TexturePacker 图片打包工具讲解与使用并且批处理打多包以及资源加密
感谢点评与关注,欢迎转载与分享。
勤奋努力,持之以恒!
TexturePacker这个词从字面来说就是Texture(纹理) + Packer(打包)。它是一款把若干资源图片拼接为一张大图的工具。
官方网址:http://www.codeandweb.com/texturepacker
手机游戏开发中,为了提高图片渲染性能,经常需要将小图片合并成一张大图进行渲染。如果手工来做的话就非常耗时。TexturePacker
就是一款非常不错方便的处理工具。TexturePacker虽然非常优秀,但不是免费的。
使用TexturePacker最主要的好处是,我们做的游戏最终要运行在Android手机或者苹果手机上,而Android或者ios系统使用的是OpenGL ES来渲染。所以我们要针对OpenGL ES来进行优化。内存方面,OpenGL ES纹理要求宽和高都是2的n次幂的倍数。想一想,如果图片的宽为33,而高为65,那么图片加载到内存后的大小为多少?考虑到宽和高都是2的n次幂,所以加载到内存后的大小是64*128。所以我们可以考虑将小的图片拼成到的图片,然后加载。渲染速度方面,OpenGL ES要求切换的纹理少,所以将图片拼成大图片,这样就减少了纹理的切换。所以使用TexturePacker是很有必要的。
TexturePacker可以直接选定一个文件夹,将里面的小图片生成一个大图片,并输出plist文件的工具。使用该工具,合图就非常简单了。
下面是使用流程(截图):很简单的,只需要的注意以下几点就可以了。。。
第一部:点击Add Sprites按钮添加图片资源 如图:
第二部:图片资源导进来之后只需要做些简单设置设置 如下图
根据你的图片资源大小来选择合适的 Max size W/H
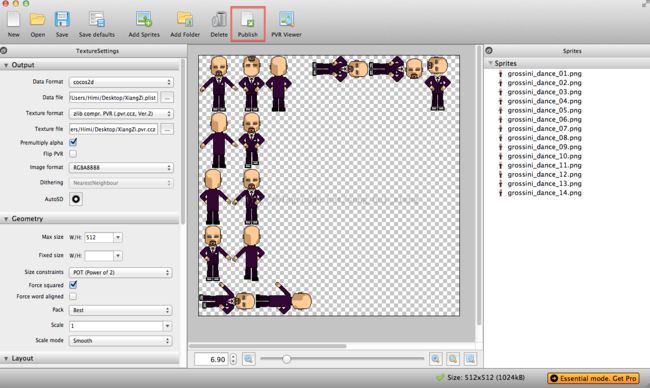
第三部:导出生成 plist 和 .pvr.ccz 文件 点击Publish按钮如图:
然后把 plist 和 .pvr.ccz 两个文件导入项目就OK啦!!!
对于在项目中如何使用plist文件生成动画将会写在下一篇文章。。
如有错误,请多多指正。
补充:批处理打多包
当我们把包的大小设置为1024*1024后,对图片进行打包,而我们的图片大小远远超过1024*1024的容量,那就只能打多个包出来,步骤就是手动添加图片到一个包中,如果图片超出容量则要一一手动的删除,将多出的再打到下一个包中,就这样一变一变的反复试量着打包,很是不方便,尤其是对超大量的图片资源,那就太要命了,而且出错率又高。在此我们找到了解决的方法,应该算是自己的一个过失,对 TexturePacker 这个工具还是了解不够透彻。看下面讲解大家一起来学习下吧!!!
1.首先把我们的所有图片导入包中,设置为以上面讲解之外再加一选项设置,如图:
2.点击Publish生成plist文件时,需要为包起名子,这时就有规格要求了,比如你的包名为:123_actRes1.plist 、 123_actRes2.plist ,等多包,这时我们只需要把包名写成这样123_actRes{n1}就好了。。如图:
3.最终打出的包:
最后:资源包的加密(给出两条连接上面讲的很清楚,一个是官方英文版的,一个是中文翻译的,学习了。。。)
http://www.codeandweb.com/texturepacker/contentprotection (官方英文)
http://www.ityran.com/archives/3950 (中文翻译)