count;
break;
default:
count = 0;
break;
}
return count;
}
//UIPickerViewDelegate 委托方法, 设置每个选项的显示的字符串标题
- (NSString *) pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
NSString * tittle;
switch (component) {
case 0:
tittle = [line13 objectAtIndex:row];
break;
case 1:
tittle = [line1 objectAtIndex:row];
break;
default:
tittle = nil;
break;
}
return tittle;
}
//UIPickerViewDelegate 委托方法, 设置选中回调方法
-(void) pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
//设置当前获取的 行列 值, 并存储到类变量中
if(component == 0){
line13_row = row;
}else if(component == 1){
line1_row = row;
}
//生成对话框中显示的字符串
NSString * message = [NSString stringWithFormat:@"选中内容 一号线 %@, 十三号线 %@", [line1 objectAtIndex:line1_row], [line13 objectAtIndex:line13_row]];
//生成
UIAlertView * alertView = [[UIAlertView alloc] initWithTitle:@"UIPickerView 多行选择" message:message delegate:nil cancelButtonTitle:@"确定" otherButtonTitles: nil];
[alertView show];
}
//指定 UIPickerView 的选项宽度
- (CGFloat) pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component{
CGFloat width;
switch (component) {
case 0:
width = 100;
break;
case 1:
width = 150;
break;
default:
break;
}
return width;
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
-- 运行效果 :
4. 相关联的多行列表选择器示例代码
(1) 相关 API 简介
相关 API 简介 :
-- 实现 UIPickerView 委托协议 :
@interface OCViewController : UIViewController <UIPickerViewDataSource, UIPickerViewDelegate>
-- 设置 UIPickerView 委托 :
//设置委托
self.pickerView.dataSource = self;
self.pickerView.delegate = self;
//重新加载 第二列
[self.pickerView reloadComponent:1];
-- UIPickerView 设置默认选项 :
//设置第二列的默认选中, 一旦切换键值, 第二列默认选中 第一个选项
[self.pickerView selectRow:0 inComponent:1 animated:YES];
转载注明出处 : http://blog.csdn.net/shulianghan/article/details/50348982
(2) 关联多项 UIPickerView 示例代码
示例代码 :
-- 解析 : 在 API 内部是没有定义关联逻辑的, 关联逻辑是开发者自己使用逻辑实现的, 与上面的示例代码没有本质区别, 使用的还是相同的一套 API;
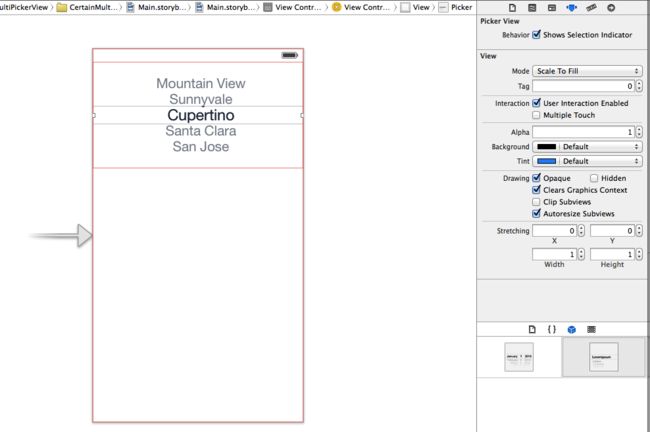
-- 界面设计文件 :
-- OCViewController.h :
// // OCViewController.h // CertainMultiPickerView // // Created by octopus on 15-12-23. // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved. // #import <UIKit/UIKit.h> @interface OCViewController : UIViewController <UIPickerViewDataSource, UIPickerViewDelegate> @property (strong, nonatomic) IBOutlet UIPickerView *pickerView; @end
-- OCViewController.m :
//
// OCViewController.m
// CertainMultiPickerView
//
// Created by octopus on 15-12-23.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import "OCViewController.h"
@interface OCViewController ()
@end
@implementation OCViewController
NSDictionary * dictionary;
NSArray * rails;
NSInteger selectedRail;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//数据源
dictionary = [NSDictionary dictionaryWithObjectsAndKeys:[NSArray arrayWithObjects:@"知春路", @"五道口", @"西二旗", @"龙泽", nil], @"十三号线", [NSArray arrayWithObjects : @"五棵松", @"八宝山",@"八角游乐园", @"苹果园", nil], @"一号线" , nil];
