【Android】下拉列表、拖动条、星级评分条与标签文本的触摸事件
下拉列表、拖动条与星级评分条都是Android中的一些基本组件。
写一个小小的程序,来说明其用法。
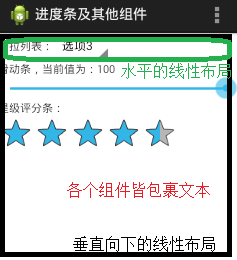
如下图:
当下拉列表有值选定之后,则弹出相应的提示信息,哪个值被选择。星际评分条也一样,获取用户选择的星数。
标签文本被触摸则显示其被触摸。
滑动条,在拖动的时候,则在标签文本显示其值。因为,如果用弹出消息显示其滑动值,很不顺畅。
首先,把res\values\strings.xml,修改成如下代码:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">进度条及其他组件</string>
<string name="action_settings">Settings</string>
<string name="TextView1">下拉列表:</string>
<string name="TextView2">拖动条:</string>
<string name="TextView3">星级评分条:</string>
</resources>
之后,在res\values中新建一个array.xml文件,写入如下代码,这个文件是用来填充下拉列表的选项的:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="spinner1">
<item>选项1</item>
<item>选项2</item>
<item>选项3</item>
</string-array>
</resources>然后,在res\layout\activity_main.xml中进行布局,布局思想如下:
因此activity_main.xml的代码如下,给要操作的组件赋予id:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/TextView1" />
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/spinner1" />
</LinearLayout>
<TextView
android:id="@+id/TextView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/TextView2" />
<SeekBar
android:id="@+id/seekBar1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/TextView3" />
<RatingBar
android:id="@+id/ratingBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5" />
</LinearLayout>其中星级评分条的属性中numStars为最大星数。
之后在Mainactivity.java中给各个组件添加监听器:
package com.progresscomponent;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.RatingBar;
import android.widget.RatingBar.OnRatingBarChangeListener;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private Spinner spinner1;
private TextView textView2;
private SeekBar seekBar1;
private RatingBar ratingBar1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取各个组件
spinner1=(Spinner)findViewById(R.id.spinner1);
textView2 = (TextView) findViewById(R.id.TextView2);
seekBar1=(SeekBar)findViewById(R.id.seekBar1);
ratingBar1=(RatingBar)findViewById(R.id.ratingBar1);
//下拉列表的改变的监听器
spinner1.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View arg1,
int pos, long arg3) {
String result=parent.getItemAtPosition(pos).toString();
Toast.makeText(MainActivity.this, "下拉列表被更改,"+result+"被选择",
Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
//标签文本被触摸的监听器
textView2.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View arg0, MotionEvent arg1) {
Toast.makeText(MainActivity.this, "“拖动条”这几个字被触摸!",
Toast.LENGTH_LONG).show();
return false;
}
});
//滑动条被拖动的监听器
seekBar1.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar arg0) {
// TODO Auto-generated method stub
}
@Override
public void onStartTrackingTouch(SeekBar arg0) {
// TODO Auto-generated method stub
}
@Override
public void onProgressChanged(SeekBar arg0, int result, boolean arg2) {
// TODO Auto-generated method stub
textView2.setText( "滑动条,当前值为:"+result);
}
});
//星级评分条被打分的监听器
ratingBar1.setOnRatingBarChangeListener(new OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar arg0, float result, boolean arg2) {
Toast.makeText(MainActivity.this, "星级评分条被评分,值为:"+result,
Toast.LENGTH_LONG).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}