Android开发笔记之一 Hello World
Android开发笔记之一 Hello World
学习一种的新的编程语言或者新的编程框架,总免不了从一个简单例子入手。说得再多,也比不上显示一个生动的Hello World界面。让我们的Android学习之旅也从Hello World开始吧.
在出发之前,先交代一下开发环境。本文的开发例子都是在如下环境下进行的。环境的安装过程可以参考Android 应用开发环境的建立。
| OS | Windows XP |
| JDK ( Java Development Kit ) | JDK 1.6.0 |
| Android SDK | Android 2.3 |
| IDE | Eclipse 3.7 + ADT |
建立新项目HelloWorld
打开Eclipse集成开发环境,按照如下步骤建立新项目。
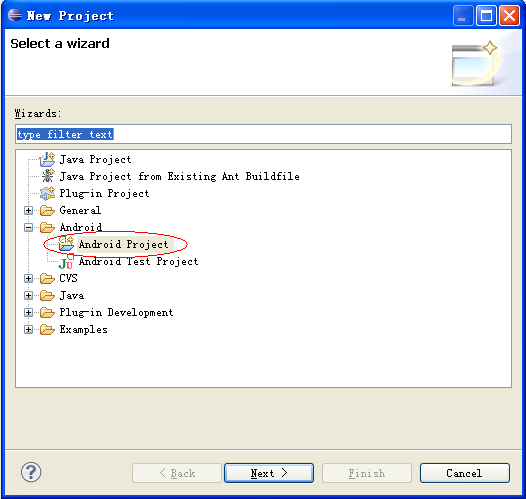
1. 点击菜单New | Project...,弹出如下界面。
图 1
2. 选择Android Project,然后点Next进入下一步。
如果没有出现Android Project,请确认ADT插件是否安装。
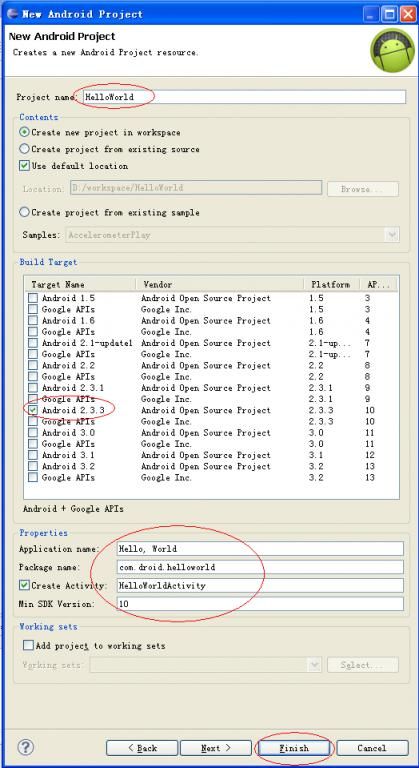
3. 在界面中输入项目的信息,注意图2中画红圈的地方,点击Finish,完成项目的建立。
图 2
在进入查看生成的项目之间,有必要解释一下图2中红圈标注的地方。
Project Name - 项目名称,Eclipse会建立跟项目名称相同的文件夹,用以包含项目相关文件。
Application Name - 应用名称,应用程序的名字,在Android设备上的显示名称。
Package Name - 包名,同Java,Package Name实际上为防止名字冲突,而定义的一个名字空间,需要保证包名的唯一性。
Create Activity - Activity类的名字,我们的Hello World就是以一个类为中心建立的。Activity是Android四类组件之一,具备UI界面。
Min SDK Version - 所需的Android SDK最小版本号,这个视程序中用到的API和服务而定。10对应的是Android 2.3.3
运行程序
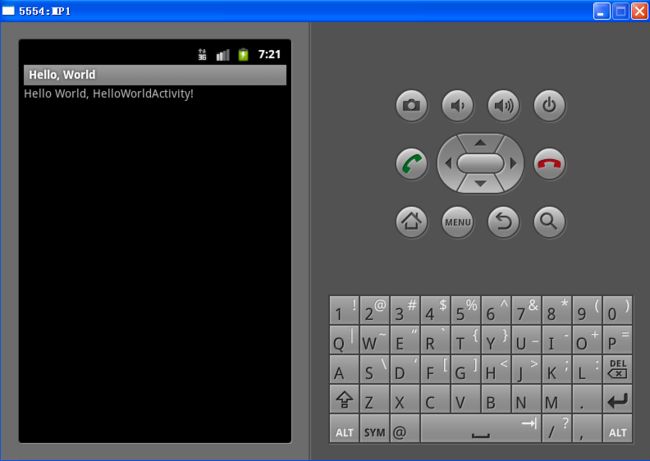
有点迫不及待了,Hello World运行起来之后到底是什么一个样子呢?点击菜单Run|Run, 选择"Android Application". 如果是第一次运行,Android模拟器可能还没有运行,那么需要等待Eclipse帮你自动启动模拟器启动。 这个过程可能需要几分钟,谁让Android启动慢呢,无论是真机还是模拟器。Hello World在模拟器上运行起来后,如下图。
图3
左边是屏幕显示,右边是功能按键和输入键盘。屏幕最上方是Android的状态条,显示Hello,World的灰条为应用程序的标题栏,文字显示的是应用名称。之下为应用的客户区,Hello World在客户区显示了一个文本。
项目组成
看完了Hello World的运行结果,我们回过头来看看组成项目的各个部分。
物理目录结构
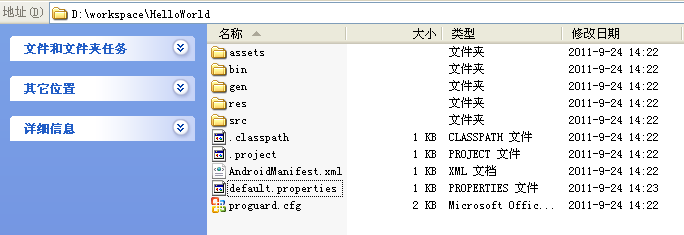
首先,看一下项目的目录结构,下图列出了项目下目录的内容。
图4
assets和res目录都是用来存放项目所需的资源文件。两者的不同之处在于,assets下存放的资源只能通过文件名访问,而res下资源都有一个对应的ID。ID定义在gen目录下自动生成的R.java文件中。
bin存放的是编译结果。
gen存放由开发工具自动生成的文件。
res存放各种资源,包括图片,字符串,layout等。
src存放代码
AndroidManifest.xml 为项目清单,列出了应用程序所具有的功能,系统服务访问权限的设置。
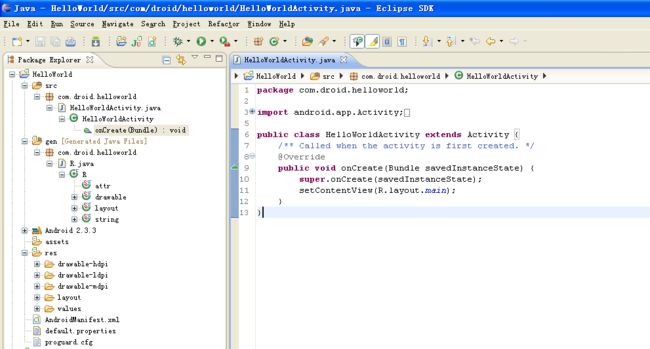
包浏览
现在我们换一种方式来查看项目的组成部分,在Eclipse左侧Package Explorer的显示。
Java source
在这一节中,我们先来看Hello World的Java源代码,HelloWorldActivity.java. 可以看到Hello World的代码只有短短的几行,其重点在实现了一个Activity的子类。 Activity是Android应用程序的入口。实现一个Activity子类,然后在AndroidManifest.xml中作出声明,Android就会找到我们的程序。
