Flex画面快照截图及显示
关键词:Flex,Bitmap,BitmapData,画面快照,截图
在软件开发过程中经常会有对画面进行快照截图的需求,例如把画面当前显示的状态捕捉下来保存成图片。接下来讨论如何在flex中对画面进行截图,画面截图完成后怎样再显示到画面上。
一、对指定画面进行快照、截图。
在Flex SDK中flash.display包下面有两个类Bitmap和BitmapData。在flex中可以通过两个类对图片进行操作。BitmapData类中有一个draw方法这个方法的第一个参数是进行画面截图的源对象,这个对象必须实现IBitmapDrawable接口。而DisplayObject类实现了这个接口,DisplayObject是所有可见控件的先祖类,也就意味着所有在flex可以看到的画面、控件都可以用draw方法来进行快照截图。
具体的代码如下:
private var bmpImage:Bitmap = null; private function onClick():void { //创建一个大小和截图对象一致的图片 var bmpData:BitmapData = new BitmapData(source.width,source.height); //进行快照截图,其中第二个参数Matrix是对图片进行变换用的,例如旋转缩放等。 //如果图片不需要变换可以用new Matrix()或者null都可以。 bmpData.draw(source,new Matrix()); //创建Bitmap对象 bmpImage = new Bitmap(bmpData); }
BitmapData对象不能直接显示到画面上,所以需要把BitmapData对象封装到Bitmap中,按下截图按钮后,Panel的快照就生成了,保存到了Bitmap对象中。
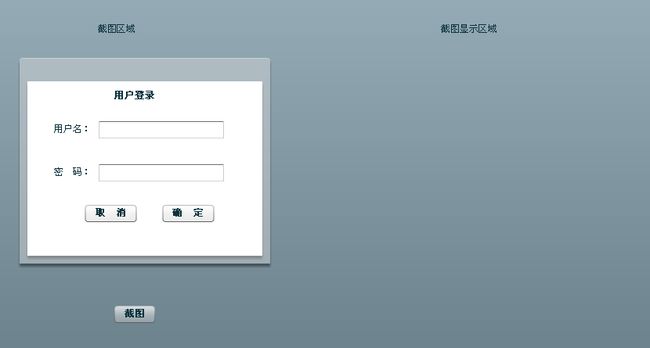
效果图片:
http://p.blog.csdn.net/images/p_blog_csdn_net/To9m/EntryImages/20091026/1.PNG
二、将捕获到的截屏图片显示到画面上。
接下来就是把Bitmap对象显示到画面上,这里需要借助UIComponent类。由于直接把Bitmap对象加到Canvas等容器中,运行时会出错,因为容器中添加的子对象必须是UIComponent的子类,而Bitmap不是,所以需要UIComponent类来封装一层。然后把UIComponent对象加入到Canvas容器中,这样图片就显示出来了。
代码如下所示:
private function onShow():void { //创建一个UIComponent对象 var uic:UIComponent = new UIComponent(); //将Bitmap对象加入到UIComponent对象中 uic.addChild(bmpImage); //将UIComponent对象加入Canvas中 showImage.addChild(uic); }
先按下截图按钮进行截图操作,然后按下显示按钮把截图显示到Canvas中。效果如图所示。
http://p.blog.csdn.net/images/p_blog_csdn_net/To9m/EntryImages/20091026/2.PNG
三、以下是这个程序的完整代码:
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" fontFamily="宋体" fontSize="12" width="831" height="448"> <mx:Panel id="source" x="26" y="77" width="320" height="263" layout="absolute"> <mx:TextInput x="91" y="51"/> <mx:TextInput x="91" y="106"/> <mx:Button x="73.5" y="158" label="取 消"/> <mx:Button x="172.5" y="158" label="确 定"/> <mx:Label x="32" y="53" text="用户名:"/> <mx:Label x="32" y="108" text="密 码:"/> <mx:Label x="109" y="10" text="用户登录" fontWeight="bold"/> </mx:Panel> <mx:Canvas id="showImage" x="427" y="58" width="347" height="292"> </mx:Canvas> <mx:Label x="124" y="32" text="截图区域"/> <mx:Label x="562" y="32" text="截图显示区域"/> <mx:Button x="147" y="394" label="截图" click="onClick()"/> <mx:Button x="548" y="394" label="显示" click="onShow()"/> <mx:Script> <!--[CDATA[ import mx.core.UIComponent; private var bmpImage:Bitmap = null; private function onClick():void { //创建一个大小和截图对象一致的图片 var bmpData:BitmapData = new BitmapData(source.width,source.height); //进行快照截图,其中第二个参数Matrix是对图片进行变换用的,例如旋转缩放等。 //如果图片不需要变换可以用new Matrix()或者null都可以。 bmpData.draw(source,new Matrix()); //创建Bitmap对象 bmpImage = new Bitmap(bmpData); } private function onShow():void { //创建一个UIComponent对象 var uic:UIComponent = new UIComponent(); //将Bitmap对象加入到UIComponent对象中 uic.addChild(bmpImage); //将UIComponent对象加入Canvas中 showImage.addChild(uic); } ]]--> </mx:Script> </mx:Application>
四、总结。
虽然可以用Bitmap和BitmapData类进行截图和现实,但是flex不能直接读写文件。图片的保存还需要后台程序的配合来完成。