//获取键值集合
rails = [dictionary allKeys];
//当前显示的键值
selectedRail = 0;
//设置委托
self.pickerView.dataSource = self;
self.pickerView.delegate = self;
}
//UIPickerViewDataSource 委托方法, 设定 UIPickerView 每列的行数
- (NSInteger) pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
//第一列 键值 就2个
if(component == 0)
return rails.count;
//第二列 根据 键值的当前选中的键值 确定对应的集合, 然后返回该对应集合的个数
return [[dictionary objectForKey:[rails objectAtIndex:selectedRail]] count];
}
//UIPickerViewDataSource 委托方法, 设定 UIPickerView 的列数
- (NSInteger) numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 2;
}
//UIPickerViewDelegate 委托方法, UIPickerView 指定列表选项上显示标题
- (NSString *) pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
if(component == 0){
return [rails objectAtIndex:row];
}
return [[dictionary objectForKey:[rails objectAtIndex:selectedRail]] objectAtIndex:row];
}
- (void) pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
//UIAlertView 显示的信息
NSString * message;
if(component == 0){
/*
选中的 键 这一列
*/
//将当前选中的列 设置到类变量中
selectedRail = row;
//重新加载 第二列
[self.pickerView reloadComponent:1];
//设置第二列的默认选中, 一旦切换键值, 第二列默认选中 第一个选项
[self.pickerView selectRow:0 inComponent:1 animated:YES];
//第一项 即 键值, 第二项 根据字典中的键值 选择 对应集合中的第一个元素
message = [NSString stringWithFormat:@"第一列选项 : %@, 第二列选项 : %@", [rails objectAtIndex:selectedRail], [[dictionary objectForKey:[rails objectAtIndex:selectedRail]] objectAtIndex:0]];
}else if (component == 1){
/*
选中的 值 这一列
*/
message = [NSString stringWithFormat:@"第一列选项 : %@, 第二列选项 : %@", [rails objectAtIndex:selectedRail], [[dictionary objectForKey:[rails objectAtIndex:selectedRail]] objectAtIndex:row]];
}
/*
创建并显示对话框
*/
UIAlertView * alertView = [[UIAlertView alloc] initWithTitle:@"选择内容" message:message delegate:nil cancelButtonTitle:@"确定" otherButtonTitles:nil];
[alertView show];
}
// 设置列宽
- (CGFloat) pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component{
if(component == 0){
return 150;
}
return 150;
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
-- 运行效果 :
5. 老虎机 示例代码
(1) 相关 API 简介
相关 API 简介 :
-- 音频文件使用流程 :
//音频文件 位置
NSURL * gameSoundUrl = [[NSBundle mainBundle] URLForResource:@"gaming" withExtension:@"wav"];
//音频标识
SystemSoundID soundId;
//加载音频文件
AudioServicesCreateSystemSoundID((__bridge CFURLRef)(gameSoundUrl), &soundId);
//播放音频
AudioServicesPlaySystemSound(soundId);
-- 随机数生成 :
//生成一个 0 ~ 5 之间的随机数
NSUInteger randomNum = arc4random() % icons.count;
-- 设置 UIPickerView 选项 :
//将随机数设置给 UIPickerView 的 四列 中的每行选项 索引
[self.pickerView selectRow:randomNum inComponent:i animated:YES];
(2) 老虎机 代码示例
代码示例 :
-- 界面设计文件 :
-- OCViewController.h :
