android listvew 使用
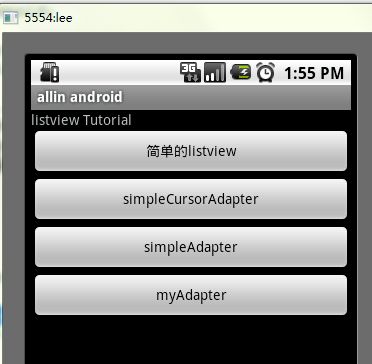
在android开发中ListView是比较常用的组件,它以列表的形式展示具体内容,并且能够根据数据的长度自适应显示。抽空把对ListView的使用做了整理,并写了个小例子,如下图。
列表的显示需要三个元素:
1.ListVeiw 用来展示列表的View。
2.适配器 用来把数据映射到ListView上的中介。
3.数据 具体的将被映射的字符串,图片,或者基本组件。
根据列表的适配器类型,列表分为三种,ArrayAdapter,SimpleAdapter和SimpleCursorAdapter
其中以ArrayAdapter最为简单,只能展示一行字。SimpleAdapter有最好的扩充性,可以自定义出各种效果。SimpleCursorAdapter可以认为是SimpleAdapter对数据库的简单结合,可以方面的把数据库的内容以列表的形式展示出来。
我们从最简单的ListView开始:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
/**
* @author allin
*
*/
public
class
MyListView
extends
Activity {
private
ListView listView;
//private List<String> data = new ArrayList<String>();
@Override
public
void
onCreate(Bundle savedInstanceState){
super
.onCreate(savedInstanceState);
listView =
new
ListView(
this
);
listView.setAdapter(
new
ArrayAdapter<String>(
this
, android.R.layout.simple_expandable_list_item_1,getData()));
setContentView(listView);
}
private
List<String> getData(){
List<String> data =
new
ArrayList<String>();
data.add(
"测试数据1"
);
data.add(
"测试数据2"
);
data.add(
"测试数据3"
);
data.add(
"测试数据4"
);
return
data;
}
}
|
上面代码使用了ArrayAdapter(Context context, int textViewResourceId, List<T> objects)来装配数据,要装配这些数据就需要一个连接ListView视图对象和数组数据的适配器来两者的适配工作,ArrayAdapter的构造需要三个参数,依次为this,布局文件(注意这里的布局文件描述的是列表的每一行的布局,android.R.layout.simple_list_item_1是系统定义好的布局文件只显示一行文字,数据源(一个List集合)。同时用setAdapter()完成适配的最后工作。运行后的现实结构如下图:
SimpleCursorAdapter
sdk的解释是这样的:An easy adapter to map columns from a cursor to TextViews or ImageViews defined in an XML file. You can specify which columns you want, which views you want to display the columns, and the XML file that defines the appearance of these views。简单的说就是方便把从游标得到的数据进行列表显示,并可以把指定的列映射到对应的TextView中。
下面的程序是从电话簿中把联系人显示到类表中。先在通讯录中添加一个联系人作为数据库的数据。然后获得一个指向数据库的Cursor并且定义一个布局文件(当然也可以使用系统自带的)。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
/**
* @author allin
*
*/
public
class
MyListView2
extends
Activity {
private
ListView listView;
//private List<String> data = new ArrayList<String>();
@Override
public
void
onCreate(Bundle savedInstanceState){
super
.onCreate(savedInstanceState);
listView =
new
ListView(
this
);
Cursor cursor = getContentResolver().query(People.CONTENT_URI,
null
,
null
,
null
,
null
);
startManagingCursor(cursor);
ListAdapter listAdapter =
new
SimpleCursorAdapter(
this
, android.R.layout.simple_expandable_list_item_1,
cursor,
new
String[]{People.NAME},
new
int
[]{android.R.id.text1});
listView.setAdapter(listAdapter);
setContentView(listView);
}
}
|
Cursor cursor = getContentResolver().query(People.CONTENT_URI, null, null, null, null);先获得一个指向系统通讯录数据库的Cursor对象获得数据来源。
startManagingCursor(cursor);我们将获得的Cursor对象交由Activity管理,这样Cursor的生命周期和Activity便能够自动同步,省去自己手动管理Cursor。
SimpleCursorAdapter 构造函数前面3个参数和ArrayAdapter是一样的,最后两个参数:一个包含数据库的列的String型数组,一个包含布局文件中对应组件id的int型数组。其作用是自动的将String型数组所表示的每一列数据映射到布局文件对应id的组件上。上面的代码,将NAME列的数据一次映射到布局文件的id为text1的组件上。
注意:需要在AndroidManifest.xml中如权限:<uses-permission android:name="android.permission.READ_CONTACTS"></uses-permission>
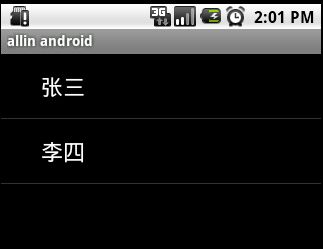
运行后效果如下图:
SimpleAdapter
simpleAdapter的扩展性最好,可以定义各种各样的布局出来,可以放上ImageView(图片),还可以放上Button(按钮),CheckBox(复选框)等等。下面的代码都直接继承了ListActivity,ListActivity和普通的Activity没有太大的差别,不同就是对显示ListView做了许多优化,方面显示而已。
下面的程序是实现一个带有图片的类表。
首先需要定义好一个用来显示每一个列内容的xml
vlist.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
LinearLayout
xmlns:android
=
"http://schemas.android.com/apk/res/android"
android:orientation
=
"horizontal"
android:layout_width
=
"fill_parent"
