搭建Cocos2d-JS开发环境
使用Cocos2d-JS引擎开发游戏,主要的程序代码是JavaScript语言,因此,凡是能够开发JavaScript语言工具都适用于Cocos2d-JS游戏开发。本书我们推荐WebStorm和Cocos Code IDE工具。
搭建WebStorm开发环境
我们在以往使用了WebStorm开发工具,它是非常优秀的JavaScript开发工具,WebStorm工具可以开发和调试基于Cocos2d-JS引擎的JavaScript程序代码,但是测试和调试时候只能运行在Web浏览器上。
WebStorm安装过程我们已经介绍了,但是要想开发基于Cocos2d-JS引擎的JavaScript程序,我们还需要安装Google Chrome浏览器和JetBrains IDE Support插件,Google Chrome浏览器安装我们不再介绍,我们重点介绍JetBrains IDE Support插件,
JetBrains IDE Support是安装在Google Chrome浏览器上的插件,它是为了配合WebStorm工具调试使用的。JetBrains IDE Support插件安装过程是在Google Chrome浏览器的网址中输入https://chrome.google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomchmhgeddb内容,安装页面如下图所示,在该页面中可以点击“已添加至CHROME”按钮,安装插件。
安装成功后会在浏览器的地址栏后面出现“JB”图标,具体使用如何我们下面章节再介绍。
搭建Cocos Code IDE开发环境
Cocos Code IDE是Cocos2d-x团队开发的,用于开发Cocos2d-JS和Cocos2d-x Lua绑定的游戏工具,它是基于Eclipse[ Eclipse 是一个开放源代码的、基于Java的可扩展开发平台。就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境。幸运的是,Eclipse 附带了一个标准的插件集,包括Java开发工具(Java Development Kit,JDK)。——引自于百度百科 http://baike.baidu.com/subview/23576/9374802.htm]平台的开发工具,Eclipse基于Java的要想运行Cocos Code IDE工具,我们需要安装JDK或JRE,JDK是Java开发工具包,JRE是Java运行环境。
1、JDK下载和安装
我们介绍一下JDK下载和安装,如下图所示是JDK 7 下载界面,它的下载地址是http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260.html,其中有很多版本,注意选择对应的操作系统,以及32位还是64位安装的文件。
下载完成默认安装完成之后,JDK安装完成后需要设置系统环境变量,主要是设置JAVA_HOME环境变量。打开环境变量设置对话框,如图3-6所示,我们可以在用户变量(上半部分,只影响当前用户)或系统变量(下半部分,影响所有用户)添加环境变量,一般情况下我们在用户变量中设置环境变量。