// // OCViewController.h // TigerGame // // Created by octopus on 15-12-23. // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved. // #import <UIKit/UIKit.h> #import <AudioToolbox/AudioToolbox.h> //实现 UIPickerView 的两个委托协议 @interface OCViewController : UIViewController<UIPickerViewDataSource, UIPickerViewDelegate> //UIPickerView 引用 @property (strong, nonatomic) IBOutlet UIPickerView *pickerView; //UIButton 开始游戏按钮 引用 @property (strong, nonatomic) IBOutlet UIButton *button; //点击按钮回调的方法 - (IBAction)startGame:(id)sender; @end
-- OCViewController.m :
//
// OCViewController.m
// TigerGame
//
// Created by octopus on 15-12-23.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import "OCViewController.h"
@interface OCViewController ()
@end
@implementation OCViewController
//设置一个默认的 控件 tag
#define imageTag 1
//图标图片集合
NSArray * icons;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
/*
加载 六张 图标图片
*/
UIImage * ai = [UIImage imageNamed:@"ai.png"];
UIImage * as = [UIImage imageNamed:@"as.png"];
UIImage * br = [UIImage imageNamed:@"br.png"];
UIImage * eclipse = [UIImage imageNamed:@"eclipse.png"];
UIImage * ps = [UIImage imageNamed:@"ps.png"];
UIImage * xcode = [UIImage imageNamed:@"xcode.png"];
//将六张 图标 图片放入集合中
icons = [NSArray arrayWithObjects:ai, as, br, eclipse, ps, xcode, nil];
//设置 UIPickerView 委托
self.pickerView.dataSource = self;
self.pickerView.delegate = self;
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
//点击开始游戏按钮 回调的方法
- (IBAction)startGame:(id)sender {
//设置按钮不可点击
self.button.enabled = NO;
//音频文件 位置
NSURL * gameSoundUrl = [[NSBundle mainBundle] URLForResource:@"gaming" withExtension:@"wav"];
//音频标识
SystemSoundID soundId;
//加载音频文件
AudioServicesCreateSystemSoundID((__bridge CFURLRef)(gameSoundUrl), &soundId);
//播放音频
AudioServicesPlaySystemSound(soundId);
for (int i = 0; i < 4; i++) {
//生成一个 0 ~ 5 之间的随机数
NSUInteger randomNum = arc4random() % icons.count;
//将随机数设置给 UIPickerView 的 四列 中的每行选项 索引
[self.pickerView selectRow:randomNum inComponent:i animated:YES];
}
//设置按钮可用
self.button.enabled = YES;
}
/*
下面是 UIPickerViewDataSource 的委托方法
*/
//UIPickerViewDataSource 委托方法, 设置 UIPickerView 的列数
- (NSInteger) numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 4;
}
//UIPickerViewDataSource 委托方法, 设置 UIPickerView 每一列的行数
- (NSInteger) pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
return icons.count;
}
/*
下面是 UIPickerViewDelegate 的委托方法
*/
//设置每个 UIPickerView 中每列 每行 的选项 UI 控件
- (UIView *) pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view{
/*
这里注意 重用 View 的 tag, 我们将 View 的 tag 设置为1,
如果 View 是已经重用的 直接返回, 如果没有重用,
创建 View 设置其 tag 为1, 并返回
*/
if (view.tag != imageTag) {
//创建一个 UIImageView, 并为其设置一张图片
view = [[UIImageView alloc] initWithImage : [icons objectAtIndex : row]];
//UIImageView 设置 tag 标识
view.tag = imageTag;
//设置该组件不可响应任何事件
view.userInteractionEnabled = NO;
view.contentMode = UIViewContentModeScaleAspectFill;
}
return view;
}
//设置 UIPickerView 中每个选项的 宽度 40
- (CGFloat) pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component{
return 70;
}
//设置 UIPickerView 中每个选项的 高度 40