android:layout_height
=
"fill_parent"
>
<
ImageView
android:id
=
"@+id/img"
android:layout_width
=
"wrap_content"
android:layout_height
=
"wrap_content"
android:layout_margin
=
"5px"
/>
<
LinearLayout
android:orientation
=
"vertical"
android:layout_width
=
"wrap_content"
android:layout_height
=
"wrap_content"
>
<
TextView
android:id
=
"@+id/title"
android:layout_width
=
"wrap_content"
android:layout_height
=
"wrap_content"
android:textColor
=
"#FFFFFFFF"
android:textSize
=
"22px"
/>
<
TextView
android:id
=
"@+id/info"
android:layout_width
=
"wrap_content"
android:layout_height
=
"wrap_content"
android:textColor
=
"#FFFFFFFF"
android:textSize
=
"13px"
/>
</
LinearLayout
>
</
LinearLayout
>
|
下面是实现代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
/**
* @author allin
*
*/
public
class
MyListView3
extends
ListActivity {
// private List<String> data = new ArrayList<String>();
@Override
public
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
SimpleAdapter adapter =
new
SimpleAdapter(
this
,getData(),R.layout.vlist,
new
String[]{
"title"
,
"info"
,
"img"
},
new
int
[]{R.id.title,R.id.info,R.id.img});
setListAdapter(adapter);
}
private
List<Map<String, Object>> getData() {
List<Map<String, Object>> list =
new
ArrayList<Map<String, Object>>();
Map<String, Object> map =
new
HashMap<String, Object>();
map.put(
"title"
,
"G1"
);
map.put(
"info"
,
"google 1"
);
map.put(
"img"
, R.drawable.i1);
list.add(map);
map =
new
HashMap<String, Object>();
map.put(
"title"
,
"G2"
);
map.put(
"info"
,
"google 2"
);
map.put(
"img"
, R.drawable.i2);
list.add(map);
map =
new
HashMap<String, Object>();
map.put(
"title"
,
"G3"
);
map.put(
"info"
,
"google 3"
);
map.put(
"img"
, R.drawable.i3);
list.add(map);
return
list;
}
}
|
使用simpleAdapter的数据用一般都是HashMap构成的List,list的每一节对应ListView的每一行。HashMap的每个键值数据映射到布局文件中对应id的组件上。因为系统没有对应的布局文件可用,我们可以自己定义一个布局vlist.xml。下面做适配,new一个SimpleAdapter参数一次是:this,布局文件(vlist.xml),HashMap的 title 和 info,img。布局文件的组件id,title,info,img。布局文件的各组件分别映射到HashMap的各元素上,完成适配。
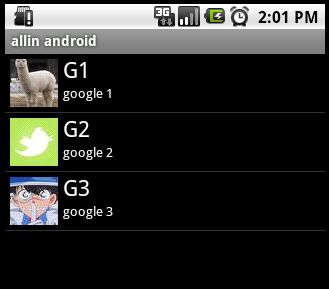
运行效果如下图:
有按钮的ListView
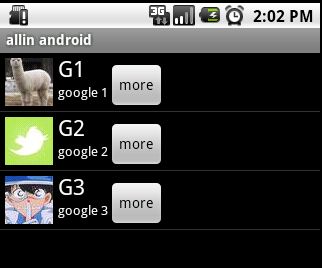
但是有时候,列表不光会用来做显示用,我们同样可以在在上面添加按钮。添加按钮首先要写一个有按钮的xml文件,然后自然会想到用上面的方法定义一个适配器,然后将数据映射到布局文件上。但是事实并非这样,因为按钮是无法映射的,即使你成功的用布局文件显示出了按钮也无法添加按钮的响应,这时就要研究一下ListView是如何现实的了,而且必须要重写一个类继承BaseAdapter。下面的示例将显示一个按钮和一个图片,两行字如果单击按钮将删除此按钮的所在行。并告诉你ListView究竟是如何工作的。效果如下:
vlist2.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
LinearLayout
xmlns:android
=
"http://schemas.android.com/apk/res/android"
android:orientation
=
"horizontal"
android:layout_width
=
"fill_parent"
android:layout_height
=
"fill_parent"
>
<
ImageView
android:id
=
"@+id/img"
android:layout_width
=
"wrap_content"
android:layout_height
=
"wrap_content"
android:layout_margin
=
"5px"
/>
<
LinearLayout
android:orientation
=
"vertical"
android:layout_width
=
"wrap_content"
android:layout_height
=
"wrap_content"
>
<
TextView
android:id
=
"@+id/title"
android:layout_width
=
"wrap_content"
android:layout_height
=
"wrap_content"
android:textColor
=
"#FFFFFFFF"
android:textSize
=
"22px"
/>
<
TextView
android:id
=
"@+id/info"
android:layout_width
=
"wrap_content"
android:layout_height
=
"wrap_content"
android:textColor
=
"#FFFFFFFF"
android:textSize
=
"13px"
/>
</
LinearLayout
>
<
Button
android:id
=
"@+id/view_btn"
android:layout_width
=
"wrap_content"
android:layout_height
=
"wrap_content"
android:text
=
"@string/s_view_btn"
android:layout_gravity
=
"bottom|right"
/>
</
LinearLayout
>
|
程序代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|