Android透明界面与ListView动态刷新
第一次就总结一下前些时学习Android移动应用开发的一点小收获。——Android透明界面与ListView动态刷新的实现
(1)首先是透明界面的实现
透明界面的实现可以在XML里面修改属性。
首先在Androidmanifest.xml中加上
<activity android:name=".WordSearch"
android:label="@string/app_name"
android:theme="@style/transparent">
</activity>
再在res/values/colors.xml中加上
<resources>
<drawable name="translucent_background">#7F000000</drawable>
</resources>
最后在styles.xml中添加以下代码
<resources>
<style name="transparent">
<item name="android:windowBackground">@drawable/translucent_background</item>
<item name="android:windowIsTranslucent">true</item>
</style>
</resources>
这样该Activity就为透明的了。
貌似还可在代码里面修改,具体怎么实现我还没试过
注:#7F000000表示颜色,其中前两位表示透明度(00—FF),后面六位表示颜色(000000纯黑 ,FFFFFF纯白)。
(2)ListView随EditView的改变动态刷新
EditView不能监听Text的改变,要想监听Text的改变则需使用TextWatcher类。下面是主要代码
ArrayList<String> strs=new ArrayList<String>();
ListView view=null;
EditText et=null;
ArrayAdapter<String> adapter;
TextWatcher watcher;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.wordsearch);
et=(EditText)this.findViewById(R.id.result);
view=(ListView)this.findViewById(R.id.ListView01);
adapter=new ArrayAdapter<String>(this,R.layout.words_item,strs);
view.setAdapter(adapter);
et.addTextChangedListener(watcher);
}
TextWatcher watcher=new TextWatcher(){
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
String string=et.getText().toString();
strs.add(string);
adapter.notifyDataSetChanged();
/*
这里可以调用adapter.notifyDataSetChanged();
或是直接改变adapter 然后调用view.setAdapter(adapter);即可
*/
}
}
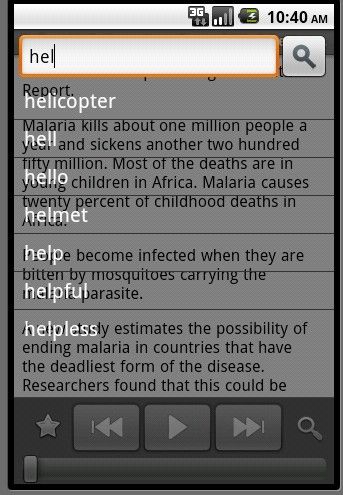
下面则是效果