package com.droid.helloworld;
import android.app.Activity;
import android.os.Bundle;
声明了Package Name和程序中用到的类。
public class HelloWorldActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
HelloWorldActivity重载了Activity 的onCreate函数来做初始化工作。HelloWorldActivity在这里所做的工作是调用父类的同名函数,然后设置自身要在客户区显示内容。有两个setContentView函数,一个接收资源ID作为参数,一个接收View。此处的R.layot.main就是一个资源ID,其由Android开发工具自动生成。而与资源ID同名的资源main.xml,定义了一个显示视图的布局。如此Hello World显示的内容就是定义在layout下main.xml中。
main.xml
下面我们来看看main.xml是如何定义一个视图的显示内容的。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
可以看到layout的定义开始于<LinearLayout>, Layout在Android的框架中属于容器视图(Container View), 用来容纳其他的单体视图或者容器视图。LinearLayout只是诸多Layout的一种。此处Layout里包含了一个TextView。TextView是显示文本的视图,其宽度属性定义为fill_parent,表示在水平方向上填充整个父容器,而高度属性wrap_content表示TextView的高度为其包含内容所需的高度。
对main.xml修改,可以直接修改文件,也能通过IDE提供的图形化界面进行。比如在TextView下添加一个Button,在可以将xml文件修改为:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:text="Button"
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
</LinearLayout>在定义Button的时候,我们增加了一个字段android:id="@+id/button1" , 这个是为了让开发工具为Button生成一个ID,从而在程序中能够访问它。有兴趣的朋友可以重新运行一下程序,看看跟原来有什么不同。
字符串
资源文件夹中除了layout,还有values.xml,定义了程序中需要用到的字符串。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, HelloWorldActivity!</string>
<string name="app_name">Hello, World</string>
</resources>图片资源
图片资源并不要其他的描述文件,直接放在drawable目录下即可。这里有drawable-hdpi, drawable-ldpi,drawable-mdpi,只是为了可以让Android根据设备dpi的不同,选择不同的图片。如果程序要运行在不同dpi的设备上,最好为每种dpi设备都提供一套图片。在R.java中图片ID的定义是R.drawable.文件名(不含扩展名)。
AndroidManifest.xml
Hello World的AndroidManifest.xml文件内容如下,
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.droid.helloworld"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="10" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".HelloWorldActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Activity的声明放在<application>中, 在<activity>声明的intent-filter就是应用启动的关键,这个在以后的开发中会逐渐理解。
好了, Hello World的说明就到这里为止了。还有很多相关的内容,不过不可能在短短的一篇文章中包含太多的内容,下次再见吧。