Silverlight图表控件
Kagula
2011/10/28
内容简介
介绍Silverlight with C# 图表控件呈现饼图和折线图的方法,重点放在折线图。
本文中的代码在下面的环境中调试成功:
[1]Win7SP1 32位专业版
[2]VS2010SP1 专业版(英文版)
[3] Silverlight4 Toolkit (April 2010 Toolkit)
http://silverlight.codeplex.com/
正文
第一个图表控件项目
第一步:根据参考资料[3]安装Silverlight Toolkit
第二步:新建Silverlight应用项目
引入System.Windows.Controls.DataVisualization.Toolkit库,在MainPage.xaml.cs中加入System.Windows.Controls.DataVisualization.Charting名字空间引用。
第三步:在MainPage()构造函数中加入代码。
MainPage.xaml代码清单
<UserControl x:Class="testChart.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
</Grid>
</UserControl>
MainPage.xaml.cs代码清单
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Controls.DataVisualization.Charting;
namespace testChart
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
//创建图表控制,并加入到LayoutRoot节点中
Chart chart = new Chart();
chart.Title = "This is a Hello World!";
chart.SetValue(Grid.RowProperty, 1);
LayoutRoot.Children.Add(chart);
//饼图
PieSeries ps = new PieSeries();
//横坐标
System.Windows.Data.Binding keyBinding = new System.Windows.Data.Binding();
keyBinding.Path = new PropertyPath("Key");
ps.IndependentValueBinding = keyBinding;
//垂直坐标
System.Windows.Data.Binding valueBinding = new System.Windows.Data.Binding();
valueBinding.Path = new PropertyPath("Value");
ps.DependentValueBinding = valueBinding;
ps.ItemsSource = new KeyValuePair<string, int>[] {
new KeyValuePair<string, int>("giraffle", 9),
new KeyValuePair<string, int>("rhinoceros", 80),
new KeyValuePair<string, int>("lizard", 6),
new KeyValuePair<string, int>("locust", 100),
new KeyValuePair<string, int>("caterpilla", 50)
};
chart.Series.Add(ps);
/*
//折线图
LineSeries lineSeries = new LineSeries();
//折线图的横坐标
System.Windows.Data.Binding keyBinding2 = new System.Windows.Data.Binding();
keyBinding2.Path = new PropertyPath("Key");
lineSeries.IndependentValueBinding = keyBinding2;
//折线图的垂直坐标
System.Windows.Data.Binding valueBinding2 = new System.Windows.Data.Binding();
valueBinding2.Path = new PropertyPath("Value");
lineSeries.DependentValueBinding = valueBinding2;
//折线图的数据绑定
lineSeries.ItemsSource = new KeyValuePair<DateTime, int>[] {
new KeyValuePair<DateTime, int>(DateTime.Now, 9),
new KeyValuePair<DateTime, int>(DateTime.Now.AddDays(1), 8),
new KeyValuePair<DateTime, int>(DateTime.Now.AddDays(3), 6),
new KeyValuePair<DateTime, int>(DateTime.Now.AddDays(2), 9),
new KeyValuePair<DateTime, int>(DateTime.Now.AddDays(4), 8)
};
//动态数据放入图表控件中
chart.Series.Add(lineSeries);
*/
}
}
}
运行效果图
图一 饼图
图二 饼图&折线图
chart.Series也可以加入多个Series
第二个图表控件项目-
在第一个项目的基础上对折线图的风格做了些自定义
第一步:新建Silverlight4应用项目,XAML源码如下
<UserControl x:Class="slChartVisualization.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="480" d:DesignWidth="640" xmlns:toolkit="http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit">
<Grid x:Name="LayoutRoot" Background="White">
<toolkit:Chart HorizontalAlignment="Center" Name="chart1" Title="Chart Title" VerticalAlignment="Center" Width="500" Height="400">
</toolkit:Chart>
</Grid>
</UserControl>