为了防止安装了多个JDK版本对于环境的影响,我们还可以在环境变量PATH追加C:\Program Files\Java\jdk1.7.0_21\bin路径,如上图所示,在用户变量中找到PATH。双击打开PATH修改对话框,如下图所示,追加C:\Program Files\Java\jdk1.7.0_21\bin,注意PATH之间用分号分隔。
2、Cocos Code IDE下载和安装
Cocos Code IDE下载地址是http://www.cocos2d-x.org/download,在浏览器中页面如图所示。选择合适的文件下载,目前包括了Mac OS X版本和Windows版本,注意Windows分为32位和64位之分,还有安装(Setup)版本和压缩(zip)版本之分。
下载和使用Cocos2d-JS官方案例
首先到Cocos2d-JS官方网站下载Cocos2d-JS开发包,到本书成书之日为止Cocos2d-JS 3.0最终版已经发布了。Cocos2d-JS 3.0下载解压后的目录结构,如下图所示。
如果我们想要运行官方的案例可以进入到build目录,build目录中的内容,如下图所示,这里包含了各个平台编译和运行案例的工程等文件,其中cocos2d_jsb_samples.xcodeproj文件是Cocos2d-JS案例的Xcode工程文件,cocos2d_jsb_samples.vc2012.sln文件是Cocos2d-JS案例Win32平台下Visual Studio 2012解决方案文件,android-build.py是在Android平台下编译和运行案例时候使用的。
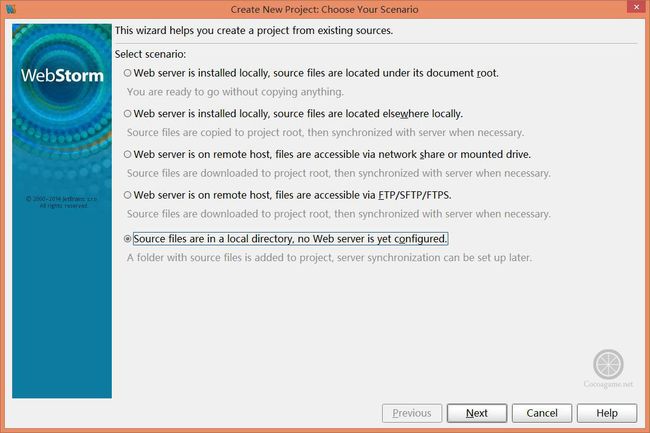
事实上<Cocos2d-JS引擎目录>\build目录工程文件,只是编译Cocos2d-x库并使案例基于JSB方式运行,我们不能够通过这些工程修改案例中的JavaScript代码。为了能够查看、修改和运行案例中的JavaScript代码,我们可以在WebStorm工具中配置案例工程,管理案例。具体过程是启动WebStorm,在菜单中File→New Project from Existing Files...,这样选择是为了从已经存在的文件创建WebStorm工程,弹出如图所示对话框,我们选择最后一个选项,这个选项意思是我们文件在本地,还没有配置Web服务器。
提示 JavaScript和HTML等Web文件,运行需要部署到一个Web服务器下的。
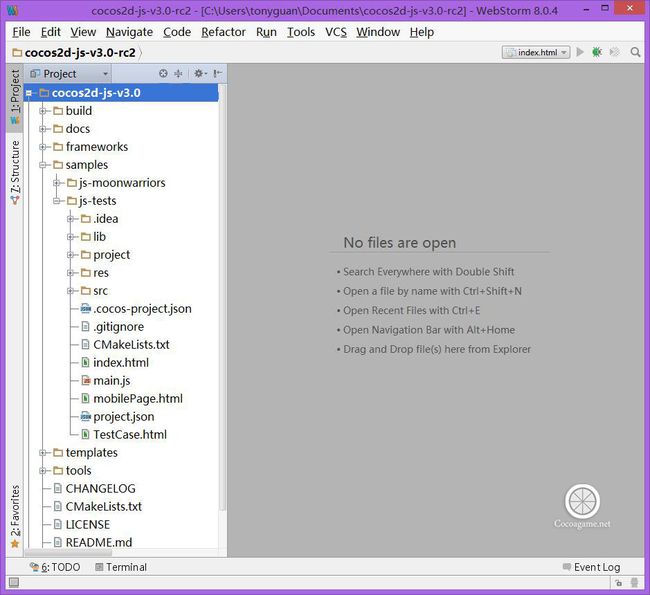
在如图界面选择好后,点击Next按钮进入设置工程根目录对话框,如图下所示,选择<Cocos2d-JS引擎目录>,然后按下Project Root按钮,设置无误后,点击Finish按钮完成设置过程,设置成功界面如后图所示。

我们在导航面板中选择Samples→js-tests→index.html,右键菜单中选择Debug ‘index.html’,然后WebStorm会启动Google Chrome浏览器,如图所示,我们发现在浏览器中启动js-tests官方案例。
使用API文档
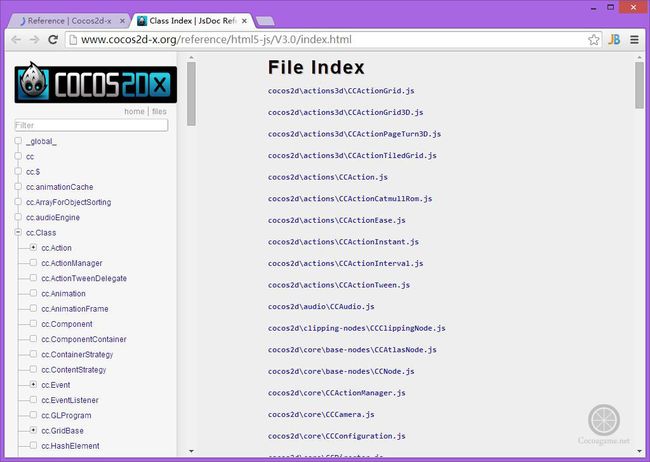
