用flex开发 google map应用程式
转帖至:http://www.ibm.com/developerworks/cn/web/wa-lo-flexgoogle/
Flex 是 Abode 公司贡献的一个开源框架,用于快速构建和维护高度交互并具有丰富表现力的互联网应用( Rich Internet Application )。这些 RIA 应用程序既可以通过 Adobe Flash Player 部署在所有主流的浏览器上,也可以通过 AIR(Adobe Integrated Runtime) 部署在所有主流操作系统的桌面上。
一个 Flex 应用程序通常有 ActionScript 和 MXML 两种代码组成。ActionScript 是一种面向对象的脚本语言,符合 ECMAScript 标准,用于实现 Flex 应用程序的逻辑;MXML 是一种类似于 HTML 和 XML 的标记语言,用于构建 Flex 应用程序的用户界面。Flex 应用程序最终需要被编译成 SWF 文件以运行在 Adobe Flash Player 或 AIR 上。
本文并不详细讲述 MXML 和 ActionScript 的语法,如想了解这两种语言的用法,可以查看 参考资源 中的相关教程。
|
Google Maps API for Flash 简介
Google Maps API for Flash 使得 Flex 开发人员能够把 Google Map 嵌入到 Flex 应用程序中。该 API 提供了很多实用的工具用来操控 Google Map。利用该 API,您可以处理地图事件、添加地图控件、在地图上添加标记、或者在地图上面画线,也可以利用 Geocoding 将地址转换成经纬度数据。笔者写作期间 Google Maps API for Flash 还不支持 AIR 环境,只能在 Flash Player 里运行。
|
搭建开发环境
开 发 Flex应用程序,您需要安装 Flex SDK或者Flex Builder。前者是开源软件,没有提供 IDE 界面,您需要使用命令行来编译MXML 和 AcitionScript代码;后者是基于 Eclipse 的一个 Flex IDE,提供了诸如代码提示、自动完成、Flex 应用程序调试等很多方便的功能。本文将以 Flex Builder 为例,介绍如何搭建 Flex 开发环境以开发 Google 地图应用程序。
申请 Google Maps API key
首先您需要到 Google 站点 上申请一个免费的 Google Maps API key。它会提示您输入“My web site URL”,为了本机测试,我们输入本机地址“http://127.0.0.1”,然后点击确认按钮之后就会看到申请的 key 了。注意如果希望您的地图应用程序能在您自己的网站上运行,需要填写真正的网站域名。
下载 Google Maps API for Flash SDK
去 Google 站点 下载 Google Maps API for Flash SDK 到本地硬盘并解压。解压后在 lib 目录下会有两个 swc 文件,这些 swc 文件包含开发 Google Maps API for Flash 应用程序要用到的所有 ActionScript 类。在用 Flex 开发 Google 地图应用程序时,必须把后缀为 _flex 的 swc 文件加到项目的 Library path 中。
配置 Flex 工程的 Library path
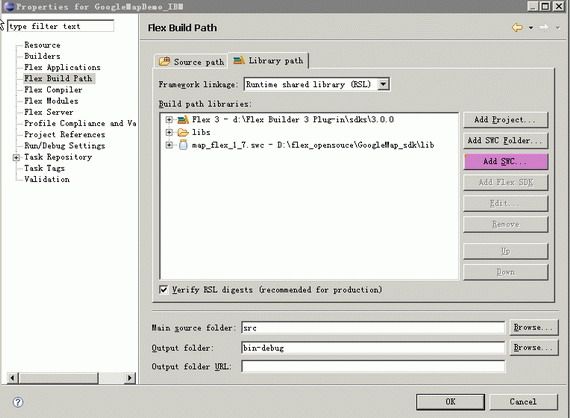
假定您已经有了 Flex Builder(可以从 Adobe 网站 下载 Flex Builder 试用版)。打开 Flex Builder,创建一个新的 Flex 工程。由于目前 Google Maps API for Flash 还不支持 AIR,所以应用类型选择为 Web Application。创建完 Flex 工程后,右键点击这个工程,在弹出菜单中选择 Properties。在 Properties 窗口中选择 Flex Build Path,再选择 Library path, 在此点击 Add SWC 按钮选择前面解压后得到的 map_flex_*.swc 文件即可,如图 1 所示。