- (CGFloat) pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component{
return 70;
}
@end
-- 运行效果 :
四. 微调器 (UIStepper)
1. UIStepper 属性简介
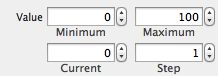
UIStepper 属性截图 :
(1) value 属性
value 属性 :
-- Minimum : UIStepper 最小值, 默认 0;
-- Maximum : UIStepper 最大值, 默认 100;
-- Current : UIStepper 当前值, 在 Minimum 与 Maximum 之间;
-- Step : 每次点击 + 或 -, 增加 或 减小的值;
(2) Behavior 属性
Behavior 属性 :
-- AutoRepeat : 默认 YES, 此时按住 + 或 - 不放, value 值会持续增加 或 减小;
-- Continuous : 默认 YES, 此时 交互时会立即发送 value change 事件, NO 时 会等交互结束后才发送 value change 事件;
-- Wrap : 默认 NO, YES 时 当值持续增加 比 Maximum 还大时会变成 Minimum, 当 值持续减小 比 Minimum 还小时会变为 Maximum;
2. UIStepper 代码示例
代码示例 :
-- 界面设计文件 :
-- OCViewController.h :
// // OCViewController.h // UIStepper // // Created by octopus on 15-12-24. // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved. // #import <UIKit/UIKit.h> @interface OCViewController : UIViewController @property (strong, nonatomic) IBOutlet UILabel *label1; @property (strong, nonatomic) IBOutlet UILabel *label2; //将三个 UIStepper 的 IBAction 绑定方法都绑定在一个 valueChange 方法中 - (IBAction)valueChanged:(UIStepper *)sender; @end
-- OCViewController.m :
//
// OCViewController.m
// UIStepper
//
// Created by octopus on 15-12-24.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import "OCViewController.h"
@interface OCViewController ()
@end
@implementation OCViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)valueChanged:(UIStepper *)sender {
/*
注意 将 double 类型转为字符串, 需要使用 NSString 的 stringWithFormat 方法进行转换
*/
switch (sender.tag) {
case 0:
self.label1.text = [NSString stringWithFormat:@"%g", sender.value];
break;
case 1:
self.label2.text = [NSString stringWithFormat:@"%g", sender.value];
break;
default:
break;
}
}
@end
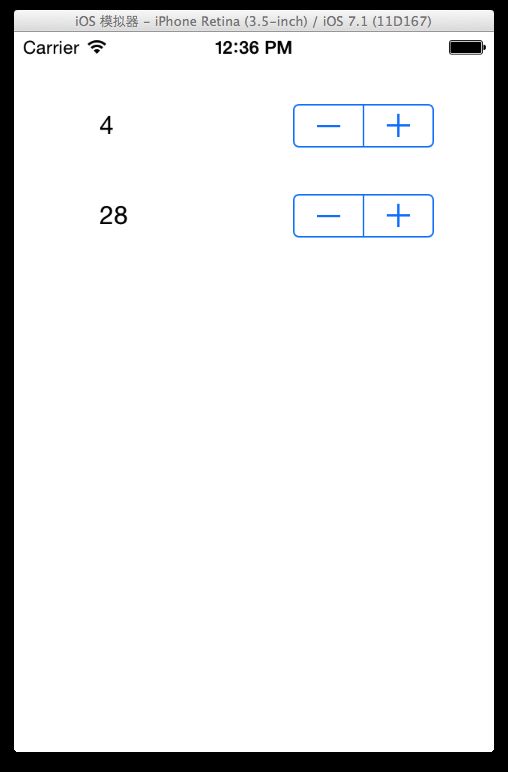
-- 运行效果 :
四. 网页控件 (UIWebView)
1. UIWebView 控件属性
UIWebView 控件属性截图 :
(1) Scaling 属性
Scaling 属性作用 : 是否缩放网页适配 UIWebView 控件;
(2) detection 属性
detection 属性 :
-- Links : 自动识别超链接, 点击超链接进入该页面;
-- Address : 自动识别网页上的地址;
-- Phone Numbers : 自动识别电话号码, 点击电话号码就会自动拨号;
-- Events : 自动识别网页上的日历事件;
2. UIWebView 操作
(1) UIWebView 内容加载
UIWebView 加载 :
-- "loadHTMLString : baseURL" 方法 : 加载显示 HTML 字符串;
-- "loadRequest" 方法 : 加载显示 网页;
-- "stringByEvaluatingJavaScriptFromString" 方法 : 执行 JavaScript 字符串, 并返回结果;
(2) UIWebView 导航控制
UIWebView 导航控制 :
-- "goBack" 方法 : 后退回上一页;
-- "goForward" 方法 : 前进;
-- "reload" 方法 : 重新加载网页;
-- "stopLoading" 方法 : 停止加载网页;
(3) UIWebViewDelegate 协议委托
UIWebViewDelegate 协议 :
-- "webView:shouldStartLoadWithRequest:navigationType" 方法 : 加载指定 URL 网页时回调该方法;
-- "webViewDidStartLoad" 方法 : 开始加载网页时激发的方法;
-- "webViewDidFinishLoad" 方法 : 结束加载网页回调的方法;
-- "webViewDidFailLoadWithError" 方法 : 加载出现错误回调方法;
3. UIWebView 浏览器示例
(1) 相关 API
相关 API 简介 :
-- 设置网页内容自适应 :
//设置 UIWebView 网页内容自适应
self.webView.scalesPageToFit = YES;
-- 生成对话框显示加载错误内容 :
//生成对话框 显示 加载失败内容