从Cocos2d-JS官方下载开发包中没有API文档,我们使用Cocos2d-JS官的在线API文档,可以通过http://www.cocos2d-x.org/wiki/Reference选择Cocos2d-JS Online API Documentation进入在线API文档,如图所示。我们可以左边的文本框中输入查询条件,找到我们感兴趣的内容,如下图所示。

搭建WebStorm开发环境
我们在以往使用了WebStorm开发工具,它是非常优秀的JavaScript开发工具,WebStorm工具可以开发和调试基于Cocos2d-JS引擎的JavaScript程序代码,但是测试和调试时候只能运行在Web浏览器上。
WebStorm安装过程我们已经介绍了,但是要想开发基于Cocos2d-JS引擎的JavaScript程序,我们还需要安装Google Chrome浏览器和JetBrains IDE Support插件,Google Chrome浏览器安装我们不再介绍,我们重点介绍JetBrains IDE Support插件,
JetBrains IDE Support是安装在Google Chrome浏览器上的插件,它是为了配合WebStorm工具调试使用的。JetBrains IDE Support插件安装过程是在Google Chrome浏览器的网址中输入https://chrome.google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomchmhgeddb内容,安装页面如下图所示,在该页面中可以点击“已添加至CHROME”按钮,安装插件。
安装JetBrains IDE Support插件
安装成功后会在浏览器的地址栏后面出现“JB”图标,具体使用如何我们下面章节再介绍。
搭建Cocos Code IDE开发环境
Cocos Code IDE是Cocos2d-x团队开发的,用于开发Cocos2d-JS和Cocos2d-x Lua绑定的游戏工具,它是基于Eclipse[ Eclipse 是一个开放源代码的、基于Java的可扩展开发平台。就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境。幸运的是,Eclipse 附带了一个标准的插件集,包括Java开发工具(Java Development Kit,JDK)。——引自于百度百科 http://baike.baidu.com/subview/23576/9374802.htm]平台的开发工具,Eclipse基于Java的要想运行Cocos Code IDE工具,我们需要安装JDK或JRE,JDK是Java开发工具包,JRE是Java运行环境。
1、JDK下载和安装
我们介绍一下JDK下载和安装,如下图所示是JDK 7 下载界面,它的下载地址是http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260.html,其中有很多版本,注意选择对应的操作系统,以及32位还是64位安装的文件。
下载JDK
下载完成默认安装完成之后,JDK安装完成后需要设置系统环境变量,主要是设置JAVA_HOME环境变量。打开环境变量设置对话框,如图3-6所示,我们可以在用户变量(上半部分,只影响当前用户)或系统变量(下半部分,影响所有用户)添加环境变量,一般情况下我们在用户变量中设置环境变量。
环境变量设置对话框
