从零开始学习cocoStudio(2)--GUI学习
一、UI 框架的使用方法以及常用接口介绍
1.cocos2d-x 使用UI框架的步骤:
1)cocos2d-x 导入cocoStudio的UI编辑器文件(json)
2)创建控件:绑定控件、编码创建控件
3)使用控件做逻辑处理:比如,按钮、listview、scrollview等等控件做响应事件。
注释: json 文件(由 ui 编辑器导出生成)来初始化一个 ui 系统,ui 系统 同样会清除当前 ui 系统中的控件,并初始化成 json 文件中描述的 ui 控件。
2.控件绑定:
这里举个例子,如图:
代码:
// equip root from json
Layout* equipe_root =dynamic_cast<Layout*>(GUIReader::shareReader()->widgetFromJsonFile("cocosgui/gui_examples/equip_1/equip_1.json"));
equipe_root->setTag(EQUIP_LAYOUT_TAG_ROOT);
m_pUILayer->addWidget(equipe_root);
// title layout
Layout* title_layout = dynamic_cast<Layout*>(equipe_root->getChildByName("title_panel"));
// close button
UIButton* close_btn = dynamic_cast<UIButton*>(title_layout->getChildByName("close_button"));
close_btn->setVisible(false);
接着就可以使用绑定的控件做事件处理。
注:这里要注意一点是,我使用的网上的样例,因cocos2d-x引擎版本不同,需要更改下代码,基本思路都是一样的。
3.编码创建控件:
举个创建层的例子,代码如下:
//UILayer层
m_pUiLayer = UILayer::create();
addChild(m_pUiLayer);
二、各个控件的使用方法
1.CocoButton
1.1 示例
1.2 实现代码
HelloWorldScene.cpp
m_pUiLayer = UILayer::create();
addChild(m_pUiLayer);
m_pWidget = dynamic_cast<UILayout*>(GUIReader::shareReader()->widgetFromJsonFile("cocosgui/UITest/UITest.json"));
//m_pUiLayer->addWidget(m_pWidget);
CCSize widgetSize = m_pWidget->getSize();
//UILabel文字
m_pDisplayValueLabel = UILabel::create();
m_pDisplayValueLabel->setText("No Event");
m_pDisplayValueLabel->setFontName("Marker Felt");
m_pDisplayValueLabel->setAnchorPoint(ccp(0.5f, -1));
m_pDisplayValueLabel->setPosition(ccp(widgetSize.width / 2.0f, widgetSize.height / 1.5f));
m_pDisplayValueLabel->setColor(ccc3(159, 168, 176));
m_pUiLayer->addWidget(m_pDisplayValueLabel);
//按钮
UIButton* button = UIButton::create();
button->setTouchEnabled(true);
button->setScale9Enabled(true);//是否支持九宫
button->loadTextures("cocosgui/animationbuttonnormal.png", "cocosgui/animationbuttonpressed.png", "");
button->setPosition(ccp(widgetSize.width / 2.0f, widgetSize.height / 2.0f));
button->addTouchEventListener(this, toucheventselector(HelloWorld::touchEvent));
m_pUiLayer->addWidget(button);
点击事件
void HelloWorld::touchEvent(CCObject *pSender, TouchEventType type)
{
//按下、移动、结束、取消
switch (type)
{
case TOUCH_EVENT_BEGAN:
m_pDisplayValueLabel->setText(CCString::createWithFormat("Touch Down")->getCString());
break;
case TOUCH_EVENT_MOVED:
m_pDisplayValueLabel->setText(CCString::createWithFormat("Touch Move")->getCString());
break;
case TOUCH_EVENT_ENDED:
m_pDisplayValueLabel->setText(CCString::createWithFormat("Touch Up")->getCString());
break;
case TOUCH_EVENT_CANCELED:
m_pDisplayValueLabel->setText(CCString::createWithFormat("Touch Cancelled")->getCString());
break;
default:
break;
}
}
2.UICheckBox
2.1 示例
2.2 代码
//单选按钮
UICheckBox* checkBox = UICheckBox::create();
checkBox->setTouchEnabled(true);
checkBox->loadTextures("cocosgui/check_box_normal.png",
"cocosgui/check_box_normal_press.png",
"cocosgui/check_box_active.png",
"cocosgui/check_box_normal_disable.png",
"cocosgui/check_box_active_disable.png");
checkBox->setPosition(ccp(widgetSize.width / 2.0f, widgetSize.height / 2.0f));
checkBox->addEventListenerCheckBox(this, checkboxselectedeventselector(HelloWorld::selectedStateEvent));