UIAlertView * alertView = [[UIAlertView alloc] initWithTitle:@"加载失败" message:[error localizedDescription] delegate:nil cancelButtonTitle:@"确定" otherButtonTitles: nil];
-- 根据 String 字符串 获取 URL 对象 :
//加载网页内容
[self.textField resignFirstResponder];
//获取网页地址
NSString * address = self.textField.text;
//将地址转为 url
NSURLRequest * request = [NSURLRequest requestWithURL:[NSURL URLWithString:address]];
-- 加载网页内容 :
//加载网页内容
[self.webView loadRequest:request];
-- 停止加载网页 :
//停止加载
[self.webView stopLoading];
-- 重新加载网页 :
//重新加载
[self.webView reload];
-- 前进 :
//前进
[self.webView goForward];
-- 后退 :
//后退
[self.webView goBack];
(2) 代码示例
代码示例 :
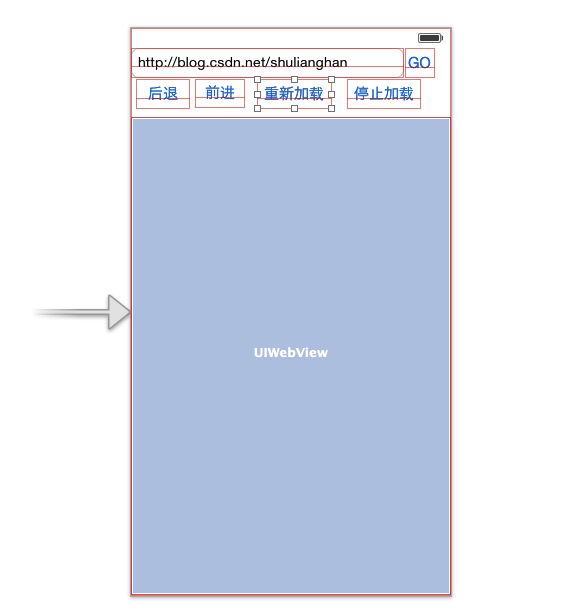
-- 界面设计文件 :
-- OCViewController.h :
// // OCViewController.h // UIWebView // // Created by octopus on 15-12-28. // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved. // #import <UIKit/UIKit.h> @interface OCViewController : UIViewController <UIWebViewDelegate> //地址栏输入框 引用 @property (strong, nonatomic) IBOutlet UITextField *textField; //网页控件 引用 @property (strong, nonatomic) IBOutlet UIWebView *webView; //五个按钮的点击方法都回调该方法, 通过 tag 属性来区分不同的按钮 - (IBAction)click:(UIButton *)sender; @end
-- OCViewController.m :
//
// OCViewController.m
// UIWebView
//
// Created by octopus on 15-12-28.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import "OCViewController.h"
@interface OCViewController ()
@end
@implementation OCViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//设置 UIWebView 网页内容自适应
self.webView.scalesPageToFit = YES;
//设置 UIWebView 的委托
self.webView.delegate = self;
}
- (void) webViewDidStartLoad:(UIWebView *)webView{
}
- (void) webViewDidFinishLoad:(UIWebView *)webView{
}
- (void) webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error{
//生成对话框 显示 加载失败内容
UIAlertView * alertView = [[UIAlertView alloc] initWithTitle:@"加载失败" message:[error localizedDescription] delegate:nil cancelButtonTitle:@"确定" otherButtonTitles: nil];
//显示对话框
[alertView show];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)click:(UIButton *)sender {
NSInteger tag = sender.tag;
NSLog(@"tag : %d", tag);
switch (tag) {
case 0:{
//加载网页内容
[self.textField resignFirstResponder];
//获取网页地址
NSString * address = self.textField.text;
//将地址转为 url
NSURLRequest * request = [NSURLRequest requestWithURL:[NSURL URLWithString:address]];
//加载网页内容
[self.webView loadRequest:request];
}
break;
case 1:
//后退
[self.webView goBack];
break;
case 2:
//前进
[self.webView goForward];
break;
case 3:
//重新加载
[self.webView reload];
break;
case 4:
//停止加载
[self.webView stopLoading];
break;
default:
break;
}
}
@end
-- 运行效果 :
五. 工具条控件 (UIToolBar)
1. UIToolBar 控件属性
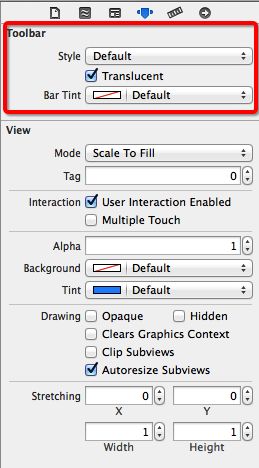
UIToolBar 属性截图 :
(1) Style 属性
Style 属性 : 指定工具条风格;
-- Default : 默认风格;
-- Black : 黑色背景, 白字风格;
-- Black Translucent (Deprecated) : 透明背景;
(2) items 属性
