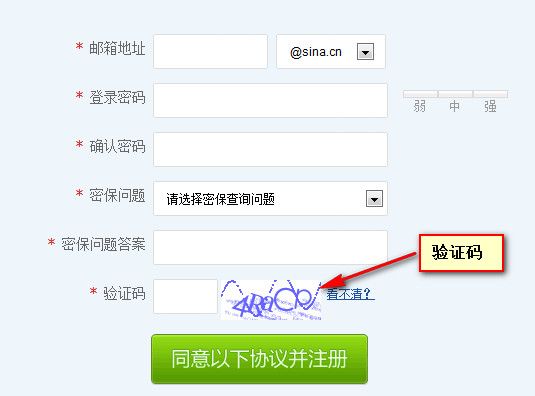
揭开验证码的神秘面纱
验证码大家都很熟悉,那它是干什么的?百度百科里面是这么说的:验证码是区分用户是人还是计算机的公共全自动程序。其实这不难理解,大家看到的验证码都是图片格式的,计算机很难自动获取图片中的“混乱字符”(如果是文本格式的,计算机要获取就太容易了),只有人才能识别图片中的“混乱字符”,然后通过输入验证,才能进行下一步的操作。它的作用是:防止通过软件刷票、论坛灌水等,是一种既简单又实用的安全机制。
那么怎样通过ASP.NET实现验证码呢?下面我为大家介绍一种非常简单的方法。
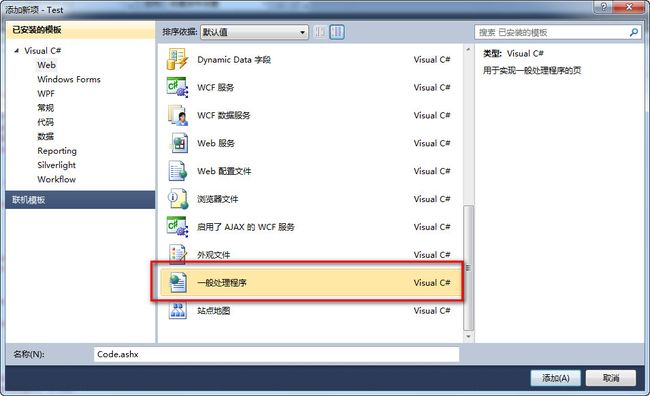
1、新建一个一般处理程序(名为Code.ashx)
2、在Code.ashx文件中输入以下内容(记住不是在
Code.ashx.cs文件中)
<%@ WebHandler Language="C#" Class="Code" %>
using System;
using System.Web;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Web.SessionState;
public class Code : IHttpHandler, IRequiresSessionState // 要使用session必须实现该接口,记得要导入System.Web.SessionState命名空间
{
public void ProcessRequest(HttpContext context)
{
string checkCode = GenCode(5); // 产生5位随机字符
context.Session["Code"] = checkCode; //将字符串保存到Session中,以便需要时进行验证
System.Drawing.Bitmap image = new System.Drawing.Bitmap(70, 22);
Graphics g = Graphics.FromImage(image);
try
{
//生成随机生成器
Random random = new Random();
//清空图片背景色
g.Clear(Color.White);
// 画图片的背景噪音线
int i;
for (i = 0; i < 25; i++)
{
int x1 = random.Next(image.Width);
int x2 = random.Next(image.Width);
int y1 = random.Next(image.Height);
int y2 = random.Next(image.Height);
g.DrawLine(new Pen(Color.Silver), x1, y1, x2, y2);
}
Font font = new System.Drawing.Font("Arial", 12, (System.Drawing.FontStyle.Bold));
System.Drawing.Drawing2D.LinearGradientBrush brush = new System.Drawing.Drawing2D.LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height), Color.Blue, Color.DarkRed, 1.2F, true);
g.DrawString(checkCode, font, brush, 2, 2);
//画图片的前景噪音点
g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1);
System.IO.MemoryStream ms = new System.IO.MemoryStream();
image.Save(ms, System.Drawing.Imaging.ImageFormat.Gif);
context.Response.ClearContent();
context.Response.ContentType = "image/Gif";
context.Response.BinaryWrite(ms.ToArray());
}
finally
{
g.Dispose();
image.Dispose();
}
}
/// <summary>
/// 产生随机字符串
/// </summary>
/// <param name="num">随机出几个字符</param>
/// <returns>随机出的字符串</returns>
private string GenCode(int num)
{
string str = "0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";
char[] chastr = str.ToCharArray();
// string[] source ={ "0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z", "#", "$", "%", "&", "@" };
string code = "";
Random rd = new Random();
int i;
for (i = 0; i < num; i++)
{
//code += source[rd.Next(0, source.Length)];
code += str.Substring(rd.Next(0, str.Length), 1);
}
return code;
}
public bool IsReusable
{
get
{
return false;
}
}
}
(以上是一个通过GDI绘图绘制验证码的程序段)
3、HTML通过<img>标签调用生成的验证码。
在需要显示验证码的地方添加如下代码:
<img src="Code.ashx" ID="Cimg" alt=""/>
4、实现“看不清楚换一张”(通过JS实现),在头部添加如下脚本代码
<script language="javascript" type="text/javascript">
function ChangeCode()
{
var imgNode=document.getElementById("Cimg"); //通过Id获取元素
imgNode.src="Code.ashx?t=" + (new Date()).valueOf(); //给img标签设置新的验证码
}
</script>
更改<img>标签的代码为:
<img src="Code.ashx" ID="Cimg" alt="" onclick="ChangeCode()"/>
这样即可实现单击验证码图片更换验证码了。
5、判断验证码是否输入正确(放在按钮(cmdSubmit)的单击事件里面)
protected void cmdSubmit_Click(object sender,EventArgs e)
{
string code=txtCode.text.Trim().ToUpper(); //将用户输入的验证码去空格,转大写
string rightCode=Session["Code"].ToString(); //获取正确的验证码
if(code==rightCode)
{
//此处代码为提交用户的数据
}
}
简单的5步,你就可以通过ASP.NET创建自己的验证码,并通过验证码进行验证了。