m_pUiLayer->addWidget(checkBox);
响应事件
void HelloWorld::selectedStateEvent(CCObject* pSender, CheckBoxEventType type)
{
switch (type)
{
case CHECKBOX_STATE_EVENT_UNSELECTED://取消
m_pDisplayValueLabel->setText(CCString::createWithFormat("Unselected")->getCString());
break;
case CHECKBOX_STATE_EVENT_SELECTED: //选中
m_pDisplayValueLabel->setText(CCString::createWithFormat("Selected")->getCString());
break;
default:
break;
}
}
3.CocoImageView
3.1 示例
3.2 代码:
UIImageView* imageView = UIImageView::create();
//imageView->setScale9Enabled(true); //是否支持九宫
imageView->loadTexture("cocosgui/ccicon.png");
imageView->setSize(CCSizeMake(200, 85));
imageView->setPosition(ccp(widgetSize.width / 2.0f, widgetSize.height / 2.0f + imageView->getSize().height / 4.0f));
m_pUiLayer->addWidget(imageView);
4.Label
4.1 标签类型
CocoLabel 是文本标签,通常用语表示一行文字。
CocoTextArea 是文本区,用于显示文本,于 CocoLabel 不同的是,label 只能 显示一行文 字,而 CocoTextArea 可以将文字显示在一个区域内,并可以换行。
//UILabel文字
m_pDisplayValueLabel = UILabel::create();
m_pDisplayValueLabel->setText("No Event");
m_pDisplayValueLabel->setFontName("Marker Felt");
m_pDisplayValueLabel->setAnchorPoint(ccp(0.5f, -1));
m_pDisplayValueLabel->setPosition(ccp(widgetSize.width / 2.0f, widgetSize.height / 1.5f));
m_pDisplayValueLabel->setColor(ccc3(159, 168, 176));
m_pUiLayer->addWidget(m_pDisplayValueLabel);
//LabelAtlas示例
UILabelAtlas* labelAtlas = UILabelAtlas::create();
labelAtlas->setProperty("0987654321", "cocosgui/labelatlas.png", 17, 22, "0");
labelAtlas->setPosition(ccp((widgetSize.width) / 2, widgetSize.height / 2.0f));
m_pUiLayer->addWidget(labelAtlas);
//labelBMFont示例
UILabelBMFont* labelBMFont = UILabelBMFont::create();
labelBMFont->setFntFile("cocosgui/bitmapFontTest2.fnt");
labelBMFont->setText("BMFont");
labelBMFont->setPosition(ccp(widgetSize.width / 2, widgetSize.height / 4.0f + labelBMFont->getSize().height / 8.0f));
m_pUiLayer->addWidget(labelBMFont);
5.滚动条
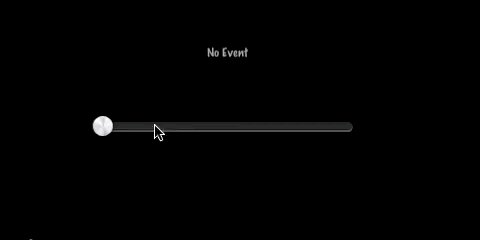
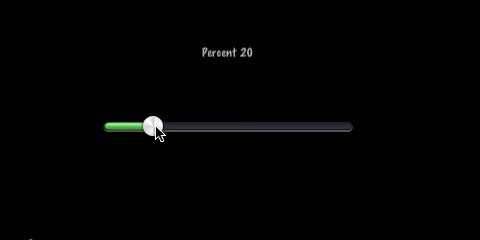
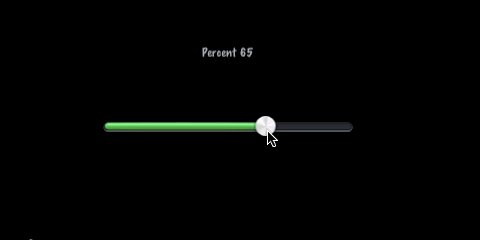
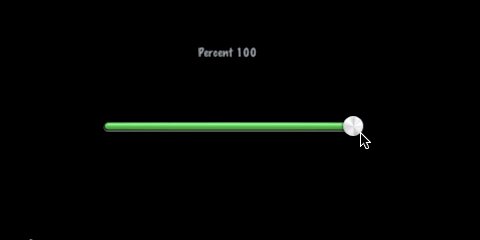
5.1 示例
5.2 代码:
//滑动条
UISlider* slider = UISlider::create();
slider->setTouchEnabled(true);
slider->loadBarTexture("cocosgui/sliderTrack2.png");
slider->loadSlidBallTextures("cocosgui/sliderThumb.png", "cocosgui/sliderThumb.png", "");
slider->loadProgressBarTexture("cocosgui/slider_bar_active_9patch.png");
slider->setScale9Enabled(true); //是否支持九宫
slider->setCapInsets(CCRectMake(0, 0, 0, 0));
slider->setSize(CCSizeMake(250, 10));
slider->setPosition(ccp(widgetSize.width / 2.0f, widgetSize.height / 2.0f));
// slider->setPosition(ccp(widgetSize.width / 2.0f, widgetSize.height / 2.0f + slider->getSize().height * 2));
slider->addEventListenerSlider(this, sliderpercentchangedselector(HelloWorld::sliderEvent));
m_pUiLayer->addWidget(slider);处理事件
void HelloWorld::sliderEvent(CCObject *pSender, SliderEventType type)
{
switch (type)
{
case ::cocos2d::gui::SLIDER_PERCENTCHANGED:
{
UISlider* slider = dynamic_cast<UISlider*>(pSender);
int percent = slider->getPercent();
m_pDisplayValueLabel->setText(CCString::createWithFormat("Percent %d", percent)->getCString()); }
break;
default:
break;
}
}
接下来的,因例子的代码较长,在下一篇再做讲解吧~~~