items 属性 : 该 Item 是一个 NSArray 对象, 包含多个 BarButtonItem;
2. UIToolBar 工具条代码示例
(1) 工具条代码示例
代码示例 :
-- 界面设计文件 :
-- OCViewController.h :
// // OCViewController.h // UItoolBar // // Created by octopus on 15-12-29. // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved. // #import <UIKit/UIKit.h> @interface OCViewController : UIViewController - (IBAction)click:(UIBarButtonItem *)sender; @end
-- OCViewController.m :
//
// OCViewController.m
// UItoolBar
//
// Created by octopus on 15-12-29.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import "OCViewController.h"
@interface OCViewController ()
@end
@implementation OCViewController
UIProgressView * progress;
NSTimer * timer;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//创建 UIToolBar 控件
UIToolbar * toolBar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 50, 320, 44)];
[self.view addSubview:toolBar];
//创建文字的 控件按钮
UIBarButtonItem * bi1 = [[UIBarButtonItem alloc] initWithTitle:@"Left" style:UIBarButtonItemStylePlain target:self action:@selector(clickCodeItem:)];
//创建 图片的 控件按钮
UIBarButtonItem * bi2 = [[UIBarButtonItem alloc] initWithImage:[UIImage imageNamed:@"xcode.png"] style:UIBarButtonItemStyleBordered target:self action:@selector(clickCodeItem:)];
//创建 一个 系统的添加 按钮
UIBarButtonItem * bi3 = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:self action:@selector(clickCodeItem:)];
//创建固定长度的空白
UIBarButtonItem * bi4 = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
//将进度条 封装成 UIBarButtonItem 按钮
progress = [[UIProgressView alloc] initWithProgressViewStyle:UIProgressViewStyleBar];
progress.frame = CGRectMake(0, 0, 80, 20);
progress.progress = 0;
UIBarButtonItem * bi5 = [[UIBarButtonItem alloc] initWithCustomView:progress];
//将上面创建的按钮添加到工具条中
toolBar.items = [NSArray arrayWithObjects:bi1, bi2, bi3, bi4, bi5, nil];
//启动一个定时器, 更新进度条
timer = [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(changeProgress) userInfo:nil repeats:YES];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)click:(UIBarButtonItem *)sender {
NSLog(@"tag : %d, tittle : %@", sender.tag, [sender title]);
}
- (void) clickCodeItem : (id)sender{
NSLog(@"点击 %@", sender);
}
- (void) changeProgress{
if (progress.progress >= 1.0) {
[timer invalidate];
}else{
[progress setProgress:progress.progress + 0.01 animated:YES];
}
}
@end
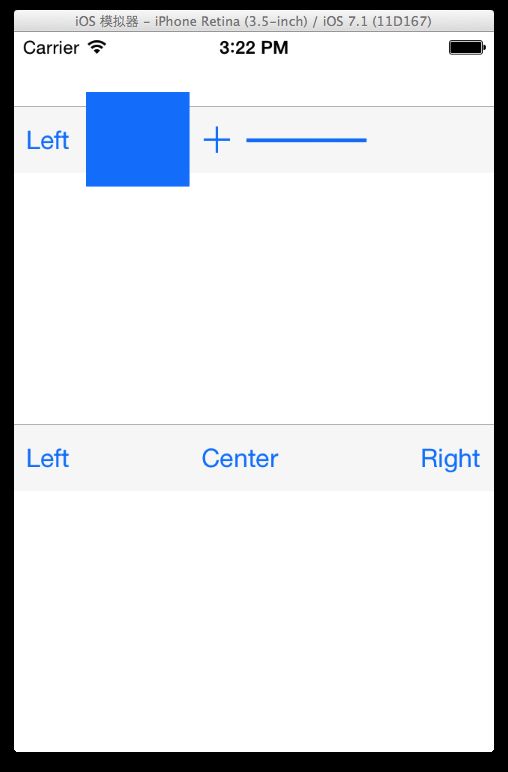
-- 运行效果 :
2015-12-29 15:17:55.644 UItoolBar[2331:60b] 点击 <UIBarButtonItem: 0x8c3b0d0> 2015-12-29 15:17:58.925 UItoolBar[2331:60b] 点击 <UIBarButtonItem: 0x8c3a3d0> 2015-12-29 15:18:00.669 UItoolBar[2331:60b] 点击 <UIBarButtonItem: 0x8c3c1a0> 2015-12-29 15:18:07.831 UItoolBar[2331:60b] tag : 1, tittle : Left 2015-12-29 15:18:09.446 UItoolBar[2331:60b] tag : 2, tittle : Center 2015-12-29 15:18:10.961 UItoolBar[2331:60b] tag : 3, tittle : Right
转载注明出处 : http://blog.csdn.net/shulianghan/article/details/50348982