Animation 模拟纸盒的爆破(使用AnimationSet实现)
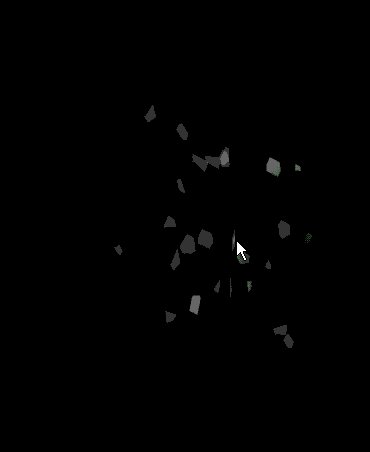
用简单的Animation动作模拟爆破的瞬间,仔细的调整各种参数效果会更像
原理:用定义好的纸张从onTouch中心点向四面八方散开,散开过程中,使用不用的速度、大小、方向、旋转角度、透明度(这里纸张可以加上火焰,效果会更好,纸张燃烧代表透明度)、位置、3D旋转 ;
//3D翻转 ,模拟力量方向俯冲 Rotate3d rota3d = new Rotate3d((int) (Math.random()*90), (float) (Math.random()*90), (float) (Math.random()*x), (int) (Math.random()*y), 310.0f, true); //3D翻转 //Rotate3d rota3d = new Rotate3d((int) (Math.random()*90), //(float) (Math.random()*90,0, 0, 310.0f, true);
3D动作,float centerX, float centerY 的位置能够模拟出力量的方向,如果都为0,均从中心散出
这里虽然好象有点扯淡,不过效果还是蛮像的
1 public class MainActivity extends Activity { 2 private FrameLayout fl; 3 //定义Bitmap对象 4 Bitmap mBit = null; 5 //AnimationSet animationSet; 6 List<ExplosionView> exvArrayList = new ArrayList<ExplosionView>(); 7 List<AnimationSet> animationArrayList = new ArrayList<AnimationSet>(); 8 DisplayMetrics dm; 9 private float dmw=0,dmh=0; 10 //定义碎片的形状 11 private int s1 = R.drawable.s1,s2=R.drawable.s2,s3=R.drawable.s3,s4=R.drawable.s4, 12 s5=R.drawable.s5,s6=R.drawable.s6,s7=R.drawable.s7,s8=R.drawable.s8, 13 s9=R.drawable.s9,s10=R.drawable.s10,s11=R.drawable.s11,s12=R.drawable.s12, 14 s13=R.drawable.s13,s14=R.drawable.s14; 15 private int[] chip = {s1,s2,s3,s4,s5,s6,s7,s8,s9,s10,s11,s12,s13,s14}; 16 private int x=1; 17 @Override 18 public void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 21 requestWindowFeature(Window.FEATURE_NO_TITLE); 22 getWindow().setFlags(WindowManager.LayoutParams. FLAG_FULLSCREEN , 23 WindowManager.LayoutParams. FLAG_FULLSCREEN); 24 25 dm = new DisplayMetrics(); 26 getWindowManager().getDefaultDisplay().getMetrics(dm); 27 //获得手机的宽度和高度像素单位为px 28 dmw = dm.widthPixels; 29 dmh = dm.heightPixels; 30 31 fl = new FrameLayout(this); 32 33 //添加50个爆炸碎片 34 for (int i = 0; i < 50; i++) { 35 int width=getResources().getDrawable(chip[x]).getIntrinsicWidth(); 36 int height=getResources().getDrawable(chip[x]).getIntrinsicHeight(); 37 fl.addView(createExv(chip[x],width,height)); 38 if(x==13){ 39 x=0; 40 } 41 x++; 42 } 43 fl.setOnTouchListener(new LayoutListener()); 44 setContentView(fl); 45 } 46 47 public ExplosionView createExv(int chipx,int w,int h){ 48 ExplosionView exv = new ExplosionView(this,w,h); 49 exv.setImageResource(chipx); 50 exv.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT)); 51 exv.setVisibility(View.INVISIBLE); 52 exvArrayList.add(exv); 53 //animationArrayList.add(animationSet); 54 return exv; 55 } 56 57 class LayoutListener implements OnTouchListener{ 58 59 public boolean onTouch(View v, MotionEvent event) { 60 float x = event.getX(); 61 float y = event.getY(); 62 63 // Iterator it1 = exvArrayList.iterator(); 64 // while(it1.hasNext()){ 65 ////System.out.println(it1.next()); 66 // ExplosionView tempExplosion = (ExplosionView) it1.next(); 67 // tempExplosion.setVisibility(View.VISIBLE); 68 // tempExplosion.setLocation((int)y-20, (int)x-20); 69 // tempExplosion.startAnimation(animation); 70 // } 71 for(int i = 0;i < exvArrayList.size(); i ++){ 72 //System.out.println(exvArrayList.get(i)); 73 ExplosionView tempExplosion = (ExplosionView) exvArrayList.get(i); 74 tempExplosion.setVisibility(View.VISIBLE); 75 tempExplosion.setLocation((int)y, (int)x); 76 AnimationSet animationSet = new AnimationSet(false); 77 78 //设置碎片的透明程度变化 79 AlphaAnimation alpha = new AlphaAnimation(1.0f, 0.0f); 80 //透明动作:减速 81 alpha.setInterpolator(new DecelerateInterpolator()); 82 83 84 //设置碎片的旋转角度 85 RotateAnimation rotate = new