IOS学习——UIActionSheet的使用
转自:http://blog.csdn.net/totogo2010/article/details/7618891
UIActionSheet是在iOS弹出的选择按钮项,可以添加多项,并为每项添加点击事件。
为了快速完成这例子,我们打开Xcode 4.3.2, 先建立一个single view application。然后再xib文件添加一个button,用来弹出sheet view。
1、首先在.h文件中实现协议
加代码的地方在@interface那行的最后添加<UIActionSheetDelegate>,协议相当于java里的接口,实现协议里的方法。
- @interface sheetviewViewController : UIViewController<UIActionSheetDelegate>
- @end
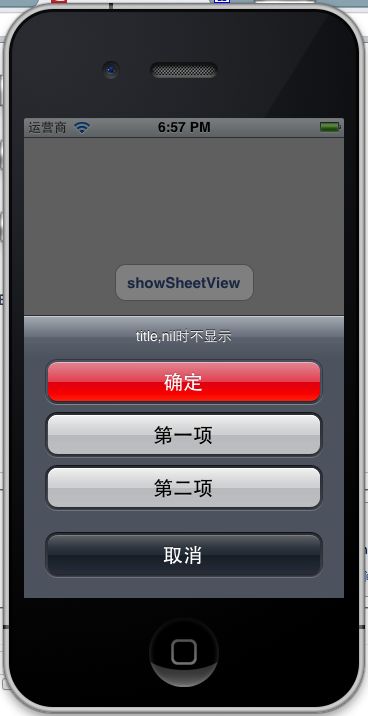
2、添加button,命名button为showSheetView.
3、为button建立Action映射,映射到.h文件上,事件类型为Action ,命名为showSheet。
4、在.m文件上添加点击事件代码
图的效果是这样的:
- - (IBAction)showSheet:(id)sender {
- UIActionSheet *actionSheet = [[UIActionSheet alloc]
- initWithTitle:@"title,nil时不显示"
- delegate:self
- cancelButtonTitle:@"取消"
- destructiveButtonTitle:@"确定"
- otherButtonTitles:@"第一项", @"第二项",nil];
- actionSheet.actionSheetStyle = UIActionSheetStyleBlackOpaque;
- [actionSheet showInView:self.view];
- }
actionSheet.actionSheetStyle = UIActionSheetStyleBlackOpaque;//设置样式
参数解释:
cancelButtonTitle destructiveButtonTitle是系统自动的两项。
otherButtonTitles是自己定义的项,注意,最后一个参数要是nil。
[actionSheet showInView:self.view];这行语句的意思是在当前view显示Action sheet。当然还可以用其他方法显示Action sheet。
对应上面的图和代码,一目了然了把
5、接下来我们怎么相应Action Sheet的选项的事件呢?
实现协议里的方法。为了能看出点击Action sheet每一项的效果,我们加入UIAlertView来做信息显示。下面是封装的一个方法,传入对应的信息,在UIAlertView显示对应的信息。
- -(void)showAlert:(NSString *)msg {
- UIAlertView *alert = [[UIAlertView alloc]
- initWithTitle:@"Action Sheet选择项"
- message:msg
- delegate:self
- cancelButtonTitle:@"确定"
- otherButtonTitles: nil];
- [alert show];
- }
那相应被Action Sheet选项执行的代码如下:
- (void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex
- {
- if (buttonIndex == 0) {
- [self showAlert:@"确定"];
- }else if (buttonIndex == 1) {
- [self showAlert:@"第一项"];
- }else if(buttonIndex == 2) {
- [self showAlert:@"第二项"];
- }else if(buttonIndex == 3) {
- [self showAlert:@"取消"];
- }
- }
- - (void)actionSheetCancel:(UIActionSheet *)actionSheet{
- }
- -(void)actionSheet:(UIActionSheet *)actionSheet didDismissWithButtonIndex:(NSInteger)buttonIndex{
- }
- -(void)actionSheet:(UIActionSheet *)actionSheet willDismissWithButtonIndex:(NSInteger)buttonIndex{
- }
可以看到 buttonIndex 是对应的项的索引。
看到那个红色的按钮没?那是ActionSheet支持的一种所谓的销毁按钮,对某户的某个动作起到警示作用,
比如永久性删除一条消息或图像时。如果你指定了一个销毁按钮他就会以红色高亮显示:
actionSheet.destructiveButtonIndex=1;
与导航栏类似,操作表单也支持三种风格 :
UIActionSheetStyleDefault //默认风格:灰色背景上显示白色文字
UIActionSheetStyleBlackTranslucent //透明黑色背景,白色文字
UIActionSheetStyleBlackOpaque //纯黑背景,白色文字
用法:
actionSheet.actionSheetStyle = UIActionSheetStyleBlackOpaque;//设置样式
我选sheet 里的第一项,显示如下:
6、注意事项
在开发过程中,发现有时候UIActionSheet的最后一项点击失效,点最后一项的上半区域时有效,这是在特定情况下才会发生,这个场景就是试用了UITabBar的时候才有。解决办法:
在showView时这样使用,[actionSheet showInView:[UIApplication sharedApplication].keyWindow];或者[sheet showInView:[AppDelegate sharedDelegate].tabBarController.view];这样就不会发生遮挡现象了。
代码获取:http://download.csdn.net/detail/totogo2010/4343267
https://github.com/schelling/YcDemo