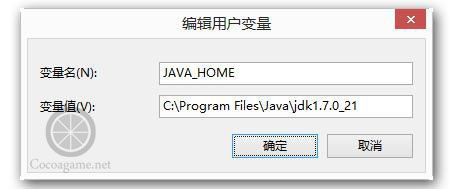
我们用户变量部分点击“新建”按钮,然后弹出对话框,如图3-7所示,变量名:JAVA_HOME,变量值:C:\Program Files\Java\jdk1.7.0_21,注意变量值的路径。
设置JAVA_HOME
为了防止安装了多个JDK版本对于环境的影响,我们还可以在环境变量PATH追加C:\Program Files\Java\jdk1.7.0_21\bin路径,如上图所示,在用户变量中找到PATH。双击打开PATH修改对话框,如下图所示,追加C:\Program Files\Java\jdk1.7.0_21\bin,注意PATH之间用分号分隔。
环境变量PATH设置对话框
PATH修改对话框
2、Cocos Code IDE下载和安装
Cocos Code IDE下载地址是http://www.cocos2d-x.org/download,在浏览器中页面如图所示。选择合适的文件下载,目前包括了Mac OS X版本和Windows版本,注意Windows分为32位和64位之分,还有安装(Setup)版本和压缩(zip)版本之分。
下载Cocos Code IDE
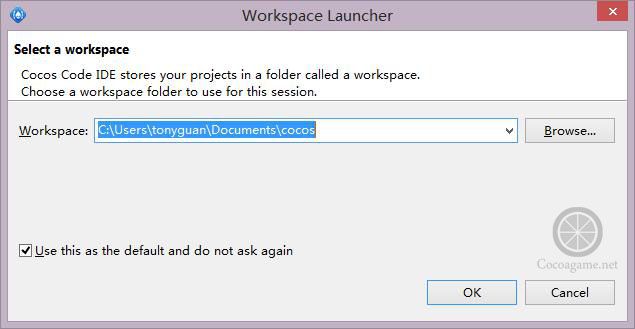
我们下载的是cocos-code-ide-win64-1.0.0-rc1.zip解压版本,解压之后找到Cocos Code IDE.exe文件运行可以启动Cocos Code IDE工具,在启动过程中需要选择Workspace目录,如下图所示,Workspace目录是工程的管理目录,选择好之后点击OK按钮,如果该目录不存在则创建。
选择Workspace
Cocos Code IDE具体使用如何我们下面章节再介绍。下载和使用Cocos2d-JS官方案例
首先到Cocos2d-JS官方网站下载Cocos2d-JS开发包,到本书成书之日为止Cocos2d-JS 3.0最终版已经发布了。Cocos2d-JS 3.0下载解压后的目录结构,如下图所示。
Cocos2d-JS开发包内容
如果我们想要运行官方的案例可以进入到build目录,build目录中的内容,如下图所示,这里包含了各个平台编译和运行案例的工程等文件,其中cocos2d_jsb_samples.xcodeproj文件是Cocos2d-JS案例的Xcode工程文件,cocos2d_jsb_samples.vc2012.sln文件是Cocos2d-JS案例Win32平台下Visual Studio 2012解决方案文件,android-build.py是在Android平台下编译和运行案例时候使用的。
Cocos2d-JS开发包build目录内容
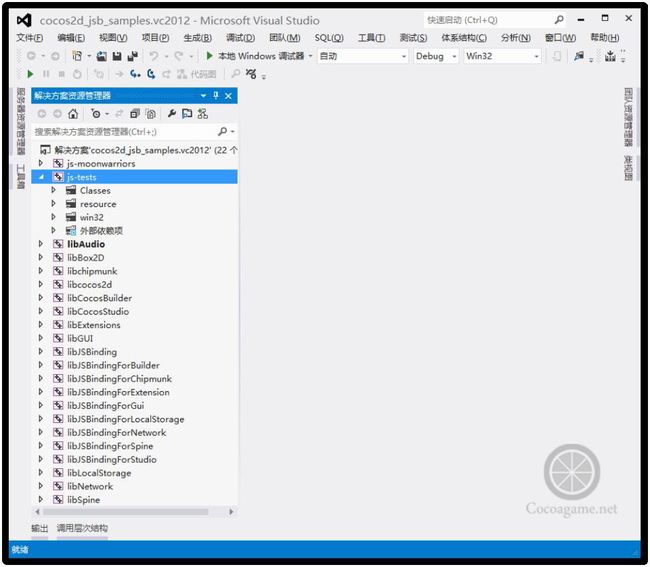
我们如果在Window下学习和开发,一般运行cocos2d_jsb_samples.vc2012.sln解决方案就可以了。如果我们启动cocos2d_jsb_samples.vc2012.sln解决方案进入,如下图所示的Visual Studio 2012界面,其中的js-tests工程是Cocos2d-JS官方提供的案例工程,我们需要选中js-tests工程在右键菜单中,选择“设置启动项目”,然后运行上方工具栏中的运行调试按钮,运行js-tests工程。
