ArcGIS For JavaScript API Switch Basemap(切换底图)————(二十)
描述:
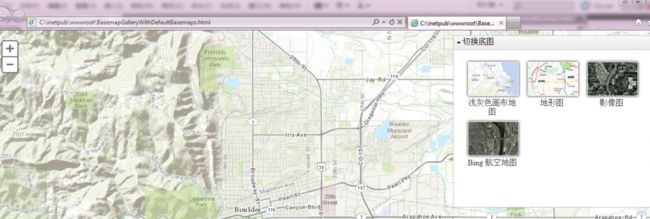
可切换地图地图,使用BasemapGallery类默认选择项
您可以添加其他的底图的图库,但所有底图添加到BasemapGallery,需要在相同的投影。如果要显示底图从和ArcGIS.com,showArcGISBasemaps=True 那么其他的底图必须在Web墨卡托投影。
所有底图添加到画廊需要具有相同的空间参考。如果使用默认的ArcGIS.com底图添加到库中所有的其他项目需要是在Web墨卡托(wkids:102100,102113,3857)。如果不使用默认的底图,您可以添加底图,只要在任何空间参考,因为所有的项目添加到库共享空间参考。为了达到最佳性能,建议所有的画廊底图缓存层(平铺)。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9">
<!--The viewport meta tag is used to improve the presentation and behavior of the samples on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title></title>
<link rel="stylesheet" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.3/js/dojo/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.3/js/esri/css/esri.css">
<style>
html, body { height: 100%; width: 100%; margin: 0; padding: 0; }
#map{
padding:0;
}
</style>
<script>
var dojoConfig = {
parseOnLoad: true
};
</script>
<script src="http://serverapi.arcgisonline.com/jsapi/arcgis/3.3/"></script>
<script>
// 导入包
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("esri.map");
dojo.require("esri.virtualearth.VETiledLayer"); // Bing地图tiled层,在2.0中,Bing地图是一个Key
dojo.require("dijit.TitlePane");
dojo.require("esri.dijit.BasemapGallery");
dojo.require("esri.arcgis.utils");
var map;
function init() {
var initExtent = new esri.geometry.Extent({
"xmin":-11727455, // 左下角X坐标
"ymin":4861652, // 左下角Y坐标
"xmax":-11706340, // 右上角X坐标
"ymax":4871512, // 右上角Y坐标
"spatialReference":{ // 空间参考
"wkid":102100
}
});
map = new esri.Map("map", {
basemap: "topo", // 指定的地图底图。以下是有效选项:"streets","satellite","hybrid","topo","gray","oceans","national-geographic","osm".
center: [-105.255, 40.022], // 地图居中经纬度
zoom: 13 // 缩放级别
});
// 添加地图图库,在这种情况下,我们会从 ArcGIS.com中包括Bing maps去显示
var basemapGallery = new esri.dijit.BasemapGallery({
showArcGISBasemaps: true, // 可选.如果为true:查询ArcGIS.com来检索可底图 false:只有指定的用户自定义的底图使用的底图属性被显示出来
bingMapsKey: 'Ah29HpXlpKwqVbjHzm6mlwMwgw69CYjaMIiW_YOdfTEMFvMr5SNiltLpYAcIocsi', // 可选 指定你的Bing地图密钥 Bing地图关键是如果没有提供Bing地图类型将不会显示在BasemapGallery
map: map // 必选,指定地图对象
}, "basemapGallery");
basemapGallery.startup(); // 开启
dojo.connect(basemapGallery, "onError", function(msg) {console.log(msg);alert(msg)}); // 失败时触发
}
dojo.ready(init);
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit.layout.BorderContainer" data-dojo-props="design:'headline', gutters:false" style="width:100%;height:100%;margin:0;">
<div id="map" data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region:'center'" style="padding:0;">
<div style="position:absolute; right:20px; top:10px; z-Index:999;">
<div data-dojo-type="dijit.TitlePane" data-dojo-props="title:'切换底图', closable:false, open:false">
<div data-dojo-type="dijit.layout.ContentPane" style="width:380px; height:280px; overflow:auto;">
<div id="basemapGallery" ></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>