VS2013 “WebForms UnobtrusiveValidationMode 需要“jquery”ScriptResourceMapping
起因
今天敲着小牛腩、搞到验证码验证的时候加了ValidationSummary这个鬼东西、是跟RequiredFieldValidator一起用的、可是刚跟着敲完代码就报错了、而且验证码加载不错来、导致这集视频开头10分钟搞了1个多小时、最后还是解决了。
ValidationSummary 介绍
ValidationSummary 控件用于在网页、消息框或在这两者中内联显示所有验证错误的摘要。
在该控件中显示的错误消息是由每个验证控件的 ErrorMessage 属性规定的。如果未设置验证控件的
ErrorMessage 属性,就不会为那个验证控件显示错误消息。
我认识程度就是他是做验证错误处理用的、跟验证的控件组合使用
属性
| 属性 | 描述 |
|---|---|
| DisplayMode | 如何显示摘要。合法值有:
|
| EnableClientScript | 布尔值,规定是否启用客户端验证。 |
| Enabled | 布尔值,规定是否启用验证控件。 |
| ForeColor | 该控件的前景色。 |
| HeaderText | ValidationSummary 控件中的标题文本。 |
| id | 控件的唯一 id。 |
| runat | 规定该控件是一个服务器控件。必须设置为 "server"。 |
| ShowMessageBox | 布尔值,指示是否在消息框中显示验证摘要。 |
| ShowSummary | 布尔值,规定是否显示验证摘要。 |
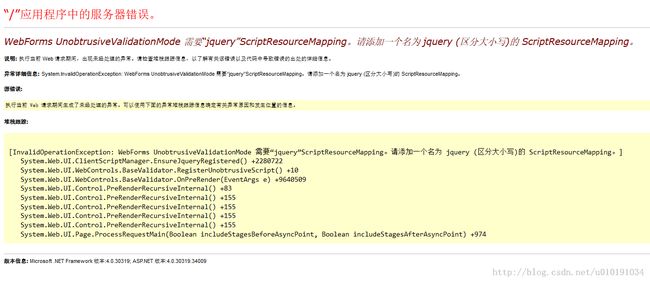
报错截图
网上找了解决方案
方法一:在webconfig中找到
<appSettings>
<add key="aspnet:UseTaskFriendlySynchronizationContext" value="true" />
<add key="ValidationSettings:UnobtrusiveValidationMode" value="WebForms" />
</appSettings>
删除<add key="ValidationSettings:UnobtrusiveValidationMode" value="WebForms" />即可。
如果没有上面两句的话:在appSettings字节中添加
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None" />
这么一句就ok了。
方法二:
1.在网站根目录下新建一scripts文件夹,向里边添加jquery-1.7.2.min.js和jquery-1.7.2.js(可根据自己需要使用不同的版本),
2.在根目录下添加全局应用程序类Global.asax文件,在Application_Start事件中添加如下代码:
ScriptManager.ScriptResourceMapping.AddDefinition("jquery", new ScriptResourceDefinition
{
Path = "~/scripts/jquery-1.7.2.min.js",
DebugPath = "~/scripts/jquery-1.7.2.js",
CdnPath = "http://ajax.microsoft.com/ajax/jQuery/jquery-1.7.2.min.js",
CdnDebugPath = "http://ajax.microsoft.com/ajax/jQuery/jquery-1.7.2.js"
});
方法三:
那是因為Web Form使用UnobtrusiveValidationMode來驗証,所以可以設定不要使用UnobtrusiveValidationMode,如下,在Page_Load中設定,
protected
void
Page_Load(
object
sender, EventArgs e)
{
UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;
}
|
总结:
最后用第三个方法解决了、但是解决之后就一直不知道为啥会出错、而且你们也知道Web的代码写错了也不’报错‘、后来找了周响师哥、最后总结了下、其实就是因为VS版本的问题、在网上搜了一下、没有SV20130出这个问题的、还有好多关键字都跟版本有牵连、应该是2013的新代码、不怎么兼容、读以前的代码就好了。
————————————————最近要开始总结之路了——————————————————
——————chenchen——————