到此,环境就准备好了,接下来就可以动手用 Flex Builder 开发 Google 地图应用程序了。
|
在 Flex 应用程序中使用 Google Maps API for Flash
下 面介绍用 Google Maps API for Flash 开发一个 Hello World 应用程序。在上面建好的 Flex 工程中创建一个 MXML Application,命名为 SimpleMAP。把清单 1 所示的代码加到 SimpleMAP 中,作为 <mx:application> 的子节点,另外还需要将 key 值替换为您申请到的 key。<maps:Map> 声明了一个 Google 地图对象,ActionScript 代码可以用它的id引用这个地图对象。
清单1. 声明一个 Google地图对象
|
这个地图对象初始化的时候会调用 onMapReady() 方法,在该方法中设置地图的坐标和类型,如清单 2 所示。
清单 2. onMapReady 方法
|
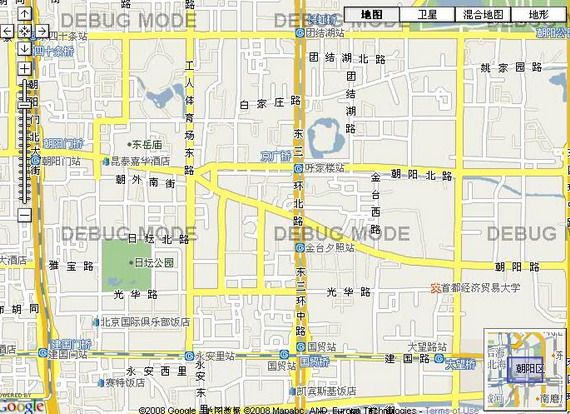
查看 SimpleMAP.mxml 的完整代码,请到 代码下载 部分下载示例代码 source.zip。编写好 SimpleMAP 后,右键点击该文件,选择 Run as>Flex application,运行结果如图 2 所示。
图 2. Flex 开发的第一个 Google 地图应用程序

|
进一步介绍 Google Maps API for Flash
上面仅仅是一个非常简单的 Hello World 应用程序,用到了 Google Maps API for Flash 的一些基本功能,下面将进一步介绍 Google Maps API for Flash 的其它高级功能。
添加地图控件
您可以修改上面的 onMapReady 方法,在地图上添加一些控件用于缩放、移动、切换地图类型以及显示一个地图缩略图。代码如清单 3 所示。
清单3. 添加控件到地图上
|
运行后,如图 3 所示,在左边添加了一个按照刻度来缩放地图的控件,在右上角增加了地图类型切换的控件,在右下角显示了地图的缩略图。
通过刻度条来缩放地图不是很方便,Google MAP API 提供了鼠标滚轮缩放地图的功能,在 onMapReady 方法里添加清单4所示代码,就可以实现鼠标滚轮缩放地图。
清单 4. 鼠标滚轮实现地图缩放的代码
|
完整的代码请查看 代码下载 部分 source.zip 中的 SimpleMAP2.mxml。
显示消息窗口
您可以用 map 对象的 openInfoWindow 方法将一个信息窗口显示在地图上面,代码如清单 5 所示。
清单5. 显示消息窗口
|
InfoWindowOptions 对象为消息窗口提供了一些参数来确定消息窗口的内容和格式。如 title 是消息窗口的标题,content 为消息窗体的内容。如果希望标题显示为 html ,可以设置 titleHTML 参数。如果想改变 title 的格式可以通过改变 titleFormat 来实现,窗体的内容也可以设置 contentHTML、contentFormat 参数。清单 5 的代码运行后如图 4 所示。
如果您觉得该方法提供的消息窗口不够漂亮,也可以自定义消息窗口。这需要你创建一个继承 Sprite 类的 ActionScript 类,完整代码请查看 代码下载 部分 source.zip 中的 MyInfoWindowSprite.as,清单 6 的代码演示了如何调用自定义的消息窗口。
清单 6. 调用自定义消息窗口
|
自定义的消息窗口的效果如图5所示。
在地图上画线
Polyline 类的作用是在地图上划线,您只需要将坐标数组传给 Polyline,再将 Polyline 添加到地图中即可,线段将根据坐标数组的位置数据连接起来显示在地图上. 清单7的代码演示了如何在地图上画直线。完整代码请查看 代码下载 部分 source.zip 中的 SimpleMAP3.MXML。
清单 7. 在地图上画直线的代码
|
运行后,在地图上用鼠标点击两个不同的点,这两点之间就会画上一条直线。多次点击两个不同的点,可以画折线,如图 6 所示。
地址转换为经纬度数据(Geocoding)