RotateAnimation(0, (int) (Math.random()*330+30), 86 Animation.RELATIVE_TO_SELF, 0.5f, 87 Animation.RELATIVE_TO_SELF, 0.5f); 88 //旋转动作:减速 89 rotate.setInterpolator(new DecelerateInterpolator()); 90 91 92 //设置碎片的移动变化 93 TranslateAnimation translate = new TranslateAnimation( 94 0, 95 (float) ( dmw/2-(Math.random()*(dmw))), 96 0, 97 (float) ( dmw/2-(Math.random()*(dmw)))); 98 //移动动作:减速 99 translate.setInterpolator(new DecelerateInterpolator()); 100 101 //设置碎片的大小变化 102 ScaleAnimation scaleAnimation = new ScaleAnimation( 103 1, (float)(Math.random()), 104 1, (float)(Math.random()), 105 Animation.RELATIVE_TO_SELF, 0, 106 Animation.RELATIVE_TO_SELF, 0); 107 //大小动作:加速度 108 scaleAnimation.setInterpolator(new AccelerateInterpolator()); 109 110 //3D翻转 ,模拟力量方向俯冲 111 Rotate3d rota3d = new Rotate3d((int) (Math.random()*90), (float) (Math.random()*90), 112 (float) (Math.random()*x), (int) (Math.random()*y), 310.0f, true); 113 //Rotate3d rota3d = new Rotate3d((int) (Math.random()*90), (float) (Math.random()*90), 114 // 0, 0, 310.0f, true); 115 116 117 animationSet.addAnimation(alpha); 118 animationSet.addAnimation(rotate); 119 animationSet.addAnimation(translate); 120 animationSet.addAnimation(rota3d); 121 animationSet.addAnimation(scaleAnimation); 122 123 //动画持续时间,使每个碎片的动作速度都不一样 124 //animationSet.setDuration(5000); 125 animationSet.setDuration((int) (Math.random()*4000+100)); 126 //开始停顿时间 127 animationSet.setStartOffset(0); 128 animationSet.setFillAfter(true); 129 130 tempExplosion.startAnimation(animationSet); 131 } 132 133 return false; 134 } 135 } 136 137 class ExplosionView extends ImageView{ 138 private int exvw,exvh; 139 public ExplosionView(Context context,int ew,int eh) { 140 super(context); 141 this.exvw=ew; 142 this.exvh=eh; 143 } 144 //handle the location of the explosion 145 public void setLocation(int top,int left){ 146 this.setFrame(left, top, left+exvw, top+exvh); 147 } 148 } 149 150 class Rotate3d extends Animation{ 151 private final float mFromDegrees; 152 private final float mToDegrees; 153 private final float mCenterX; 154 private final float mCenterY; 155 private final float mDepthZ; 156 private final boolean mReverse; 157 private Camera mCamera; 158 159 public Rotate3d(float fromDegrees, float toDegrees,float centerX, float centerY, 160 float depthZ, boolean reverse) { 161 mFromDegrees = fromDegrees; 162 mToDegrees = toDegrees; 163 mCenterX = centerX; 164 mCenterY = centerY; 165 mDepthZ = depthZ; 166 mReverse = reverse; 167 } 168 169 @Override 170 public void initialize(int width, int height, int parentWidth, int parentHeight) { 171 super.initialize(width, height, parentWidth, parentHeight); 172 mCamera = new Camera(); 173 } 174 175 @Override 176 protected void applyTransformation(float interpolatedTime, Transformation t) { 177 final float fromDegrees = mFromDegrees; 178 float degrees = fromDegrees + ((mToDegrees - fromDegrees) * interpolatedTime); 179 final float centerX = mCenterX; 180 final float centerY = mCenterY; 181 final Camera camera = mCamera; 182 final Matrix matrix = t.getMatrix(); 183 camera.save(); 184 if (mReverse) { 185 camera.translate(0.0f, 0.0f, mDepthZ * interpolatedTime); 186 } else { 187 camera.translate(0.0f, 0.0f, mDepthZ * (1.0f - interpolatedTime)); 188 } 189 190 camera.rotateY(degrees); 191 camera.getMatrix(matrix); 192 camera.restore(); 193 matrix.preTranslate(-centerX, -centerY); 194 matrix.postTranslate(centerX, centerY); 195 } 196 }
这里没结合到物理学,如果要做得更仔细,可以加有手机的重力感应和撞击屏幕边缘的反弹效果