第二步:修改MainPage.xaml.cs源码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Controls.DataVisualization.Charting;
namespace slChartVisualization
{
public partial class MainPage : UserControl
{
List<DynamicData> dynamicData = new List<DynamicData>();
public MainPage()
{
InitializeComponent();
LineSeries lineSeries = new LineSeries();
//折线图的横坐标、垂直坐标对应的字段名
lineSeries.IndependentValueBinding = new System.Windows.Data.Binding("Time");
lineSeries.DependentValueBinding = new System.Windows.Data.Binding("Point");
//折线图所需要的数据绑定
List<DynamicData> dynamicData = new List<DynamicData>();
Random ra = new Random();
for (int i = 0; i < 8; i++)
{
double value = ra.NextDouble();
value = Math.Round(value, 2) * 100;
DynamicData dyData = new DynamicData{ Point = value, Time = DateTime.Now.AddDays(i)};
dynamicData.Add(dyData);
};
lineSeries.ItemsSource = dynamicData;
//定义视图风格
Style dataPointStyle = new System.Windows.Style();
dataPointStyle.TargetType = typeof(System.Windows.Controls.Control);
Style LegendStyle = new System.Windows.Style();
LegendStyle.TargetType = typeof(System.Windows.Controls.Control);
Setter setterDataRed = new Setter(System.Windows.Controls.Control.BackgroundProperty, new SolidColorBrush(Colors.Red));
Setter setterLegendRed = new Setter(System.Windows.Controls.Control.BackgroundProperty, new SolidColorBrush(Colors.Red));
dataPointStyle.Setters.Add(setterDataRed);
LegendStyle.Setters.Add(setterLegendRed);
lineSeries.DataPointStyle = dataPointStyle;
lineSeries.LegendItemStyle = LegendStyle;
lineSeries.Title = "我的测试值";
//lineSeries.BorderThickness = new Thickness(100);
//lineSeries.BorderBrush = new SolidColorBrush(Color.FromArgb(255, 0, 200, 200));
IAxis datetimeAxis = new DateTimeAxis { Orientation = AxisOrientation.X, FontStyle = FontStyles.Normal,
FontSize = 12f,ShowGridLines = false, Title = "时间" };
IAxis valueAxis = new LinearAxis { Orientation = AxisOrientation.Y, ShowGridLines = true,
Minimum = 0 ,Maximum=200, Title = "测试值" };
lineSeries.AnimationSequence = AnimationSequence.FirstToLast;
chart1.Axes.Clear();
chart1.Axes.Add(datetimeAxis);
chart1.Axes.Add(valueAxis);
//动态数据放入图表控件中
chart1.Background = new SolidColorBrush(Color.FromArgb(255, 255, 200, 200));
chart1.Series.Add(lineSeries);
}
}
}
DynamicData.cs源码清单
using System;
namespace slChartVisualization
{
public class DynamicData
{
public DateTime Time
{ get; set; }
public double Point
{ get; set; }
}
}
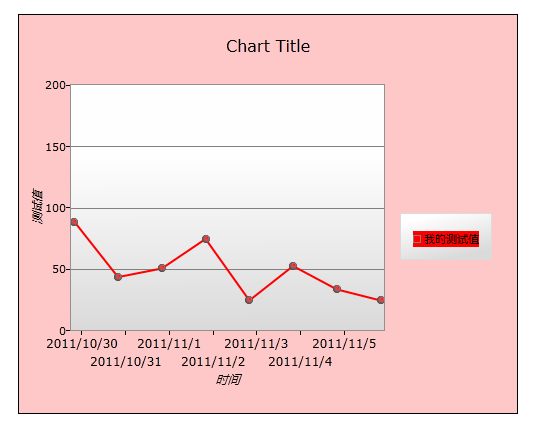
运行结果如下:
图三 折线图
进一步的使用参考资料[4]
参考资料
[1]Silverlight Toolkit使用样例
http://www.silverlight.net/content/samples/sl4/toolkitcontrolsamples/run/default.html
[2] Windows Phone 7.1 SDK Development (“Mango”)
http://www.microsoft.com/download/en/details.aspx?displaylang=en&id=27570
[3]《 Silverlight图表控件Chart的使用初体验》
http://www.xueit.com/silverlight/show-7809-2.aspx
[4]《Columns of a different color [Customizing the appearance of Silverlight charts with re-templating and MVVM]》
http://blogs.msdn.com/b/delay/archive/2009/02/04/columns-of-a-different-color-customizing-the-appearance-of-silverlight-charts-with-re-templating-and-mvvm.aspx