|
编 写 Flex 地图应用程序时,定位 Google 地图的中心位置, 在地图上放置 marker 都需要事先知道位置的经纬度数据。这对用户并不方便,我们习惯用的是地址,能记住的也是地址,而不是经纬度数据。如何解决这个问题呢,Google Maps API for Flash 提供了将地址转换为经纬度的 API — ClientGeocoder。
ClientGeocoder 要求与 Google server 进行异步通信以得到地址的经纬度数据。用 ClientGeocoder 编程需要按顺序执行下面三个步骤:
- 创建 ClientGeocoder 对象的实例。ClientGeocoder 支持多个国家的地址转换,如果要转换中国的地址,创建 ClientGeocode 对象实例的时候,加上参数 "CN" 即可;
- 注册 ClientGeocoder 实例的事件监听器。有两个事件:
GEOCODING_SUCCESS和GEOCODING_FAILURE。 前者表示地址转换成功,GeocodingEvent 将返回转换后的经纬度数据;后者表示地址转换失败,GeocodingEvent 将返回错误代码; - 调用
ClientGeocoder.geocode()方法发起地址转换的请求到 Google Server。
清单 8 演示了如何用 ClientGeocoder 进行编程,如果地址转换成功将在地图上创建一个 Marker,如果地址转换失败则弹出提示窗口。
清单 8. 使用 ClientGeocoder 进行地址到经纬度的转换
//先创建ClientGeocoder实例
var geocoder:ClientGeocoder = new ClientGeocoder("CN");
//注册地址转换成功事件的listener
geocoder.addEventListener(
GeocodingEvent.GEOCODING_SUCCESS,geocodingSuccess);
//注册地址转换失败事件的listener
geocoder.addEventListener(
GeocodingEvent.GEOCODING_FAILURE,geocodingFailure);
//发送地址转换请求
geocoder.geocode(address);
private function geocodingSuccess(event:GeocodingEvent):void {
trace(event.response.placemarks[0].address);
var placemarks:Array = event.response.placemarks;
if (placemarks.length > 0) {
//得到返回数组的第一个对象,也就是转换后的经纬度数据
var placemark:Object = placemarks[0];
//设置地图中心坐标
this.setCenter(placemark.point);
createMarker(
placemark.point,event.response.placemarks[0].address);
}
}
private function createMarker(point:LatLng,city:String):void {
//创建 marker 对象,draggable: true 表示可以在地图上拖动
marker = new Marker(point, new MarkerOptions({draggable: true}));
var customContent:MyInfoWindowSprite = new MyInfoWindowSprite();
customContent.addEventListener("close",
function(event:Event):void {
marker.closeInfoWindow();
});
this.addOverlay(marker);
}
private function geocodingFailure(event:GeocodingEvent):void {
Alert.show("Conversion fails");
}