Cocos2d-JS案例
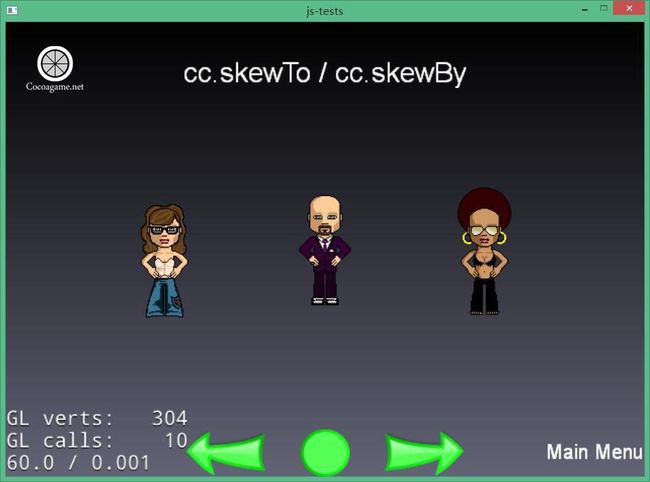
首次运行需要编译Cocos2d-JS时间会长一些,运行起来之后会看一个Windows的窗口(如上图所示),点击其中的一个菜单项可以运行相应的示例(如下图所示)。
运行案例
如果想查看js-tests源代码不能通过Visual Studio 2012查看,需要到<Cocos2d-JS引擎目录>\samples\js-tests\src目录下,使用文本编辑工具或者是WebStorm工具。事实上<Cocos2d-JS引擎目录>\build目录工程文件,只是编译Cocos2d-x库并使案例基于JSB方式运行,我们不能够通过这些工程修改案例中的JavaScript代码。为了能够查看、修改和运行案例中的JavaScript代码,我们可以在WebStorm工具中配置案例工程,管理案例。具体过程是启动WebStorm,在菜单中File→New Project from Existing Files...,这样选择是为了从已经存在的文件创建WebStorm工程,弹出如图所示对话框,我们选择最后一个选项,这个选项意思是我们文件在本地,还没有配置Web服务器。
提示 JavaScript和HTML等Web文件,运行需要部署到一个Web服务器下的。
选择配置方案
在如图界面选择好后,点击Next按钮进入设置工程根目录对话框,如图下所示,选择<Cocos2d-JS引擎目录>,然后按下Project Root按钮,设置无误后,点击Finish按钮完成设置过程,设置成功界面如后图所示。

设置工程的根目录
设置成功
我们在导航面板中选择Samples→js-tests→index.html,右键菜单中选择Debug ‘index.html’,然后WebStorm会启动Google Chrome浏览器,如图所示,我们发现在浏览器中启动js-tests官方案例。
启动Google Chrome浏览器
使用API文档
从Cocos2d-JS官方下载开发包中没有API文档,我们使用Cocos2d-JS官的在线API文档,可以通过http://www.cocos2d-x.org/wiki/Reference选择Cocos2d-JS Online API Documentation进入在线API文档,如图所示。我们可以左边的文本框中输入查询条件,找到我们感兴趣的内容,如下图所示。
Cocos2d-JS在线API文档
在线API文档中搜索内容
更多内容请关注最新Cocos图书《Cocos2d-x实战:JS卷——Cocos2d-JS开发》
本书交流讨论网站:http://www.cocoagame.net
欢迎加入Cocos2d-x技术讨论群:257760386
更多精彩视频课程请关注智捷课堂Cocos课程:http://v.51work6.com
智捷课堂现推出Cocos会员,敬请关注:http://v.51work6.com/courseInfoRedirect.do?action=netDetialInfo&courseId=844465&categoryId=0
《Cocos2d-x实战 JS卷》现已上线,各大商店均已开售:
京东:http://item.jd.com/11659698.html