移动WebApp开发-phoneGap+android入门
随着HTML5的快速发展,以及大家对于跨平台的移动App开发的渴望,使用PhoneGap开发的需求也会越来越多。根据网络上的资料,并结合自己的实践,搭建了基于phoneGap的android开发环境,把步骤整理出来,持久化到博客,以免遗忘!
一:环境介绍
(1)phoneGap 2.9.0 下载地址:http://phonegap.com/install/
(2)Eclipse 3.7
(3)android-sdk-windows4.0.3
二:搭建步骤
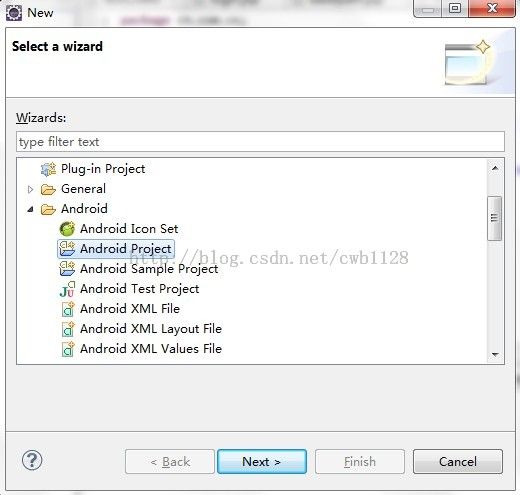
(1)通过Eclipse 创建安卓工程,如下:
下一步:
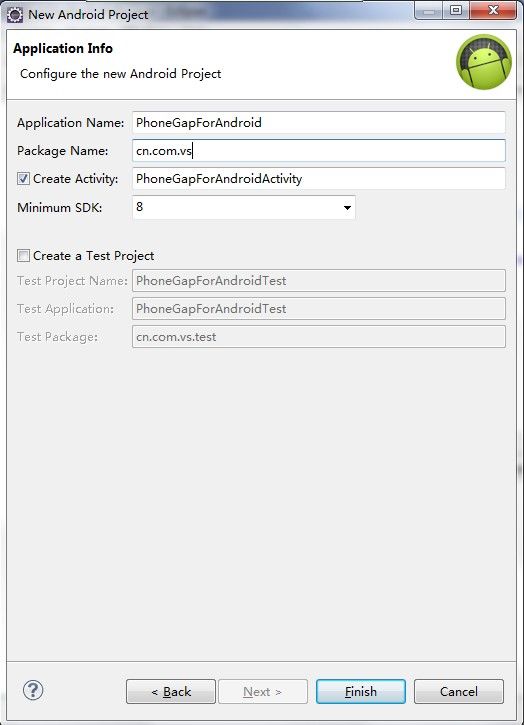
输入工程名 PhoneGapForAndroid,点击Next :
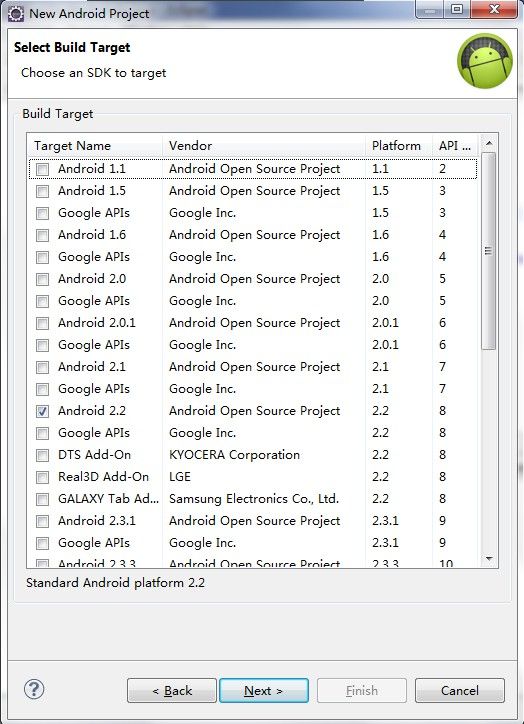
选择Android2.2 ,点击Next :
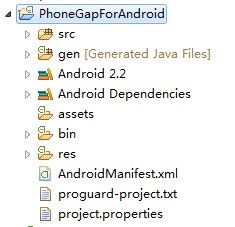
输入package name,点击Finish ,工程目录如下:
(2)在工程根目录下创建 libs 文件夹。
(3)在工程assets目录下创建 www 文件夹。
(4)从phonegap-2.9.0\lib\android下按下面步骤拷贝内容:
a) 复制 ordova.js 到 assets/www目录
b) 复制 ordova-2.9.0.jar 到 libs目录
c) 复制xml文到夹到 res 目录
形成的目录结构如下:
(5)编辑AndroidManifest.xml,添加如下内容:
(6)在“assets/www”目录下新建文件index.html ,内容如下:
(7)修改PhoneGapForAndroidActivity.java
a)将class的继承类由 Activity改为DroidGap
b)将setContentView() 这一行替换为super.loadUrl(file:///android_asset/www/index.html);
(8)运行程序,出现如下界面,即可搭建成功!