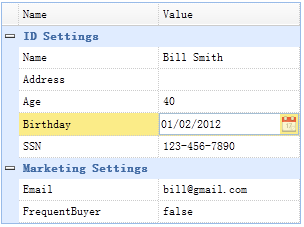
easyUI 创建一个 Property Grid
@author YHC
property grid带有一个内置的expand(展开)/collapse(合并)按钮可以简单的为行分组,你可以简单的创建一个可编辑属性的分层(hierarchic)列表.
设置通过HTML
<table id="tt" class="easyui-propertygrid" style="width:300px"
url="propertygrid_data.json"
showGroup="true" scrollbarSize="0"
></table>
准备json数据
[
{"name":"Name","value":"Bill Smith","group":"ID Settings","editor":"text"},
{"name":"Address","value":"","group":"ID Settings","editor":"text"},
{"name":"Age","value":"40","group":"ID Settings","editor":"numberbox"},
{"name":"Birthday","value":"01/02/2012","group":"ID Settings","editor":"datebox"},
{"name":"SSN","value":"123-456-7890","group":"ID Settings","editor":"text"},
{"name":"Email","value":"[email protected]","group":"Marketing Settings","editor":{
"type":"validatebox",
"options":{
"validType":"email"
}
}},
{"name":"FrequentBuyer","value":"false","group":"Marketing Settings","editor":{
"type":"checkbox",
"options":{
"on":true,
"off":false
}
}}
] 正如你所看见的,
property grid的创建没有javascript代码,你可以简单的继承扩展editor 类型.
下载 EasyUI 示例代码:
easyui-datagrid-demo.zip